Разработка веб-приложений – путь c нюансами, хитростями и ошибками. Выгоднее учиться на опыте тех, кто уже проходил путь разработки. Мы собрали у нашего преподавателя курса веб-разработки Наиля Галиуллина проверенные советы о создании веб-приложений на ноукоде.
Что такое веб-приложение – и почему это не сайт
Определитесь, что именно нужно.
Сайт – статичная веб-страница. Сайт одинаковый и не меняется от действий пользователя. Собственно, действий на сайте практически нет – он не интерактивный, на сайте можно прочитать информацию, проиграть видео, посмотреть фото или анимацию, оставить заявку.
Веб-приложение – интерактивная компьютерная программа. В ней пользователь делает что угодно: выбирает товары и добавляет в корзину, оставляет комментарии, ставит лайки, пишет посты, общается в чатах и так далее. К веб-приложениям, а не к сайтам, относятся Яндекс, OZON или Wildberries, онлайн-банкинги, соцсети и фактически всё, что мы используем.
Если нужно портфолио, рекламная страница, лендинг, визитка – это сайт. Если нужен онлайн-магазин, блог, соцсеть, сервис – это веб-приложение.
Как выбрать программу для разработки веб-приложения. На примере платформы Bubble
Не начинайте сразу выбирать платформу и проектировать на ней.
Веб-приложение строится из бэкенда – внутренней части, которую пользователь не видит; фронтэнда – пользовательская часть, внешняя оболочка сайта; базы данных – «мозги» приложения, в которых собрана информация и которые делают так, чтобы приложение жило.
В разработке веб-приложения на ноукоде части продукта собираются в одном месте, на одной платформе. Сильным универсальным бойцом в этом деле выступает топовая программа Bubble. В Bubble разработчик делает и бэкенд, и фронтэнд, и базу данных приложения. Платформа предоставляет и хостинг, и сервер.
Но здесь совет для начинающих такой. Не надо в первую очередь думать о программе, на которой хотите разрабатывать. Утонете в потоке мыслей «А на чём я могу сделать вот это?», «А какая программа мне одно с другим свяжет?». Запутаетесь, столкнётесь с ограничениями.
Руководствуйтесь принципом – знаете какую-то программу, делайте на ней. Не знаете никакой – берите ту, что самая простая в освоении. Ноукод почти весь в освоении простой. С нуля и без опыта на нём можно сделать веб-приложение за пару месяцев. Вот здесь изучите список десяти топовых ноукод-платформ и примерно понять, что есть на рынке.

Как создаётся веб-приложение. Главные этапы
Понимайте главные шаги, которые предстоит пройти.
Теория создания веб-приложения универсальна. Разработка веб-приложения делится на четыре стадии:
- стадия идеи,
- стадия проектирования,
- стадия сборки,
- стадия жизни после релиза.
Ключевая роль в создании хорошего веб-приложения – у трёх первых стадий, когда прорабатывается идея в контексте рынка и изучается ниша. А затем – продумывается логика приложения. И это важно.
Чтобы веб-приложение получилось хорошим, разработчик должен знать его досконально – проработав, проговорив, прописав и пройдя каждый логический узел приложения. Это достигается на этапе планирования.
Помните – хорошо проработанная логика приложения сделает его сильным.
Где взять идею для веб-приложения – и какой она должна быть
Веб-приложение создавайте в мире пользователя.
Главный тезис такой. Идея исходит из решения чьей-либо проблемы. В идеале – собственной проблемы разработчика.
Выбрать идею, которая интересна разработчику, действительно важно – ведь это и мотивация, и понимание, каким оно должно быть, и удовольствие от процесса разработки.
Так что на этой стадии задавайте себе вопросы:
- Какой части моей жизни не помешает цифровизация? Например, так. «Я вручную веду to-do список или список книг, которые я хочу прочитать – а можно было бы вести его в телефоне, потому что блокнот постоянно теряется». «Я держу в голове прогресс по тренировкам – и мне нужен цифровой помощник для отслеживания результатов, я хочу видеть график прогресса». «Я хочу портативную библиотеку песен и аккордов для обучения игры на гитаре». И тому подобное.
- Если я раньше обходился без этого – могу ли и дальше? Подумайте и оцените, насколько цифровизация облегчит жизнь и прокачает какую-то область вашей жизни.
- Что мне нравится в приложениях, а что бесит? Приложений на рынке уже очень много – но почему-то вы ими не пользуетесь. Зафиксируйте, чем именно они вам не понравились, чего в них не хватает.
- Стал бы я платить за такое приложение? Да или нет?
Идея веб-приложения чаще всего начинается с вас. И хотя объективным быть трудно, старайтесь думать как пользователь.

