В двух предыдущих текстах с терминами разработчиков разбирались с общими понятиями и с понятиями, описывающими строение цифрового продукта. Теперь разберёмся с некоторыми понятиями цифрового дизайна.
Шрифты. Гарнитура, интерлиньяж, кегль, трекинг
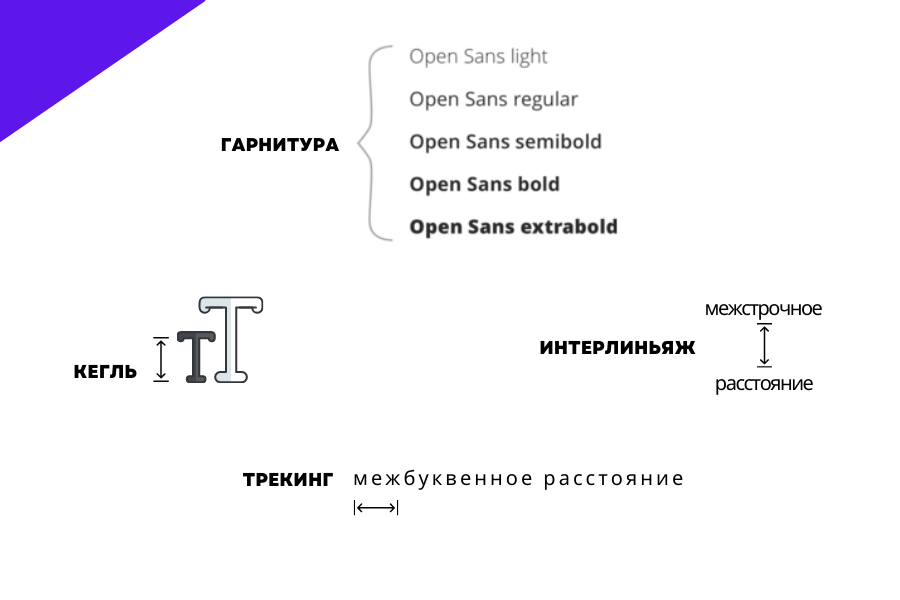
Гарнитура — комплект одного шрифта разных размеров и начертаний. Например, Open Sans — это шрифт. А Open Sans ligth, Open Sans regular, Open Sans semibold, Open Sans bold — это уже гарнитура, комплект разных начертаний.
Кегль — размер шрифта.
Интерлиньяж — межстрочное расстояние. Работают с настройками интерлиньяжа, чтобы порядить текст, добавить «воздуха» в текст, повысить читаемость.
Трекинг — расстояние между буквами. Работают с настройками трекинга тоже для того, чтобы повысить удобочитаемость текста. Например, в заголовках трекинг часто выше, а в плотных блоках текста ниже.

Выравнивание текста
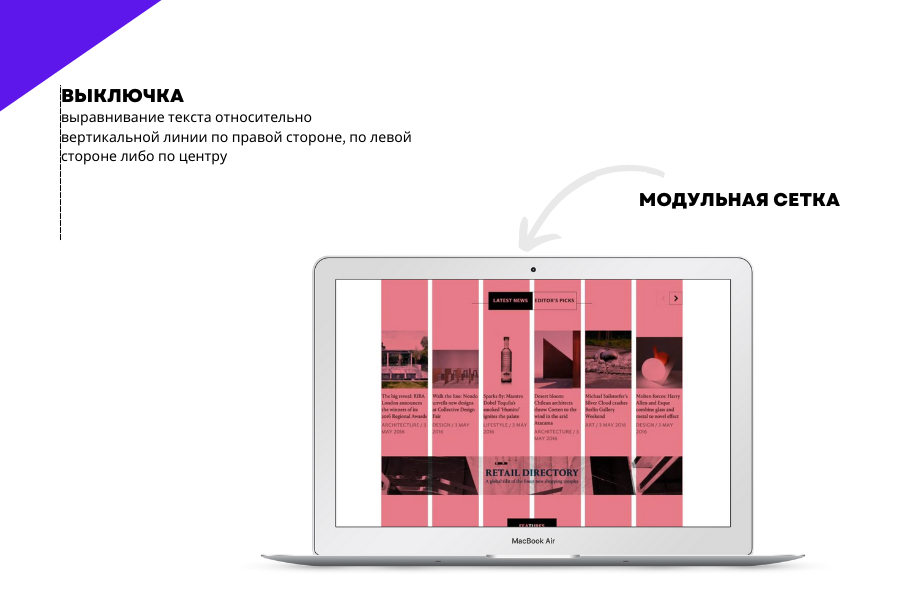
Выключка — выравнивание текста относительно вертикальной линии по правой стороне, по левой стороне либо по центру.
Сетка — или модульная сетка. Дополнительный слой, каркас или схема, по которой выравниваются элементы цифрового продукта. Самая распространённая, например, 12-колончатая сетка — когда у каркаса 12 колонок с заданными отступами и интервалами. В мобильной вёрстке как правило клетчатая сетка.

