Bubble читается как «бабл». Это программа для создания полноценных веб-приложений разного уровня сложности. И это одна из мощнейших на данный момент платформ для разработки без кода, на которой можно собрать простые лендинги, веб-сайты, красивые прототипы — так и сложносоставные веб-приложения по типу Airbnb, маркетплейсов Ozon или Wildberries, соцсети типа Twitter, платформы для онлайн-обучения по типу Udemy или даже второй Netflix. Всё это возможно благодаря разнообразию функций и собственной мощной базе данных. Разбираемся, что и как устроено в бабле — и объясняем, почему его надо изучать тем, кто хочет стать ноукодером.
Что такое Bubble.io
Bubble появился в 2012 году — 10 лет компания отметила в июне 2022 года. Уже это — столь долгий срок жизни и впечатляющий пользовательский опыт — делает бабл флагманской ноукод-платформой. Даже в Википедии бабл определён как «язык визуального программирования» — то есть как вполне себе самостоятельное явление. Бабл прекрасно чувствует себя на рынке ноукода — так называемых «баблерсов» (bubblers), пользователей платформы, больше двух миллионов, а с 2017 по 2021 годы платформа показала рост в 50%. Эмануэль Страшнов, основатель Bubble.io, в интервью, которое он дал нашему университету, сказал, что «ноукод пришёл, чтобы остаться». Вывод — обратить внимание на бабл точно нужно.
Bubble — современный ноукод-инструмент с собственной базой данных для создания веб-приложений, для работы с которым не нужно знаний языков программирования. И платформа выигрывает у классической разработки благодаря своей особенности и самой сильной стороне — высокая скорость разработки. Создать рабочий продукт на бабле можно за две недели.
Как строится разработка на Bubble.io
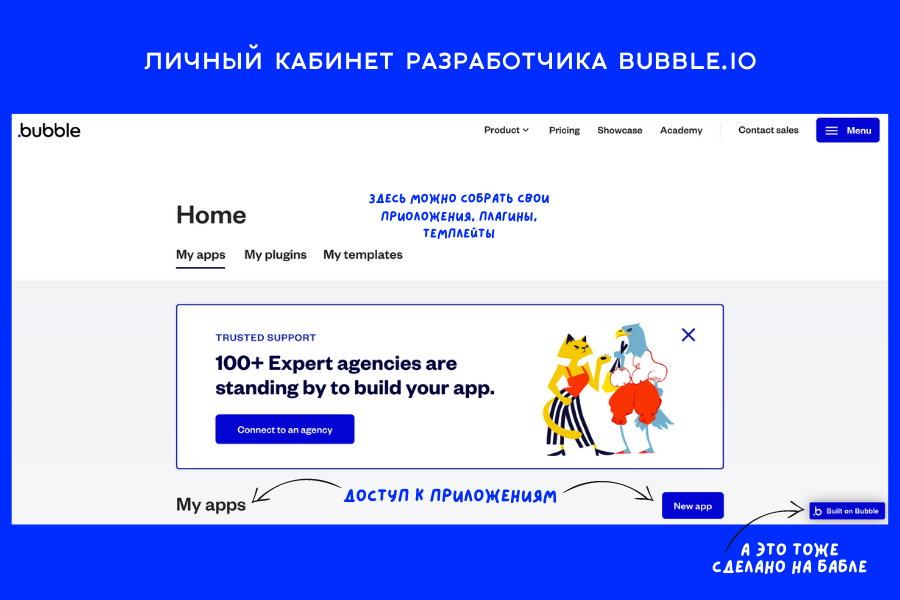
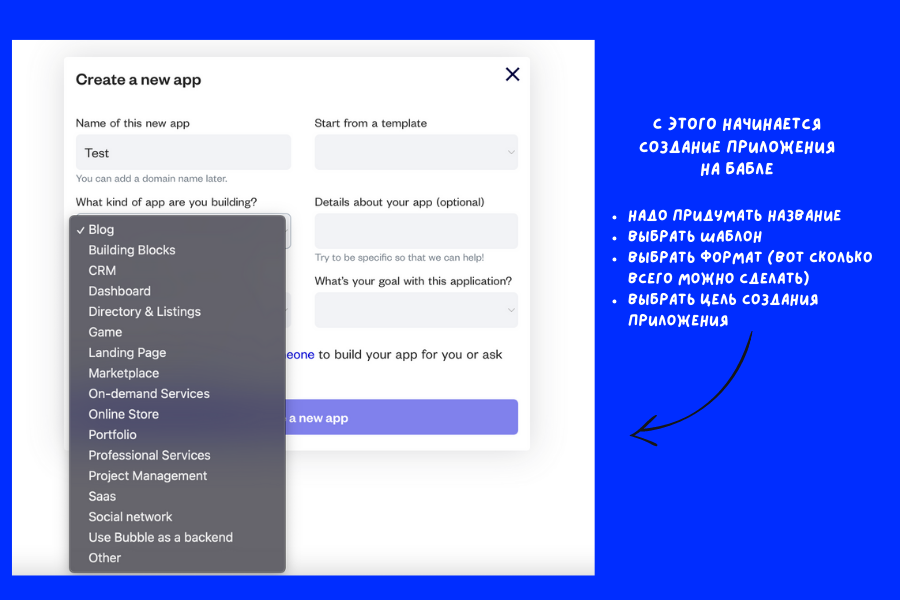
Bubble — облачная платформа, работа в программе разворачивается в браузере и скачивать на компьютер ничего не надо. Для старта работы нужно создать аккаунт (зарегистрироваться можно через Google).

