Приложение или сайт успешным делает не красивый дизайн и не навороченная логика с кучей функций. Успех определяет один критерий — что пользователь получил то, за чем пришёл. Он без проблем нашёл товар или заказал клининг — и не заблудился в дебрях сайта. Даём 7 советов о том, как сделать продукт, который понравится пользователю.
Что такое юзер-флоу
Юзер-флоу, от англ. user — пользователь, flow — поток — можно понимать как пользовательский путь. В разработке на ноукоде — это визуализация возможного и реального пути пользователя, который он пройдёт, чтобы достичь конкретной цели, используя веб-сайт или приложение. Это документ и своего рода прототип.
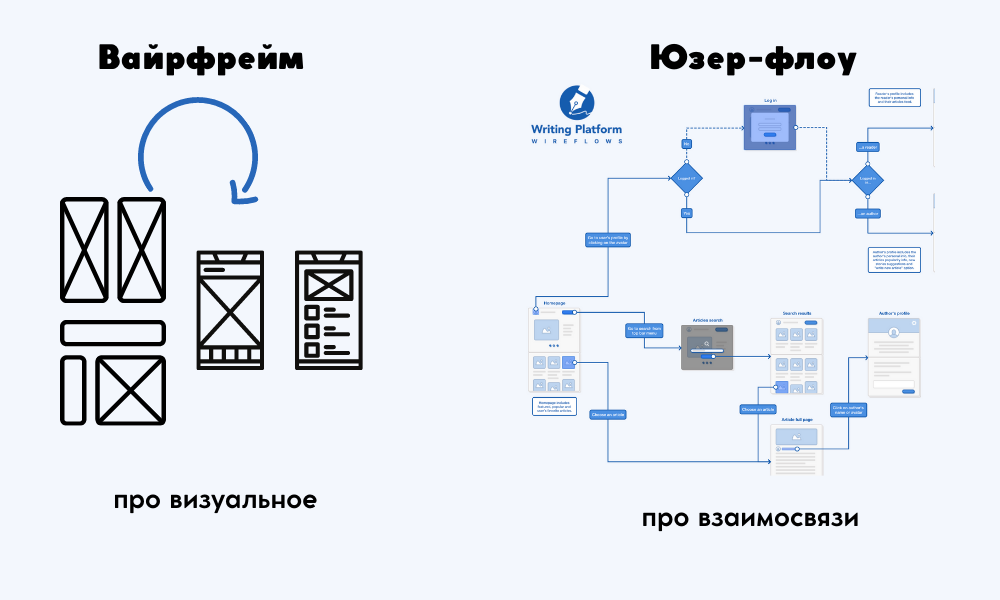
В чём разница между вайрфреймом и юзер-флоу?
Вайрфрейм — это больше про визуальную составляющую: это набросок расположения частей будущего продукта по отношению друг к другу и на экранах. В вайрфрейме необязательно отображать путь пользователя — но он там может быть отображён. И это уже приблизит его к юзер-флоу. А юзер-флоу обязательно должен содержать изображение пути пользователя: это буквально стрелочки, соединяющие экраны приложения или сайта между собой.

Хорошо проделанная работа на этапе юзер-флоу упростит аудитории путь в приложении — упростит отслеживание логики и последовательности событий, которые разработчик спрятал за дизайном продукта.
Для ноукод-разработчика качественный юзер-флоу играет две роли — помогает не сбиться с пути при проектировании и становится частью документации в техническом задании. С хорошим юзер-флоу больше шансов на получение качественного продукта.
Не ленитесь сделать хороший юзер-флоу — и вот что для этого нужно.
Хотите научиться делать вайрфреймы и юзер-флоу? Этому мы учим на курсе веб-разработки на Bubble.
