В конце июня 2022 года Bubble официально анонсировал свой новый Responsive Engine — движок для быстрого и простого создания качественной адаптации веб-приложений на всех устройствах. Разберёмся, как его использовать.
Если вы интересуетесь Bubble, то советуем сначала прочитать обзор платформы.
Responsive Engine Bubble — что это
Responsive Engine Bubble — по сути это комплекс настроек, с которыми разработчик создаёт веб-приложения, адаптирующиеся к любым устройствам и размерам экранов.
Адаптивный движок бабла сделан на принципах CSS Flexbox — это технология гибких макетов веб-страниц за счёт упорядоченного расположения элементов на странице относительно друг друга.
Суть работы адаптива бабла — в гибких макетах-контейнерах.

Разработчик создаёт элементы (кнопки, текстовые блоки, формы) и помещает их в контейнеры. Для контейнеров устанавливаются настройки, и все элементы внутри них ведут себя согласно этим настройкам.
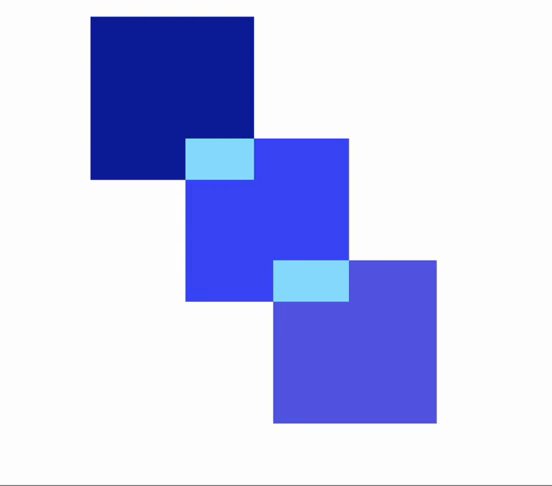
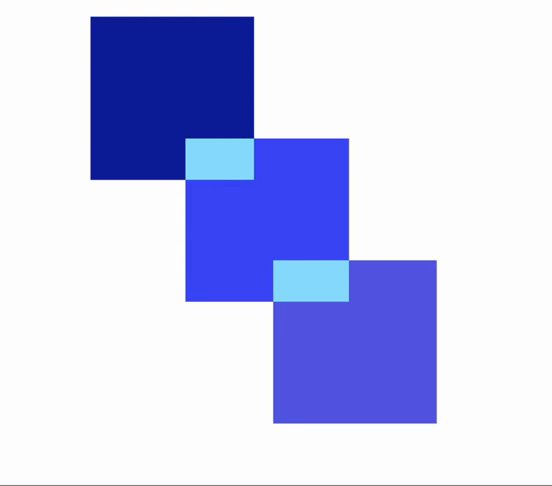
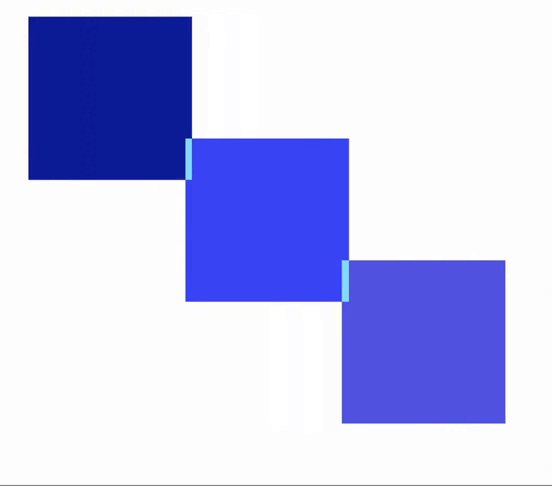
Движок идеально применять в создании крупных компонентов веб-приложений — футеры и хедеры, списки и сетки, колонки. Ещё движок хорошо подходит для композиционных решений — например, если нужно поделить экран на две части и необходимо сохранить созданную иерархию на любых экранах.