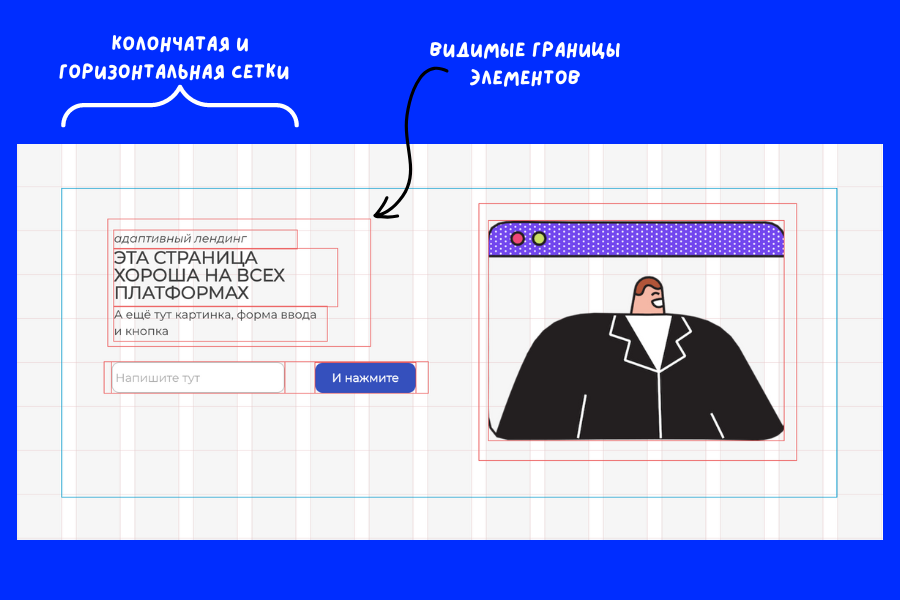
После запуска откроется белый лист-экран с включённой по умолчанию колончатой и горизонтальной сеткой для настройки дизайна. Её можно отключить, чтобы она не мешала.
Страница-экран приложения — это рабочая область, в которой происходит разработка. Размеры экрана можно менять по ширине и длине, делая его сколько угодно маленьким или большим.


Чтобы разместить на рабочей области элемент — текстовый блок, кнопку, контейнеры и так далее — нато перетащить его с панели инструментов слева (да-да, то самое визуальное программирование с перетаскиванием элементов). Настройка внешнего вида элементов в бабле достаточно гибкая — тут можно внедрить любой цвет, подключить шрифт из Google Fonts или загрузить свой, закачать любую картинку, выбрать подходящую одну из десятков иконок из внутренней библиотеки, настроить анимацию и другие детали. При наведении на объект программа будет показывать расстояние между объектом и рамками рабочей области. Здесь же внутри приложения создаётся и настраивается база данных и логика событий — воркфлоу (о том, что такое воркфлоу вы можете прочитать тут). Ну, и в любой момент можно перейти в режим превью и посмотреть, что получается.
Как устроен интерфейс Bubble
При первом знакомстве интерфейс бабла кажется загруженным и сложным. Ещё бы — слева расположены шесть вкладок, в каждой из которых либо ещё несколько вкладок, либо множество элементов. Всё на английском языке. И только одних элементов визуального дизайна так много, что их надо проскролить.