Как исследовать рынок для запуска айти-проекта
Продолжайте углубляться в «знакомство» со своим приложением. Узнайте своих конкурентов и клиентов.
Дальше надо выяснять, есть ли похожие веб-приложения и существует ли вообще рынок. Это особенно важно, если речь о запуске стартапа.
- Если похожие веб-приложения есть, не переживайте. Это даже хорошо. Это значит, что рынок есть. Дальше надо анализировать, есть ли простор для развития и есть ли потребность именно в том приложении, которые собираетесь делать вы. Посмотрите, сколько пользователей у конкурентов. Есть ли вариации приложений. А дальше – рискуйте и конкурируйте.
- Если таких же веб-приложений нет, это может быть хорошей новостью для вас. Ниша не занята, дерзайте.
- Если таких приложений нет, это возможно и нехорошо. Может, кто-то уже попробовал запустить похожий продукт и провалился. Есть вероятность, что рынка нет.
Этого поверхностное знакомство. Такого исследования недостаточно. Надо копнуть ещё.
- Изучите Google Trends – запросы подскажут боли и нужды людей.
- Поделитесь идеей на форуме. Допустим, на форуме платформы, на которой вы планируете разрабатывать. Что скажут опытные ноукодеры?
- Спросите людей. Найдите (среди друзей и знакомых) персонажей, похожих на потенциальных пользователей веб-приложения. Проведите с ними «глубинное интервью» – интервью, изучающее пользовательские нужды человека.
После этих этапов вы примерно поймёте рынок и будущее место приложения в нём. Но на самом деле всё на свои места расставит релиз и четвёртая стадия жизни приложения – возможно, всю функциональность и бизнес-модель надо будет поменять после тестирования приложения на реальных людях.
Как понять, какие функции должны быть в приложении

Первое веб-приложение как спонтанное путешествие – налегке.
Веб-приложение – не швейцарский нож с функциями на любой случай жизни. Ваша цель – сделать версию приложения №1, поэтому надо стараться сделать всё максимально простым: и для себя, и для пользователя.
Для понимания выделим следующие базовые функции веб-приложения:
- Главная страница, на которой всё понятно и с которой будет удобная навигация дальше;
- Минимальное меню;
- Создание аккаунта и авторизация;
- Наличие личного кабинета или страницы с профилем с редактируемыми персональными данными;
- Возможность восстановить доступ при потере пароля;
- Некий список, с которым можно взаимодействовать (или каталог, директория) – листать, добавлять, просматривать подробную информацию;
- Возможность дать обратную связь.
Вот тут мы собрали три экрана приложения, которые нужно реализовывать для успеха айти-продукта. Они отражают важные и необходимые функции.
Принятие решения о том, какие функции нужны веб-приложению, исходит главного совета – думать как пользователь.
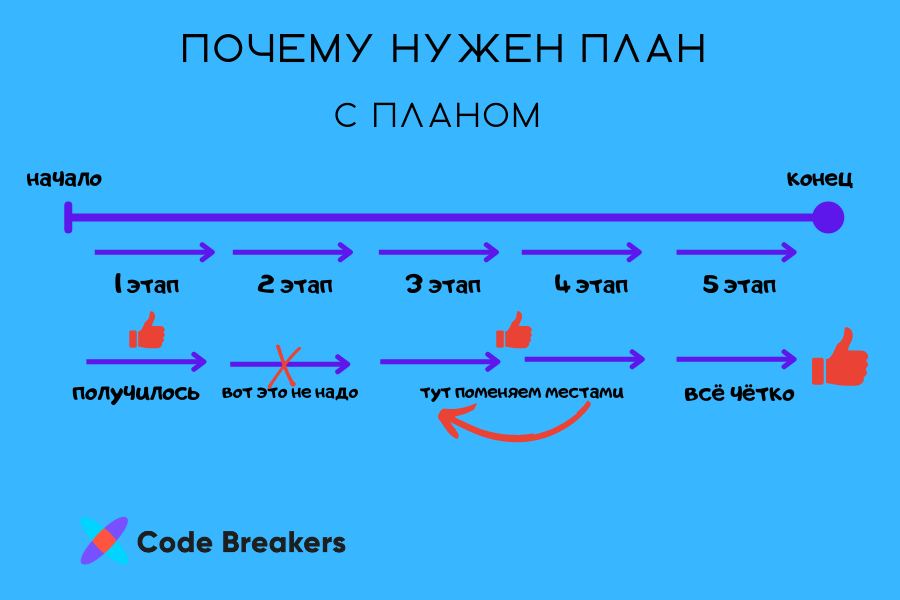
Как и зачем делать прототип приложения и прорабатывать логику
Рисуйте, делайте наброски, составляйте схемы, соберите макет или прототип. Всегда занимайтесь проектным планированием.
Здесь мы подошли к вопросу – зачем вообще планировать приложение. В создании веб-приложения роль планировщика играет вайрфрейминг – создание наброска, макета, каркаса приложения. О том, что это такое и почему это важно, написано тут.

