Мы много говорим про инструменты для No-code разработки, но мало — о процессе проектирования изнутри. Начинающий ноукодер с этим столкнётся в первую очередь ведь после контакта с заказчиком, начнётся обсуждение будущего продукта и его проектирование. И тут надо хорошо понимать, какие этапы предшествуют сборке приложения и как успешно их пройти. Об этом и расскажем.
Авторство текста принадлежит нашему преподавателю, эксперту Adalo и практикующему ноукодеру Андрею Козицины — если хотите учиться ноукоду под менторством Андрея, приглашаем на наш курс мобильной разработки без кода.
Как и во многом, ноукод в процессе проектирования продукта вобрал лучшее и, главное, необходимое от классической разработки.
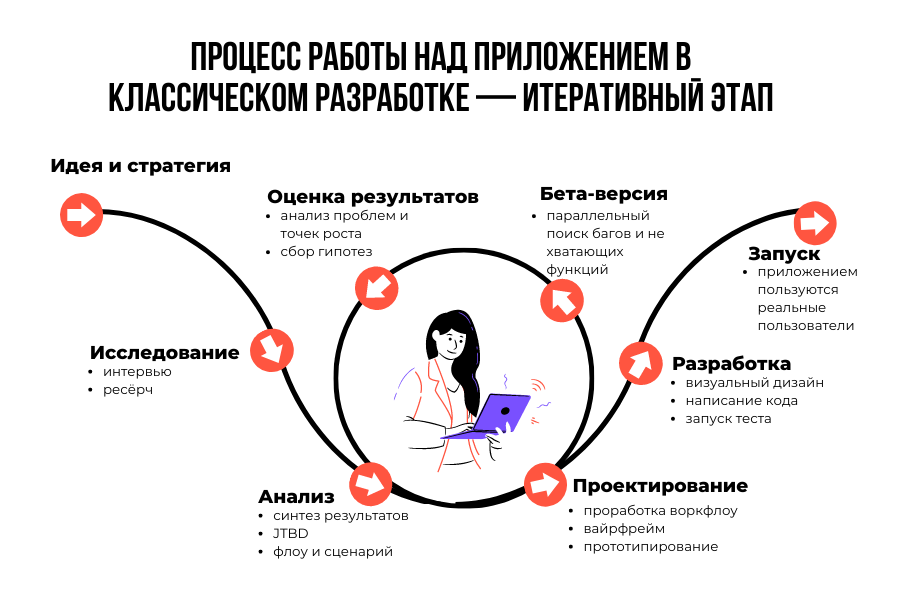
В процессе разработки продукта классическими методами применяется итеративный подход от слова «итерация». Итерация — это выпуск версии приложения. Когда говорят «В первой итерации мы сделаем такие-то функции» имеется в виду первый этап разработки приложения, который может включать в себя создание и тестирование определённых функций, не финальной версии дизайна, неполного пути пользователя.
Иными словами — в классическом программировании продукт выпускается и создаётся кусками. За каждый кусок отвечают разные люди или разные команды.
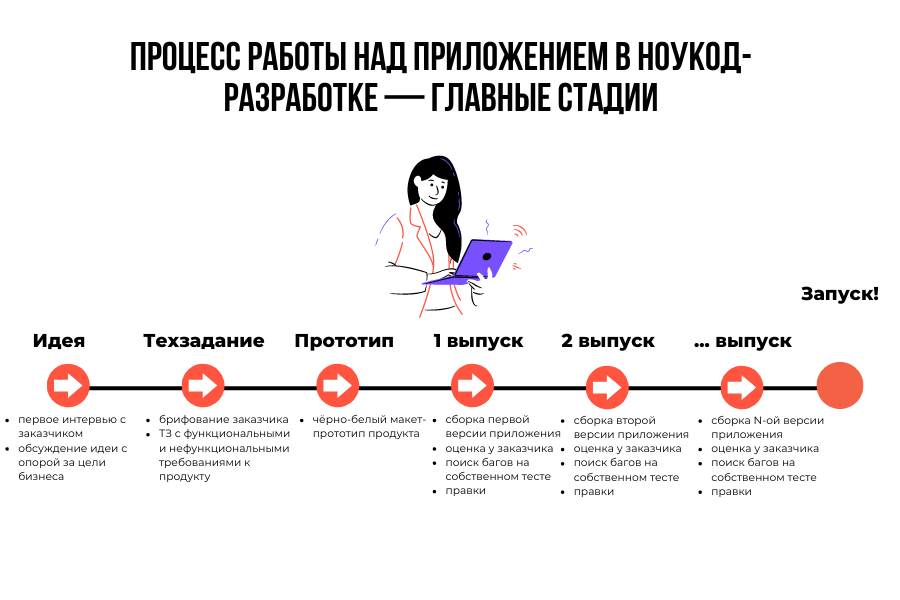
В No-code, как вы уже догадываетесь, всё проще. Итераций минимум, и они связаны скорее с исправлением багов и правок по уже собранному приложению. К тому же чаще всего за создание всех «кусков» отвечаете только вы — ноукодер.