Но в действительности интерфейс в Bubble.io интуитивно понятный и абсолютно логичный — на разобраться где и что лежит, хватит 10 минут.
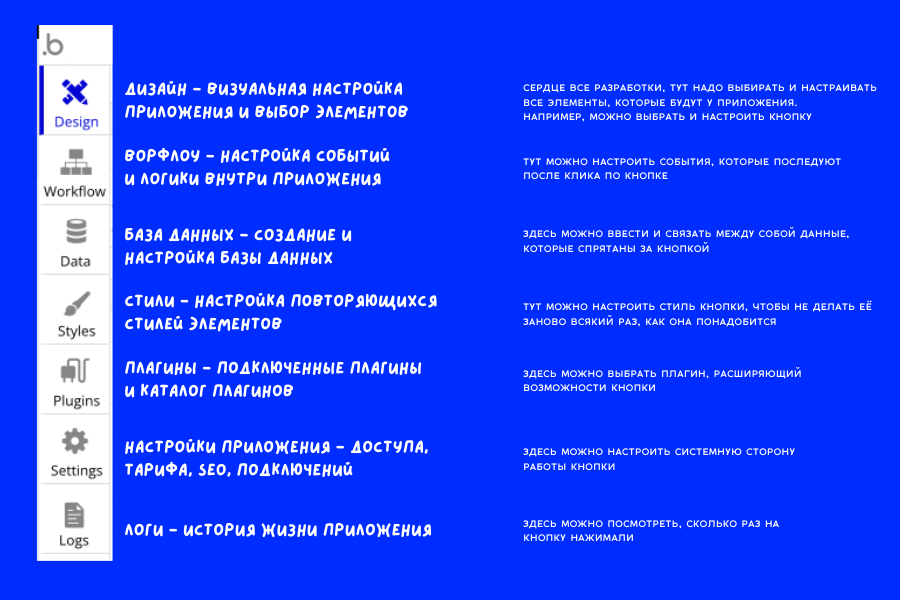
Слева находится главная рабочая панель. Самый левый рубрикатор — вкладки со средствами визуального редактирования (Design, Workflow), вкладка с базой данных (Data), вкладка со стилями (Styles) и системные вкладки с плагинами, настройками и логи (Plugins, Settings, Logs).

- Design — сердце всей разработки на бабле. Используется для визуального редактирования. Именно здесь создаётся внешний вид приложения — содержимое каждой страницы приложения, как картинки, тексты, иконки, кнопки, контейнеры, группы, фото и видео, кодовые вставки, поп-апы и всё остальное. Здесь собраны 11 визуальных элементов, 5 видов контейнеров, 10 форм для взаимодействия с интерфейсом. Их количество можно расширять плагинами.
- Workflow — служит для добавления сценариев (действий) при взаимодействии с элементами (например, клик по кнопке) или при наступлении определённых событий (регистрация, передача данных, добавление товара и так далее). Настроить события можно за любым элементом — например, можно сделать так, чтобы логотип в хедере по клику на него вёл на главную страницу или по нажатию на кнопку можно было сделать заказ. Сильная сторона бабла — в тонкой и подробной настройке логики приложения. Разработчику подвластны разнообразные разветвления событий внутри приложения.
- Data — вкладка предназначена для создания базы данных (про реляционные базы данных, которые используются в ноукод-разработке, написано тут). В ней проектируют базу данных — создают сущности с атрибутами и выстраивают взаимосвязи между сущностями.
- Styles — вкладка со стилями. Здесь задаются индивидуальные стили элементов — например, тут можно задать правило, чтобы все кнопки были синими с белым текстом, а ссылки — голубые с подчёркиванием. Это вкладку вы будете постоянно использовать в разработке,чтобы не нужно было всякий раз вручную настраивать очередной элемент приложения.
- Plugin — здесь хранятся плагины, которые уже установлены внутрь приложения. И тут же добавляются новые плагины по мере разработки или в случае развития приложения. Плагины упрощают применение различных внешних инструментов, например, платёжных инструментов. Плагины помогают сделать приложение красивее и функциональнее. Жирный плюс бабла — плагинов очень много, и база их постоянно пополняется и обновляется благодаря хорошо развитому и активному сообществу — причём появляется много бесплатных и качественных плагинов. Кроме того, сделать плагин можно и самостоятельно — и даже потом получать с этого деньги. Все плагины можно посмотреть здесь.