Как создаётся юзер-флоу
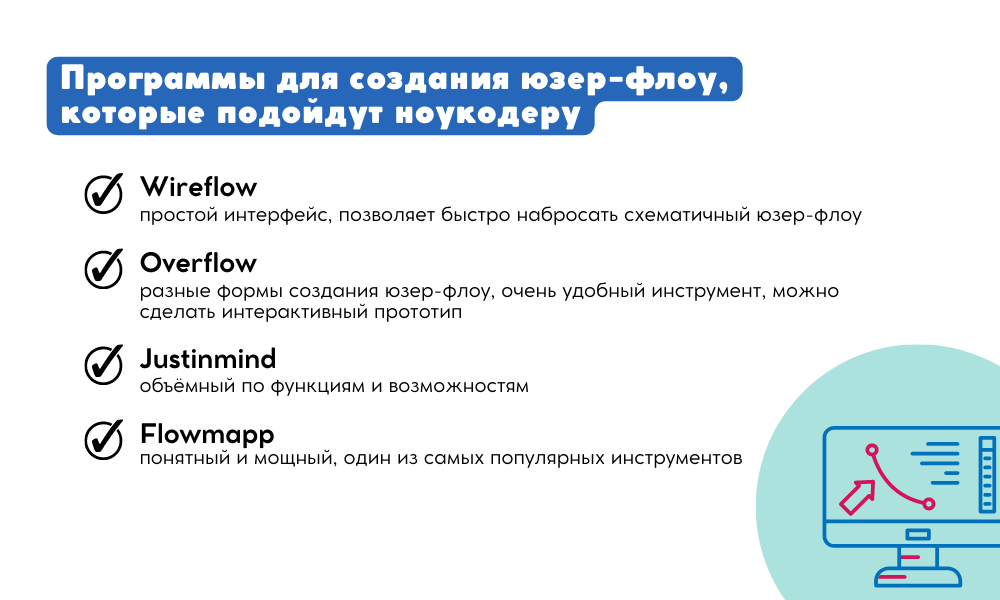
Юзер-флоу отрисовывается в графических редакторах. Есть специальные программы, где функции заточены именно на создание юзер-флоу. Разработчик делает там прототипы экранов будущего продукта, на которых располагает картинки, логотипы, формы, карточки товаров и всё прочее, что будет в будущем проекте.
Конечно, всё это не настоящее, нерабочее — на кнопки нельзя кликнуть, товары нельзя заказать, формы нельзя заполнить. Части продукта, кнопки, формы, элементы, изображают кружками и прямоугольниками. Можно поставить настоящие фотографии, логотипы, картинки.
Главная часть юзер-флоу — стрелки-коннекторы, которые показывают путь пользователя. Тот путь, который пользователь пройдёт, когда начнёт нажимать на кнопки и покупать товары в реальном приложении. Эти стрелки ведут от экрана к экрану, показывая события и логику приложения.

Как выстроить качественный юзер-флоу
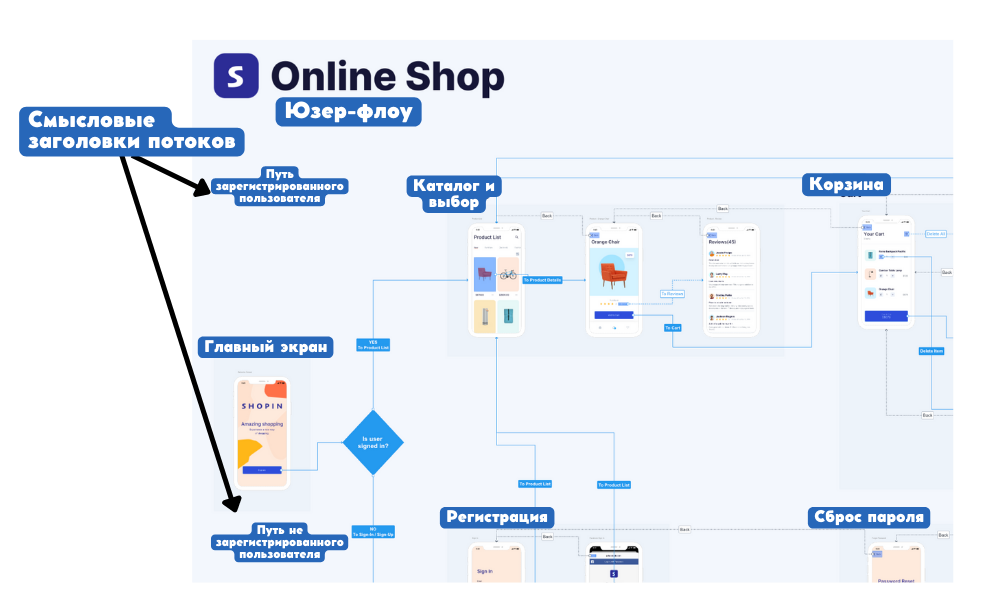
1 совет. Используйте смысловые заголовки
В юзер-флоу отрисовываются разные сценарии пользовательского пути, которые и будут разворачиваться в реальной жизни.