Разработчику, который хочет быть успешным, надо досконально знать продукт. Пропустить его через себя. И сделать это можно, прописывая и прорисовывая каждый шаг его создания и функционирования.
Поскольку ноукодер не пишет код, вайрмфреминг для него становится прописыванием, проговариванием, прорисовыванием веб-приложения – схематичным изображением веб-страниц, элементов приложения и связи между ними.
Проектное планирование приложения выстраивает логику в голове и перед глазами – а это позволит ровно воплотить в проект, минимально «спотыкаясь» по пути.

Ещё планирование дробит проект на части, а это помогает понимать, как функционирует продукт в целом и для чего есть каждая из частей. В будущем, когда начнётся работа над приложением, разработчик сможет пошагово воспроизводить проект. Тут наверняка что-то пойдёт не так – и тогда будет легко модифицировать части, менять местами или отказаться от каких-то из них. И не потеряться по дороге.
Приятный и действенный способ –сделать набросок приложения на бумаге. Рисунок можно рисовать, не стопоря себя, менять его без ограничений и оперативно вносить любые изменения. Этот набросок сохраните. На этапе сборки приложения он понадобится – и очень поможет.
Проектный план – карта пути к успеху приложения. С ним вы не потеряетесь.
Готовьтесь переделывать
Правки, изменения, даже возможный полный пивот-разворот (смена бизнес-модели) – часть жизненного цикла приложения.
Невозможно создать идеальную архитектуру приложения, которое не придётся потом переделывать. Ни один способ разработки не даёт идеальный продукт – потому что его эффективность измеряется использованием.
Разрабатывайте хорошее приложение, которое будет решать проблему. Создавайте приложение с помощью программ, которые решают поставленную задачу. Не кидайтесь писать всё сразу и не бойтесь спроектировать лишнее – потом добавите или отрежете.
Не беситесь из-за правок и изменений, будьте готовы к ним. В конце концов, это тоже разработка.
Выводы – что нужно для успеха приложения
- Для успеха приложения важно, чтобы оно решало чью-то проблему. Хорошо, если эта идея трогает разработчика.
- Исследование рынка – важный этап, особенно для стартапа. Но если вы делаете приложение «для себя» всё равно полезно обсудить идею хотя бы с друзьями. Если окажется, что идея какая-то странная и её никто не понимает, возможно что-то не то с логикой.
- Планируйте. Многократно, объёмно и глубоко. Рисуйте схемы и наброски.
- Не пихайте в приложение все возможные функции и опции. Выделяйте только самые нужные.
- Думайте, как пользователь. Старайтесь прорабатывать логику и структуру приложения в мире реального пользователя.
- Выбор программы для веб-приложения – дело десятое. Критерии: эффективность в выполнении поставленной задачи и доступность освоения (если её не знаете).