- Settings — вкладка с различными настройками. Здесь регулируются права доступа для разработчиков, настраиваются политика конфиденциальности (Privacy Policy), настройки API (это штука для подключения сторонних приложений к своему — подробнее про что API написали тут).
- Logs — тут отслеживаются действия пользователей, взаимодействующих с приложением. Тут видно общую статистику использования приложения, ограничения тарифного плана, отдельные запуски рабочего процесса на стороне сервера и есть управление будущими запусками рабочего процесса.
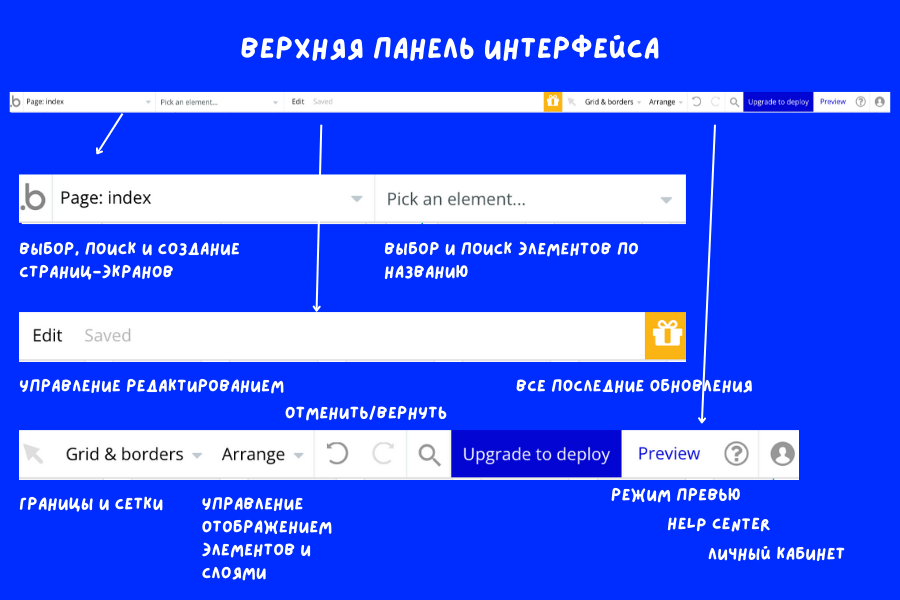
Теперь посмотрим на важные настройки и функции на верхней панели — пройдём слева направо.

- В выпадающем меню Page — список всех созданных страниц-экранов. Здесь можно перейти на созданные страницы, к reusable-элементам вроде хедеров и футеров, к дополнительным поп-апам, в кабинеты администраторов приложения и пользователей. По умолчанию в бабле уже созданы страницы с ошибкой 404 и обновлением пароля. Создавать новые страницы нужно тоже отсюда.
- В графе Pick the element (либо Search the element) можно посмотреть все элементы, находящиеся на этой странице, и найти по запросу, если вы помните, как назвали элемент.
- Вкладки Edit и Help нужны для управления процессом разработки — откатить какое-то событие назад, структурировать элементы, выбрать элементы, скопировать элементы, форматировать и так далее. Делать это можно и внутри рабочей области по правому клику мышки.
- Под иконкой подарка прячется весь список последних обновлений в Bubble.
- Grid&borders — это сетки и границы — направляющие для дизайна и настройки внешнего вида приложения.
- Лупа — для поиска инструментов, настроек, стилей, данных базы. Всего, что есть в приложении. Это очень полезная вещь, особенно если приложение большое.
- Наконец, Preview — это переход в режим превью. Этой настройкой вы, скорее всего, как будущий разработчик, будете пользоваться постоянно.
- Ещё может оказаться полезным спрятанный под знаком вопроса Help Center. Если вы знаете английский, то тут можно почитать документацию и мануалы, посмотреть обучающие видео, включить видео-подсказки.
Повторимся, интерфейс у бабла большой и насыщенный. Чтобы разобраться и чувствовать себя в нём уверенно нужно — ожидаемо — просто работать с Bubble.io и делать это по возможности чаще.