- Вот пользователь впервые зашёл в приложение и хочет создать аккаунт ➡️ он идёт на экран с формой регистрации.
- Вот пришёл ваш постоянный клиент ➡️ ему хочется зайти во вкладку заказами, найти там товар двухнедельной давности, оставить отзыв, а потом пойти поискать похожие товары.
- Или другой постоянный пользователь нашёл нужный товар ➡️ и теперь идёт путь оплаты заказа.
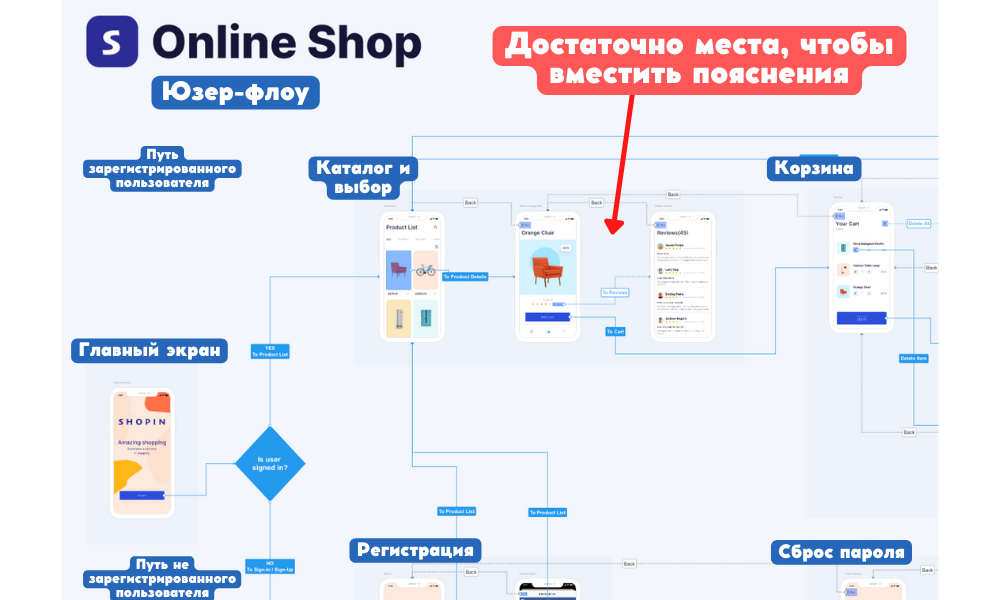
Для каждого пользовательского сценария — свой юзер-флоу, свой поток. Давайте им понятные смысловые заголовки, например: «Путь зарегистрированного пользователя в «Online Shop».

2 совет. Оставляйте свободное место между экранами
Располагая экраны юзер-флоу на рабочей области графического редактора, оставляйте между ними достаточно места, чтобы расположить там стрелки, пояснения и другие элементы юзер-флоу.
Грамотное расположение потоков и его элементов позволят избежать беспорядка и правильно отразить информационную архитектуру приложения.