Четыре типа контейнеров
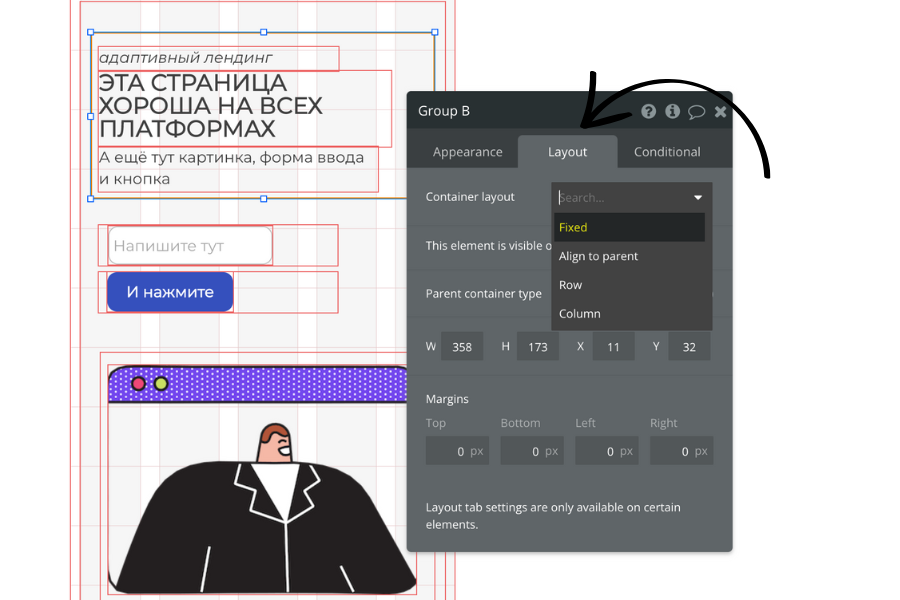
Настройка макета-контейнера в бабле называется Container layout. Её можно найти в отдельной вкладке по клику на элемент в настройках. Эта вкладка и появилась с нововведением.
Контейнер, в который собираются элементы, выполняет родительские функции относительно дочерних элементов — то есть все дочерние элементы ведут себя по настройкам родительского. Контейнер в данном случае — это знакомые бабл-разработчикам группы, в которые помещаются элементы. Страница-экран — это тоже контейнер. Так что настройка адаптивности — это, по сути, настройка системы макетов-контейнеров и согласования их всех между собой.
Есть четыре типа Container layout — Row, Column, Fixed, Allign to parent.
- Row — строка. Дочерние элементы в контейнере выстраиваются горизонтально при растягивании экрана.

- Column — колонка. Элементы будут растягиваться или сдвигать вниз другие элементы при изменении размеров экрана.

- Fixed — элемент внутри такого контейнера останется фиксированного размера при изменении размеров экрана.
- Allign to parent — элементы будут выравниваться внутри контейнера относительно выбранного края. Доступно позиционирование по 9 позициям внутри контейнера.

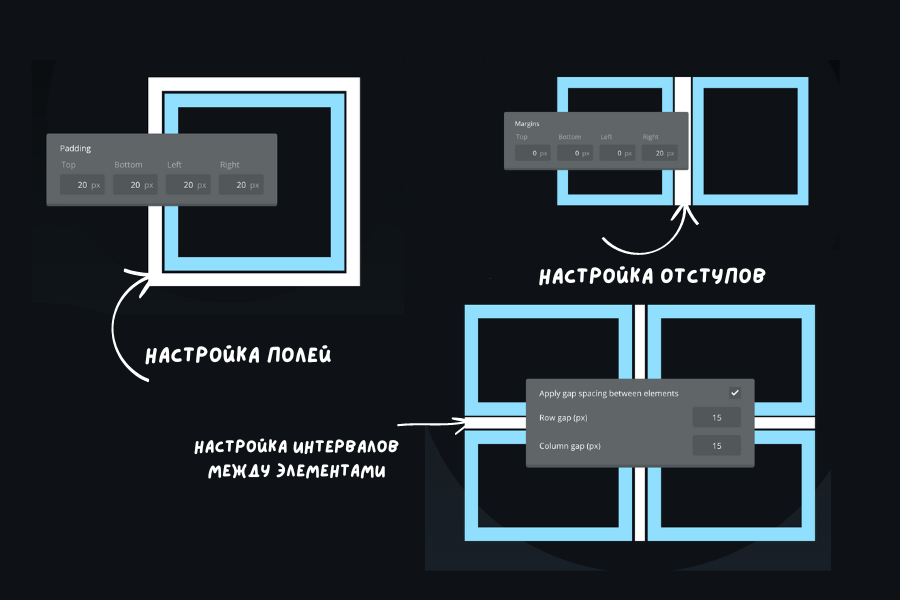
Выбор типа контейнера — лишь часть настроек. Второй важный этап — работа с отступами, полями и расстояниями между элементами. Чтобы добавить воздуха между элементами и дать возможность интерфейсу дышать, важно поработать с расстояниями между объектами.