Мечтаете научиться веб-разработке, овладеть фронтенд и бэкенд разработкой? Хотите научиться делать онлайн-магазины и маркетплейсы, красивые лендинги и яркие сервисы — но кодить не умеете? Освойте Bubble.io — флагманскую ноукод-платформу!

Пример приложения на Bubble.io изнутри
Сейчас покажем, как можно выстроить архитектуру, базу данных и логику приложения на бабле. Приложение для мастеров красоты, которые хотят арендовать помещение для работы.
❗️Дисклеймер. Это упрощённый вид приложения — очень упрощённый. Тут показаны только элементы и взаимодействие между ними. Зато показана классическая конструкция приложения, где есть три роли — клиент-мастер, клиент-арендодатель, администратор.
Вот тут виден внешний вид приложения — так оно отображается для клиента. Вот так приложение выглядит изнутри — тут можно погулять по вкладкам, посмотреть структуру через редактор бабла (редактировать не получится; зайти и посмотреть можно из-под своего бабл-аккаунта).
Приложение выстроено как маркетплейс. В нашем демонстрационном варианте наглядно показаны функции администратора и клиента, который хочет арендовать помещение под свои услуги. Можно также посмотреть использование плагинов.
А самое ценное — показана схема работы базы данных и связей внутри неё. Здесь видно разделение на типы данных, описание сущностей, показаны связи внутри базы данных. А фронтенд приложения показывает, кем, куда и какие данные вводятся.
Что можно сделать на Bubble.io
Сейчас мы пятью способами расскажем, что можно собрать на бабле.
1.Первая подборка:
- Лендинг, портфолио, сайт-визитка
- CRM, Saas-сервис, дашборды
- Блог с возможностью публикации разными пользователями и комментированием
- Веб-приложения — маркетплейс, онлайн-магазин, соцсети
- LMS-платформа (для онлайн-обучения)
2.Вторая подборка того, что можно собрать на Bubble.io — все доступные темплейты, или шаблоны веб-приложений.
Библиотека темплейтов Bubble.io находится тут. На данный момент темплейтов 927 штуки. Можно посмотреть и варианты того, что можно собрать на платформе, и посмотреть превью, и скопировать шаблон себе для разработки — и подглядеть структуру приложения. Есть, кстати, возможность самому создать и разместить шаблон — платно и бесплатно.
3.Третья подборка — раздел с кейсами.
Вот несколько примеров, взятых оттуда:
- Путешествия по арабским странам: OceanAir - Dubai holidays and experiences
- Поиск отелей: Коливинг и Флэтшеры для гиков
- Поиск работы для врачей: Messly | Find Your Perfect Locum Fast
- Подбор бредновой одежды: Reachr | Influencer Collaboration Platform


4.Чётвёртая подборка того, что можно собрать на Bubble.io
Это раздел с видео—инструкциями по созданию клонов известных сервисов: Airbnb, Instagram, Netflix, Wikipedia, Udemy, Pinterest.
5.Наконец, пятое — сама платформа Bubble.io (витринный сайт) сделан на бабле. И это ещё один способ понять, как много бабл может.

Responsive Bubble.io
Отдельно надо рассказать о недавнем и очень важном обновлении Bubble.io.
Осенью 2021 года в режиме бета вышло обновление Responsive — оно должно было решить проблемы с адаптацией продуктов на разных платформах, которые, надо отметить, беспокоили многих.
Чтобы адаптировать продукт к мобильной версии, надо было либо прорабатывать каждую страницу отдельно, либо делать каждый экран отдельно под мобильные размеры и форматы — то есть фактически проделывать дважды одну и ту же работу.
В бета-режиме можно было включить или отключить по желанию функции автоматической адаптации. В июле 2022 года Responsive Bubble.io стал уже основным во всех приложениях, созданных после июля. Кратко его суть — изменение логики расположения элементов в основной вкладке Design. Теперь при разработке нужно сразу предусматривать положение элементов относительно друг друга и заранее продумать логику их взаимодействия. Зато теперь не надо работать отдельно над каждым экраном — Responsive решает вопрос мобильной адаптации.
Сильные стороны Bubble.io
- Для работы в Bubble.io — и для создания крутых веб-продуктов — не нужно учить языки программирования. Действительно, без технического бэкграунда можно сделать штуки по типу Airbnb, Twitter, Netflix, Ozon, Medium и многое другое.
- Быстрая скорость разработки по сравнению с классической разработкой.
