Каждому, кто мечтает сделать приложение, хочется сделать его уникальным и особенным. Это прекрасно – и это возможно: но лучше всё-таки взять в расчёт, что у людей есть некий универсальный опыт и схожие ожидания. На руку разработчику ещё и то, что человеческий мозг одинаково хорошо реагирует на определённые явления и формы – так что мы можем внедрять решения, которые точно будут работать.
Вот универсальные три типа экранов мобильных приложений, которые помогут обеспечить успех. В разном виде и модификациях они должны встречаться в вашем приложении.
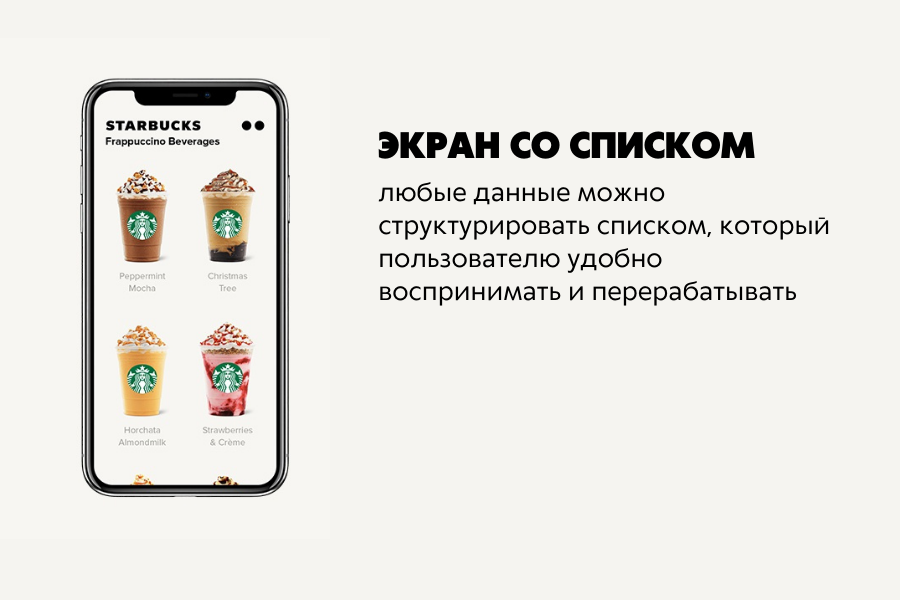
Экран со списком

Мы любим списки. Человеку легко воспринимать тезисы и потреблять информацию порционно – списком с ёмким предложением или словом, дополненные картинкой по теме. Списки повсюду – посмотрите на приложение AirBnB, Twitter, Starbucks. Список квартир, твитов, кофе с булочками. Применяйте этот принцип везде, и вот наш список примеров:
- Делаете приложение для салона красоты? Пусть будет список с услугами.
- Приложение для ресторана? Всё просто – меню с блюдами.
- Делаете соцсеть? Делайте список постов.
- В приложении с тренировками нужен список тренировок или тренировочных программ.
Список можно скроллить, а это действие самое привычное для современного пользователя. Реализуйте это действие, добавив к ней пользу.
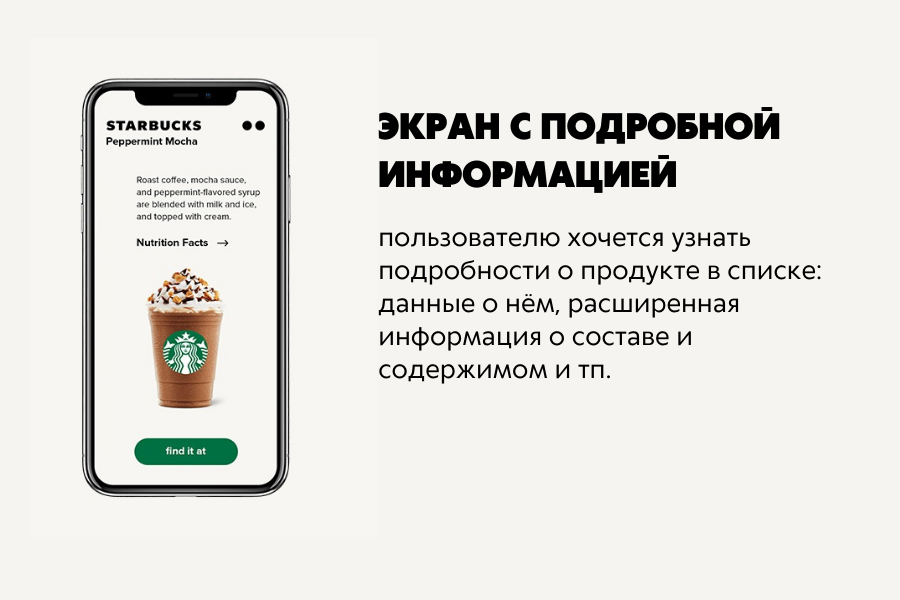
Экран с подробной информацией