Вот тут и заключается специфика ноукод-подхода к разработке. И правильнее говорить, что создание продукта и его выпуск делится на стадии.
1 стадия. Идея
Начинается создание продукта с проработки идеи. Ясно, что заказчик уже пришёл с какой-то идеей к ноукодеру. Но за этой идеей стоят факты, цели бизнеса, анализ конкурентов, примеры аналогов. Эти тонкости и нужно вытаскивать из заказчика для успешного прохождения стадии «Идея».
Как в программировании. На этапе идеи проводятся глубинные интервью с представителями целевой аудитории. Это долго, может занять месяц или два. Когда выводы получены, создаётся некая первая версия продукта — иногда в формате интерактивного прототипа. Этот прототип опять тестируется — и делаются новые выводы. Это всё нужно, чтобы понять, насколько будущий продукт решает реальную проблему клиентов, и сколько они готовы платить за решение. Другими словами, найдёт ли идея место на рынке. Стопроцентной гарантии исследования не дают, но снижают риск провала. А чем выше ставки, тем более тщательная нужна оценка. Так что на этот этап выделяют отдельный бюджет, который повышает цену разработки.
Как в ноукоде. No-code — редко риск на миллионы рублей, скорее на несколько сотен тысяч. Так что заказчики приложений опираются на собственную экспертность или очевидные нужды бизнеса. Часто бывает достаточно для старта проекта, если ближайшее окружение заказчика поддерживает идею. Тестирований, глубинных интервью, прототипов не предполагается. И денег на это не выделяется.
Что должен делать ноукодер на этой стадии? Всё-таки проработать идею на первой стадии проектирования продукта. Как это делать, если ни интервью, ни тестирования не будет? Проводить интервью с заказчиком! Кто, как ни он, владелец или представитель бизнеса, знает аудиторию, её потребности, своих конкурентов, аналоги желаемого продукта. Задавайте вопросы, возвращайтесь с уточнениями. Очень поможет в этом бриф или хотя бы список вопросов. Задача ноукодера — выудить из заказчика его понимание проблем бизнеса и его запросы на решение этих проблем.


2 стадия. Техническое задание
Проработка идеи перетекает в составление технического задания — то, каким приложение должно стать с учётом всех пожеланий.
Как в программировании. Техническое задание в программирование — это грандиозный пакет из документации. Это несколько объёмных документов с разным форматом, содержанием, созданные разными людьми. Это обширные технические требования, подробные UI-киты или целая дизайн-система, это комментарии для разработки, результаты этапов первичных тестирований, возможно, данные из аналитики и бизнес-метрики.
Как в ноукоде. Ничего подобного, как правило, нет. Удача, если заказчик — опытный, и составит некое своё техзадание. Но обычно и его надо дорабатывать. Увы, часто техзадание сводится к описанию задач приложения, к примерному описанию пользователей и их целей, пожелания к функциям и внешнему виду.