Где настраивать и как подключить адаптив в свой проект
Все новые проекты в бабле с релиза Responsive Engine автоматически создаются на новом движке. А вот если у вас есть старые проекты, то надо произвести некоторые манипуляции.
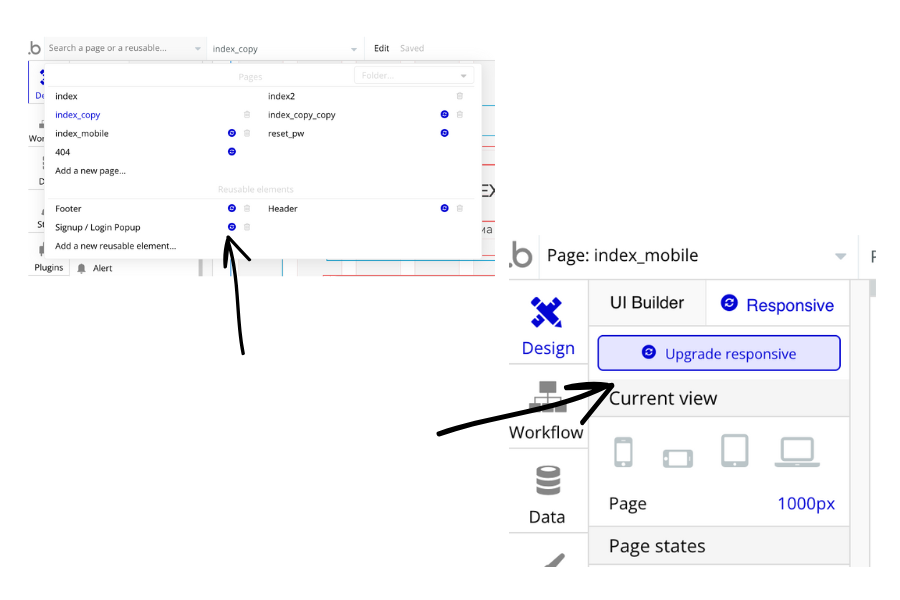
На верхней панели интерфейса рабочей области найдите список страниц-экранов. Рядом со страницами справа есть фиолетовый кругляшок со стрелками — его наличие говорит, что новый движок респонсива не подключен для этой страницы.
Подключить движок можно по кнопке «Upgrade responsive» во вкладке «Responsive». Программа создаст копию страницы-экрана — эдакий бекап, чтобы можно было откатиться к первой версии, если что-то поломается.
А сама настройка контейнеров происходит во вкладке «UI Builder», а смотреть, что получается надо во вкладке «Responsive».

Где попробовать и изучить Responsive Engine Bubble
Чтобы лучше понять, как работает новый движок, полезно изучить теорию — и затем скорей переходить к практике, чтобы «набить руку» и уверенно чувствовать себя в работе с адаптивом.
- Для начала стоит прочитать документацию по теме респонсива. Соответсвующая глава появилась в мануале Bubble.
- Следом можно посмотреть краткие видеоинструкции на YouTube. Есть мини-ролик по настройке каждого типа контейнера Row, Column, Align to Parent.
- Попрактиковаться в настройках адаптивности в проекте можно на специальном темплейте Bubble Responsive Game. Тут нужно настроить каждый контейнер с элементами по прописанному заданию и посмотреть, как работает новый движок.