Вы листаете список в приложении Starbucks, и вам надо поближе рассмотреть прекрасный кусок чизкейка и узнать его калорийность. Вы кликаете на картинку – и ждёте, что откроется окно с этими подробными сведениями.
Детальное описание объекта (услуга в салоне красоты, пункт меню, пост в соцсети, тренировка) – единственный способ дать больше информации о нём.
Прописывайте в подробной информации то, что невозможно вместить в пункт списка. Калории кофе и чизкейка, перечень упражнений тренировки, описание массажа, состав блюда ресторана. Это понравится пользователю – ведь о нём позаботились, ему дали много информации, ему всё понятно.
Возможность тыкнуть в пункт меню и изучить его подробнее – вариант интерактива в приложении. А интерактив – это хорошо.
Не забудьте сделать возможность закрыть это окошко подробностей и вернуться к списку.
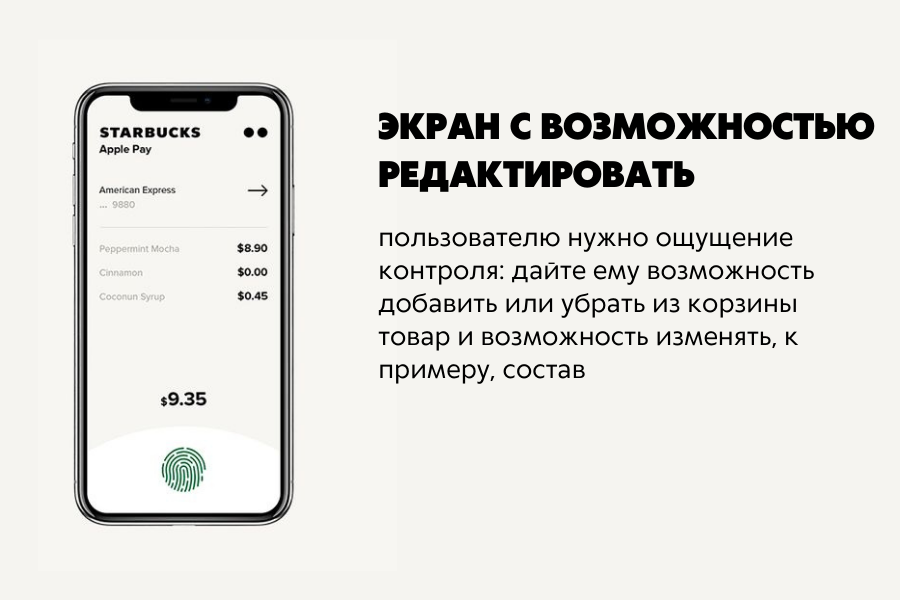
Экран с возможностью редактировать

Пользователю нужна возможность что-то менять, выбирать, удалять. Это и ощущение контроля, и реальное использование приложения – он ведь пришёл за удобством. Конечно, нет речи о редактировании как у админа или создателя приложения. Речь о конкретных функциях, которые нужны и вам, и пользователю.
- В приложении для салона красоты пользователь мог бы получить возможность указать дополнительные комментарии: например, что у него аллергия на латекс или его интересует необычный цвет лака для ногтей.
- В ресторанном приложении пользователю хотелось бы добавлять в корзину заказа блюдо, а в нём – иметь возможность добавить или убрать экстра-сыр, лук, майонез и тому подобное.
- В приложении для соцсетей – дайте возможность ставить лайки.
- В приложении для тренировок неплохо бы добавить функцию записи и корректировки веса и других биопараметров, а также возможность фиксировать результаты тренировок.
Три этих экрана – основа. Суть в том, что они в модифицированном виде, но по содержанию именно такими, должны быть экраны. А конкретные решения зависят от типа и содержания приложения, которое вы делаете. Главное – держать в голове, что пользователь пришёл к приложению для облегчения своей жизни, для решения каких-то проблем, за приятным новым опытом. А не чтобы продираться сквозь непонятный дизайн и функциональность.
Учим делать эффективную логику приложения, создавать крутой дизайн и делать успешные проекты на курсе разработки мобильных приложений.