Что должен делать ноукодер на этой стадии? Стремиться составить подборное техзадание в ноукоде. Оно всё равно будет меньше, чем вся документация из классического программирования. После пары интервью с заказчиком вы вполне можете составить более детальное ТЗ. И вот что в него входит: последовательно описанные бизнес-требования, то есть концепция продукта и его цели; пользовательские требования — кто они, какие у них цели и как они их будут достигать в приложении; функциональные требования — что именно должен сделать разработчик, и как приложение должно себя вести; нефункциональные требования, которые объясняют как, каким образом всё это должно работать, выглядеть и чем отличаться от других. Этого вполне хватит, чтобы не утонуть в процессе проектирования.
Как в программировании. Техническое задание в программирование — это грандиозный пакет из документации. Это несколько объёмных документов с разным форматом, содержанием, созданные разными людьми. Это обширные технические требования, подробные UI-киты или целая дизайн-система, это комментарии для разработки, результаты этапов первичных тестирований, возможно, данные из аналитики и бизнес-метрики.
Как в ноукоде. Ничего подобного, как правило, нет. Удача, если заказчик — опытный, и составит некое своё техзадание. Но обычно и его надо дорабатывать. Увы, часто техзадание сводится к описанию задач приложения, к примерному описанию пользователей и их целей, пожелания к функциям и внешнему виду.
Что должен делать ноукодер на этой стадии? Стремиться составить подборное техзадание в ноукоде. Оно всё равно будет меньше, чем вся документация из классического программирования. После пары интервью с заказчиком вы вполне можете составить более детальное ТЗ. И вот что в него входит: последовательно описанные бизнес-требования, то есть концепция продукта и его цели; пользовательские требования — кто они, какие у них цели и как они их будут достигать в приложении; функциональные требования — что именно должен сделать разработчик, и как приложение должно себя вести; нефункциональные требования, которые объясняют как, каким образом всё это должно работать, выглядеть и чем отличаться от других. Этого вполне хватит, чтобы не утонуть в процессе проектирования.
— Я обычно работаю со сложными проектами, поэтому там почти всегда есть договор, а он должен опираться на какое-то подобие технического задания, иначе будет невозможно доказать, что работа выполнена и за неё нужно заплатить. Если ТЗ нет, то его приходится писать, при этом бизнес, пользовательские и функциональные требования пишу, а вот нефункциональные, как внешний вид и прочее… Из-за ограничений по кастомизации дизайна ноукод — это ведь не «как придумали», а скорее «как получилось», — Андрей Козицин.
3 стадия. Прототипирование
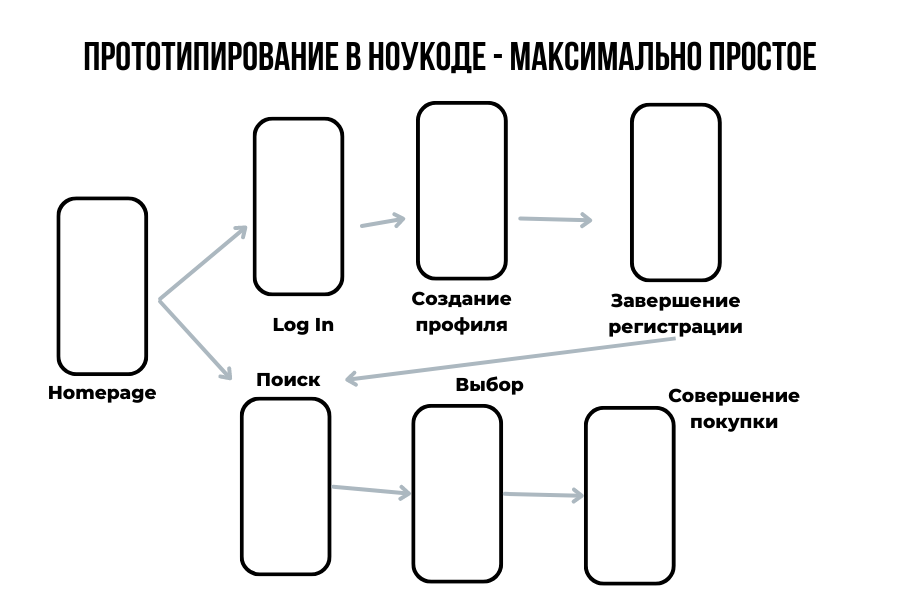
Прототип — полезная во всех отношениях вещь. Прототип цифрового продукта — это частичное воспроизведение этого продукта с некоторыми функциями и/или внешним видом. Прототип выглядит как приложение, за разработку которого собираются приняться — иногда невооружённым взглядом анимированный прототип нельзя отличить от самого приложения. Пользователь прототипа может пройти сценарий и помочь выявить хорошие решения и проблемы. Но ничего сделать с помощью прототипа приложения не сможет — логики, передачи данных и событий за прототипом не стоит.