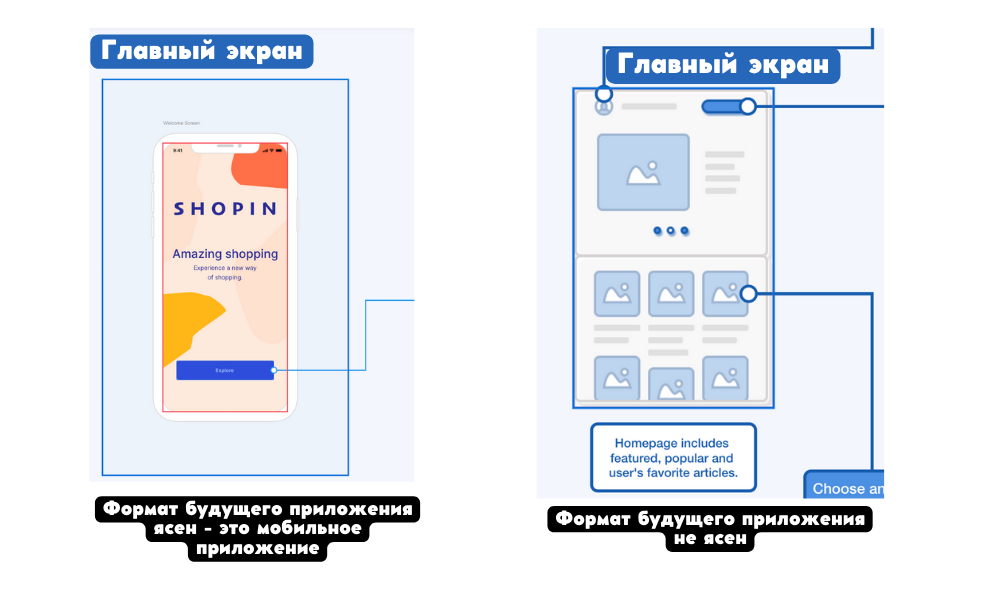
3 совет. Используйте реальные «скины» экранов
Объясним, что такое скин на примере разработки мобильного приложения.
Скин — рамки экрана телефона, имитирующий его внешний вид и размеры.
Почему полезно использовать скин? Потому что вы точно увидите, как смотрится ваше приложение в реальном обрамлении — например, в частности то, сколько информации и текста с экрана видно пользователю.

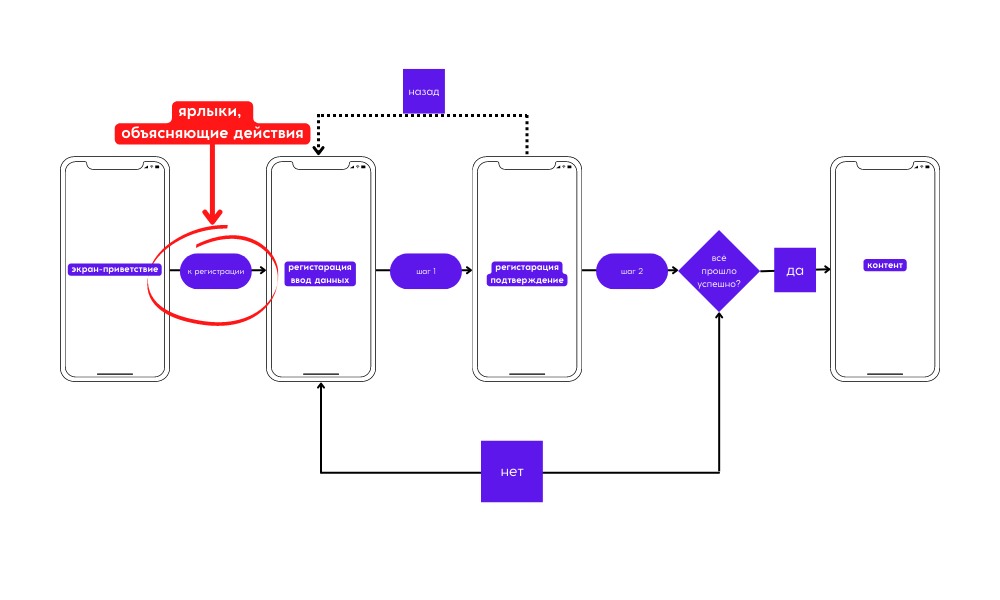
4 совет. Объясняйте шаги и действия ярлыками
Стрелки между экранами — из ещё называют коннекторами — лучше помечать. Например, если вы соединяете экраны с оплатой, то поставьте между двумя экранами ярлыки — «К выбору метода оплаты», а дальше «Верификация оплаты», а следом «Успешная оплата».
Пусть тот, кто будет изучать ваш юзер-флоу, всё поймёт и не строит догадок о том, как выстраивается пользовательский поток.
Впрочем, моменты, когда эти объяснение-ярлыки вовсе и не нужны. Ярлыки нужны когда есть дополнительный контент или когда экраны не детализированы и непонятно, что на них.

