Прототип – это сложный набросок приложения. Тут проработаны дизайн, красота и тонкости UX\UI-дизайна. Прототип интерактивный, и внешне его почти нельзя отличить от уже готового приложения – то есть в прототипе можно нажать на кнопку и попасть на нужную страницу. Нужен, чтобы довести до ума стадию проработки и планирования приложения. Последний этап перед созданием логики приложения.
Мокап (от англ. mock-up, mockup – макет) – самый красивый, полный и демонстрационный вариант макета приложения. Полномасштабная и полноэкранная модель приложения или сервиса. Его делают в рамке экрана компьютера или смартфона – и он максимально похож на оригинал. В нём даже есть интерактив и анимация. То есть, в мокапе можно ткнуть на кнопку – и она перекинет на нужный экран.

Флоу приложения или воркфлоу (от англ. workflow – рабочий процесс, flow – поток) – последовательность действий и процессов внутри приложения, от которой зависят события. Это простройка логики приложения – например, пользователь нажимает на кнопку и попадает на экран регистрации. Всё это настраивается разработчиком внутри приложения: элементам присваиваются необходимые последовательность событий. Поэтому говорят: «Создать флоу приложения». Хорошо сделанный вайфрейм, прототип и мокап помогают не сбиваться с пути и чётко, шаг за шагом, выстраивать логику приложения, перенося идею и набросок в реальность.
Деплой (англ. deploy – разворачивать) – выпуск первой готовой или новой версии приложения туда, где его уже могут потрогать и попробовать пользователи. Ещё называется выкладкой. В классической разработке это непростой и многоэтапный проект. А в ноукодинге это, по сути, означает выпуск приложения.

Темплейт (англ. template – шаблон) – шаблон приложения, сайта, сервиса. Их сделали какие-то другие разработчики и выставили в библиотеке темплейтов на платформе. Бывают очень полными с проработкой логики, а бывают схематичными набросками внешнего вида приложения. Помогают сориентироваться, если не хватает фантазии в дизайне и структуре айти-продукта.
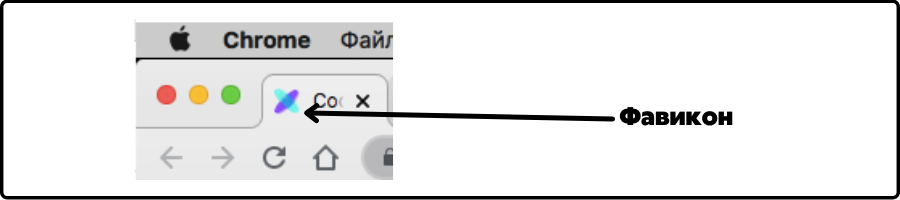
Фавикон (сокр. от англ. FAVorite ICON – любимая иконка) – маленькая иконка, которую мы видим на закладках в браузере. По сути – лого сайта.