В этом тексте мы рассказываем, как строить флоу и прототипы.
Как в программировании. Кликабельные анимированные прототипы помогают в несколько итераций прийти к результату, который сократит затраты на дизайн, код и тестирование. Тестирование идеи продукта проводится именно на прототипе — в прототипе можно воссоздать часть пользовательского пути, некоторые функции и дизайн. С прототипом можно проверить ряд функций и несколько сценариев — или только их часть. Это настоящая палочка-выручалочка, которая позволяет потренироваться, проверить работу и нужность будущего проекта без затрат на разработку, найти проблемы и точки роста. Макет или прототип создаётся внутри продуктовой команды — дизайнерами. Результат отправляется в команду разработчиков, программисты ориентируются на него при создании проекта кодом. Прототип — обязательная часть в разработке цифрового продукта в классическом программировании.

Как в ноукоде. Прототип — способ понять идею со стороны заказчика и со стороны ноукод-разработчика. Понять и прийти к общему знаменателю, чтобы потом меньше переделывать. В этом главная цель прототипа в ноукоде. Поэтому делать макеты всех экранов и тем более создавать интерактивный прототип смысла нет. Во-первых, собрать каркасный интерфейс приложения в ноукод-редакторе займёт столько же или даже меньше времени, чем в программе для создания прототипов. Во-вторых, далеко не всё, что можно создать в прототипе получится воспроизвести в No-code конструкторе из-за ограничений кастомизированного дизайна. Это то ограничение, на которое мы сознательно идём взамен на десятикратное ускорение разработки и значительное снижение стоимости.
— Давайте опишу пару особенностей UI на примере обожаемого мной Adalo. Это истории скорее про дизайн, чем про прототипы, но суть вы уловите. Первый момент. Дизайнеры любят использовать интересные шрифты для выделения некоторых элементов интерфейса, цены товара или чего-то подобного. Часто вместе с двумя-тремя уже используемыми гарнитурами. Фишка в том, что Adalo поддерживает одновременное использование только двух шрифтов в проекте. Получается так, что дизайнер придумал, спроектировал, нарисовал — а теперь всё убираем. Второй момент. Сценарий — пользователь заполняет форму, в которой есть обязательные поля. Кнопка «Сохранить» при условии незаполненности нужных полей по идее должна оставаться в состоянии «Не активна» — так её чаще всего и прототипируют. Что вы думаете? В Adalo у кнопок нет такого состояния. Если кнопка есть, то она всегда остаётся активной, — поясняет Андрей Козицин.
Что должен делать ноукодер на этой стадии? Ограничиться чёрно-белым прототипом без малейшего погружения в детали дизайна. Воссоздание пути пользователя по главным этапам сценария приложения, прямоугольники-заглушки вместо кнопок и текстовых блоков, картинок и прочего — всё. Больше делать ничего не нужно. Такой прототип скорее нужен самому ноукодеру — эдакий черновик в процессе проектирования приложения набело. А заказчику вполне можно показать каркасное приложение, собранное в самом ноукод-редакторе.
Резюме
Проектирование в ноукоде присутствует, но на минимально необходимом уровне, и его результаты не столь ценны, как в классической разработке. При визуальном программировании мы можем себе позволить миновать стадии многонедельных исследований частей продукта и не делать кликабельный прототип — и главное, можем позволить себе сделать несколько итераций уже с реальным проектом. Именно эта тонкость делает разработку без кода дешевле и быстрее — и, в частности, за эту гибкость ноукод ценят на рынке.
Интересно разобраться в проектировании мобильных приложений? Хочется освоить Adalo на уровне профи? Записывайтесь на наш курс разработки мобильных приложений без кода!