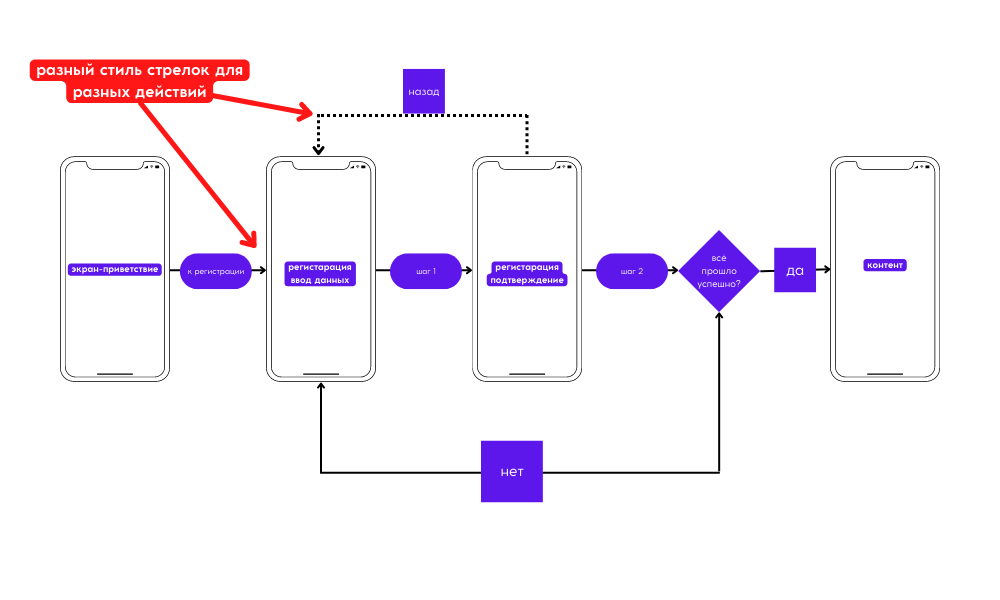
5 совет. Используйте разный стиль стрелок-соединителей
Стрелки-соединители, или коннекторы, могут и должны быть разными. Вы можете по-разному отображать путь пользователя вперёд по пути или на шаг назад.
К примеру, изобразить прямой линией-стрелкой шаг вперёд или пунктиром изобразить шаг назад. Это очень облегчит понимание взаимодействия.

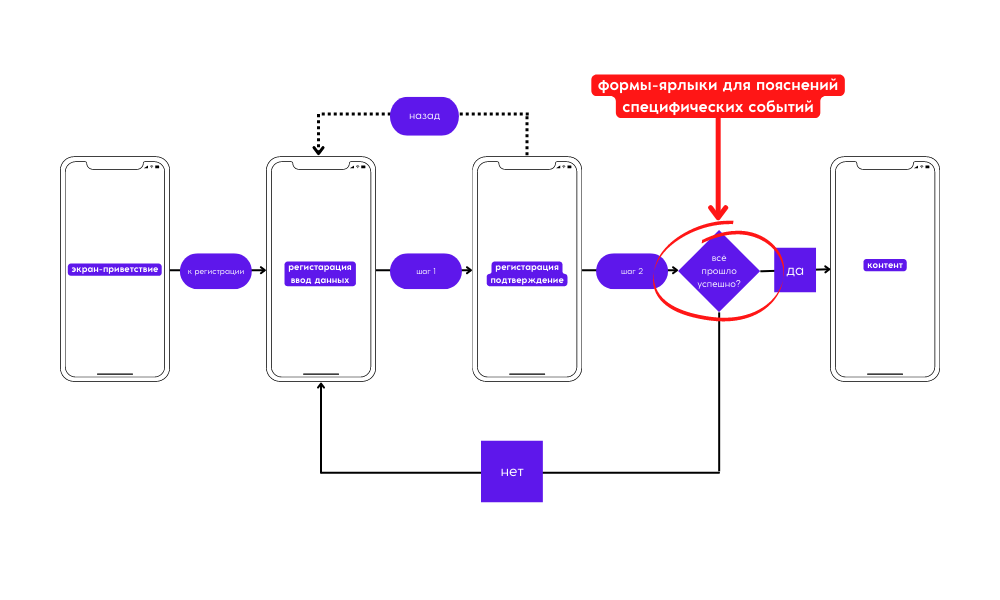
Совет 6. Используйте формы для разных событий
Между экранами может быть не только стрелка-коннектор и ярлык, но и отдельная форма. На этой форме можно сделать заметку-пояснение — это объясняет, что происходит в данный момент в приложении и какой поток может развернуться от той или иной точки в случае нерядовой ситуации.