Дизайн
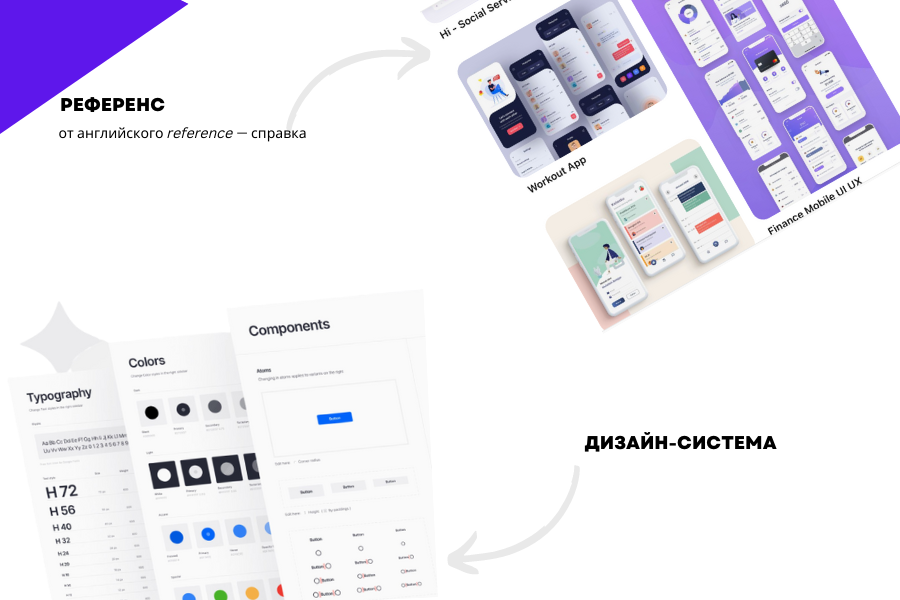
Референс — (от английского reference — справка, сноска). Это пример цифрового проекта, который вам понравился и на который вы хотите ориентироваться при разработке. Например, референс лендинга — это значит, что вы нашли понравившееся вам решение в создании лендинга.
Дизайн-система — он же гайдлайн. Библиотека из цветов, гарнитур, сетки, компонентов, вроде кнопок, карточек, форм ввода и выбора, хедера и футера. Это правила, которые определяют, как выглядит цифровой продукт или для начала его макет. Он определяет базовые принципы того, как всё будет выглядеть.

Анимация. Ховер, изинги, пралакс
Ховер — (английское hover — парить, зависать). Термин обозначает изменение элемента цифрового интерфейса при наведении на него курсора. Ховер-эффект — это изменение цвета кнопки при наведении, масштабирование элементов, всыпающие подсказки, движение элементов из стороны в сторону. Ховер важен для того, чтобы цифровой продукт был «живым» и откликался на действия пользователя.
Изинги — (от английского easing — смягчение, сглаживание). Это сглаживание происходящей анимации, её замедление или ускорение. Это свойство помогает анимациям выглядеть естественно, как в природе, где перемещение объектов заметно и понятно. Например, внимание изингам уделяют при переходах с экрана на экран или при появлении элемента — как всплывающий поп-ап или клавитура.
Праллакс — тоже анимация, только ей предаётся вся страница. При праллаксе во время скролла элементы переднего плана двигаются в одном ключе, а задний план в другом. Такой рассинхрон погружает пользователя, придаёт сайту эффект реальности — и вообще очень стильный приём.