Что такое вайрфрейм
Вайрфрейм (от англ. wireframe, каркас) – это набросок структуры будущего айти-продукта. Это статичное, чёрно-белое изображение будущего проекта. Набросок-вайрфрейм складывается из расположения элементов и экранов проекта. Он показывает, что и где должно располагаться и как смотреться вместе.Понятие вайрфрейм пришло из веб-дизайна, но в ноукоде оно тоже прижилось, потому что ноукод – визуальное программирование, и работа тут во многом строится от проработки дизайн-макета. И в ноукодинге превалирующее значение носит планирование структуры будущего приложения, потому что основываясь на этом плане при сборке продукта будет прорабатываться логика работы приложения.
Для вайрфрейма на первом месте не визуальная составляющая, а структура – он не для красоты, а для понимания.
Зачем нужен вайрфрейм

Вайрфрейм – это как карта пути в руках по сравнению с устным объяснением дороги. С вайрфреймом ноукодер подходит к стадии сборки приложения с пошаговой инструкцией для себя самого и спокойно следует ей, зная, куда направляется.
Вы знаете, что в ноукодинге разработчик минует стадию создания элементов сайтов или приложений – эти элементы уже написаны кодом, а No-code разработчику надо только передвигать, устанавливать и настраивать сами элементы.
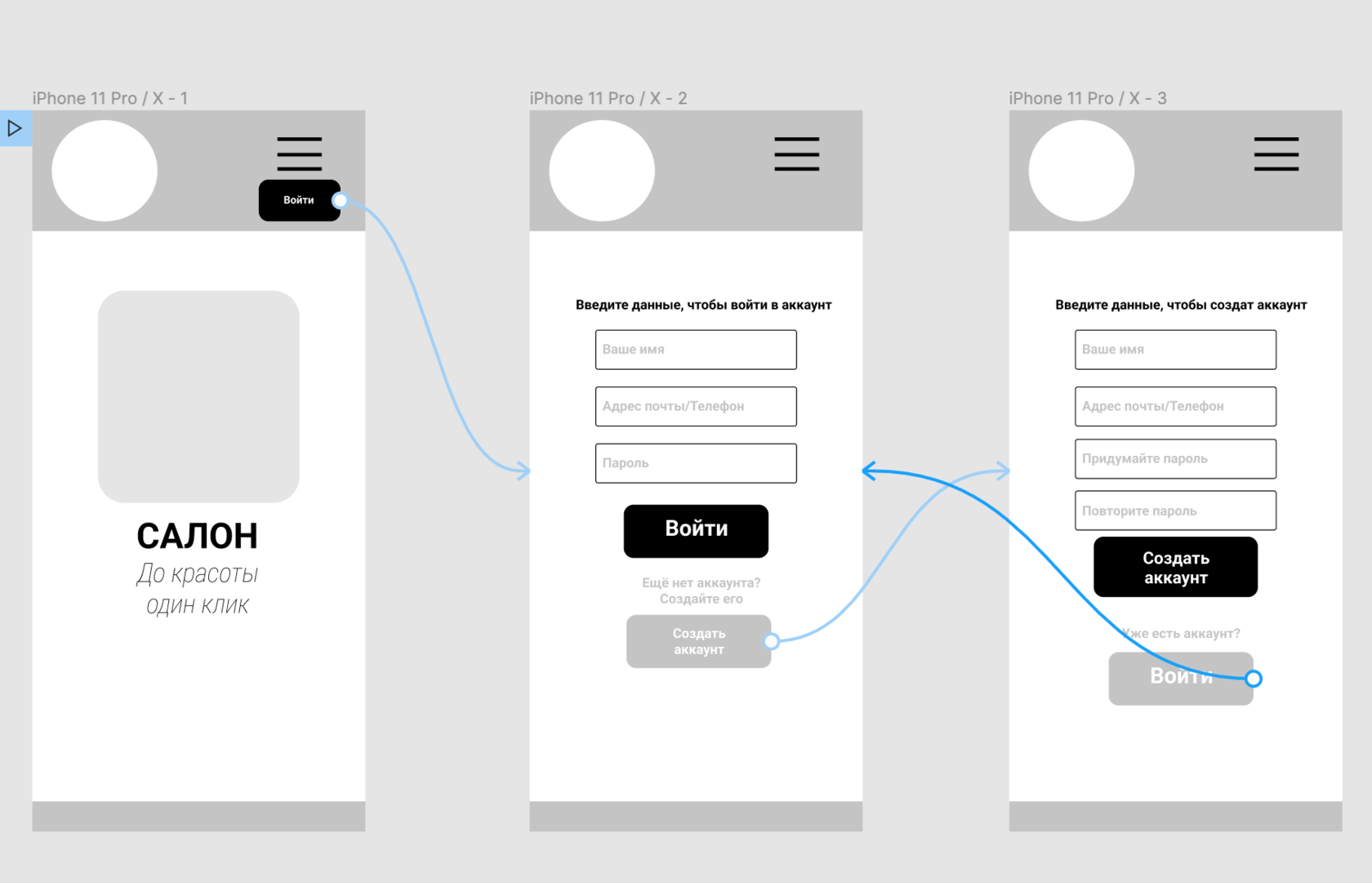
Под настройкой элементов подразумевается и логика событий. Пример такого события: пользователь кликает на кнопку «Войти» и попадает на экран авторизации, где вводит аккаунт и пароль и затем попадает в личный кабинет. Такое событие в три шага и, отрисованное в вайрфрейме, состояло бы из трёх экранов, соединённых стрелкой.

Так вот вайрфрейм позволяет продумать расположение элементов, вроде кнопок, текстовых блоков, картинок, символов и прочего. Затем – увидеть, как предварительно всё это выглядит. Затем – соединить части каркаса между собой.
Как создавать вайрфрейм
Для проработки вайрфрейма можно использовать любую привычную программу, в которой не надо заморачиваться над созданием элементов и быстро создаются формы, настраивается цвет, легко перетаскиваются элементы.
Собрали список подходящих программ:
- Figma – популярная, простая, проверенная, шаблонов и темплейтов нет, но у неё интуитивно понятный интерфейс
- Miro – виртуальные доски, где делают простейшие содержательные набросоки проектов
- MockFlow – популярный и простой, есть шаблоны, есть чат поддержки
- Axure – профессиональный, мощный, возможно, трудный для новичков
- Balsamiq – рабочая лошадка: здесь есть библиотека шаблонов и часто используемых элементов, простой и понятный сервис
Кстати, набросать вайрфрейм можно на листке бумаги – принцип тот же: схематическое изображение элементов без увлечения красотой и простройка плана будущего проекта.