Использование дополнительных пояснений нужно, чтобы выделить нетипичные ситуации. И особенно важно, если это ранняя стадия юзер-флоу — когда экраны изображены схематично и непонятно, что тут вообще происходит.

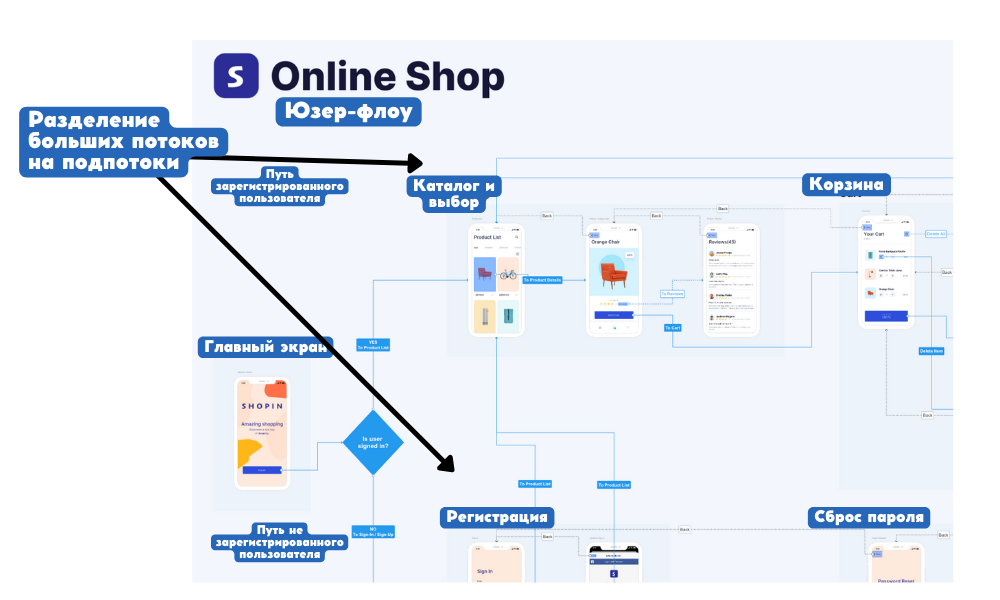
Совет 7. Делите разные крупные пользовательские потоки
Разбивайте большой путь пользователя на подпоток. Самый большой путь начинается от момента входа в приложение. Пользователь зашёл в приложение — но дальнейший его путь зависит от его роли.
Он новый пользователь? Или постоянный? Он впервые вводит пароль или пришёл создать его заново? Или он отправился в каталог? А там что — идёт искать отзывы на конкретный товар или праздно листает каталог?
Видите, сколько вариантов!
Для каждого потока — свой поток, свой набор и последовательность экранов, соединённых стрелками. И всегда — свои смысловые заголовки (см. совет 1).

Совет-резюме
- В создании пользовательского пути руководствуйтесь здравым смыслом — и держите в голове и в сердце разработчика желание сделать хороший и качественный для пользователя продукт.
- Создание хорошего юзер-флоу требует практики и опыта. И очень важно с первых шагов в разработке на ноукоде не лениться делать юзер-флоу. Мы, ноукодеры, конструируем приложение, мы не тратим время на написания элементов IT-продукта кодом, и поэтому у нас есть ресурс на проработку сверхкачественного UX и продумывания каждого шага будущего пользователя.
Вот тут можно посмотреть примеры построенных юзер-флоу в программе Overflow.
Хотите больше узнать про ноукод и погрузиться в мир разработки без кода? Смотрите наш бесплатный вебинар по клику на баннер.