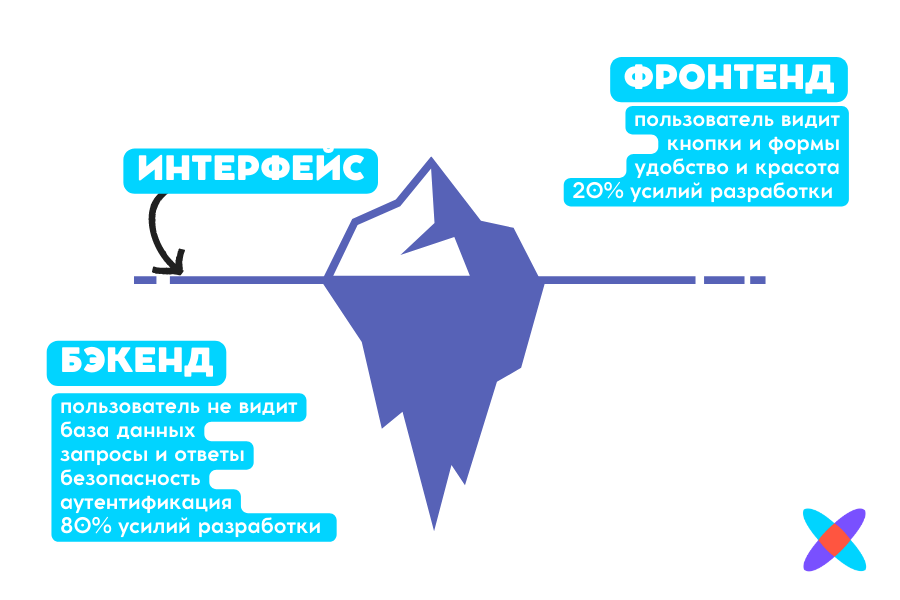
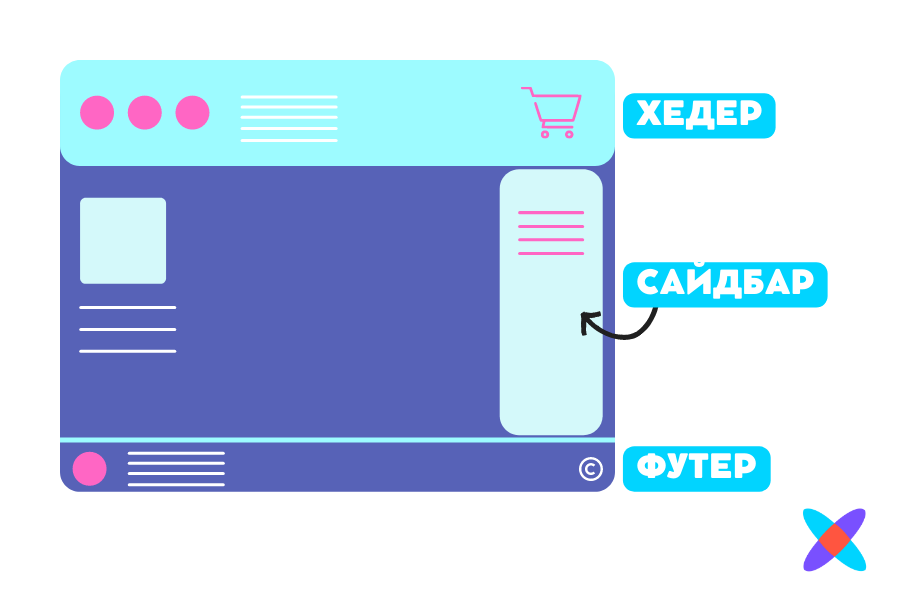
В части 1 мы собрали некоторые слова из языка разработчиков и ноукодеров: вайрфрем, фавикон, мокап, темплейт и другие самые разные слова. Здесь немного пройдёмся по терминам, описывающим структуру IT-продукта.


Хотите быстр погрузиться в мир разработки и научиться разбираться в IT-терминологии? Начинайте через No-code! Узнайте об этой технологии на бесплатном вебинаре по клику на картинку ниже