- Много — реально много — обучающего материала. Это и внутренняя документация бабла, его внутренняя академия с видео-роликами и текстовыми инструкциями, всплывающие подсказки внутри конструктора (при наведении на элемент появляется мини-поп-ап «?See references», по клику на который можно посмотреть варианты использования элемента, внедрения функции и тп). На пользу новичку в бабле круто работают и внешние обучающие ресурсы — форумы, ролики в YouTube и статьи в блогах.
- Большое активное сообщество, которое поможет в решении почти любой проблемы. Если у вас при разработке возникает какой-то вопрос — поищите его на форуме Bubble.io. Скорее всего, его уже кто-то задавал. А если ещё нет — задайте вопрос. Ответ на него прилетит в течение нескольких часов, максимум нескольких дней.
- Отличная поддержка со стороны самого Bubble — компания любит своих пользователей и заботится о них.
Ограничения Bubble.io
- Нельзя создавать сложные игры.
- Нельзя создать нативные мобильные приложения, но можно сделать PWA (progressive web application). Это нормально для программы, которая изначально заточена на разработку веб-приложений.
- Зависимость от облачной платформы — в том числе от количества свободного пространства.
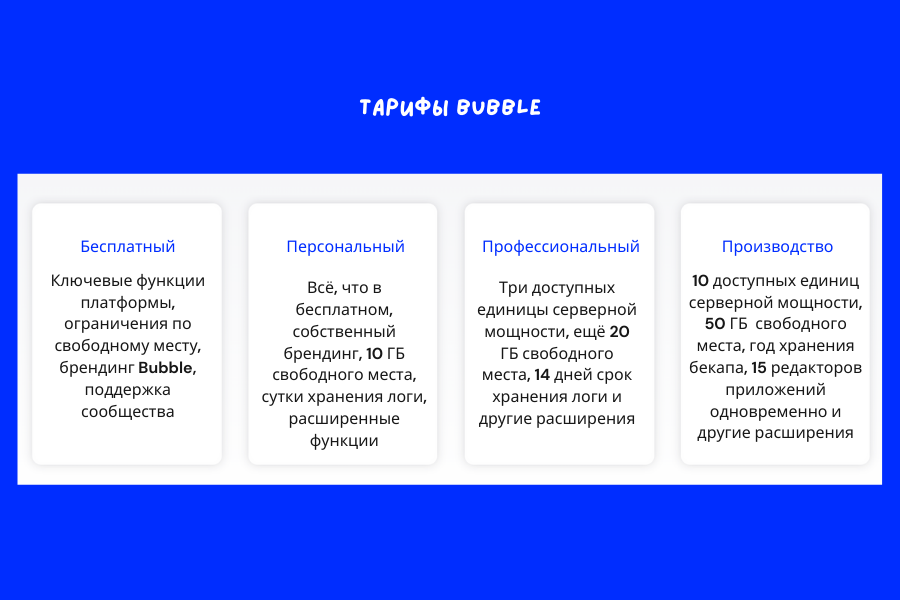
Тарифы Bubble.io
У бабла 4 тарифа. Посмотреть подробности и различия тарифных планов можно здесь. Для учёбы и тренировки бесплатный подойдёт — он не ограничивает функции приложения. Все другие подходят для предпринимателей, разработчиков и больших агентств.

Где научиться работать с Bubble.io
- У Bubble.io есть своя онлайн-академия. Там много видео и материалов, которые послужат отличным введением для тех, кто только осваивает бабл. Сама платформа предлагает четыре варианта обучения — через видео, через чтение, через темплейты, через форум, где, в том числе, можно за плату договориться с наставником об индивидуальной помощи. Посмотреть обучающие видео, погружающие в работу бабла, советуется вообще всем. Минус такого способа — всё на английском языке.
- Сторонние ресурсы от сообщества — это курсы на Udemy, Buildcamp, Azkytech и другие. Ссылки на них бабл щедро собрал на странице своей академии.
- Если вы уже умеете работать с баблом, но у вас есть конкретный вопрос, ответ на которой вы не нашли — можно написать в поддержку платформы. Как мы уже писали, они готовы помогать всем своим пользователям.
- У нас в онлайн-университете на отдельном курсе по баблу. Всё на русском, менторство от профессиональных и практикующих ноукодеров, совместные брейнштормы надо проблемами и поисками решений в чате с другими студентами.
Мечтаете научиться веб-разработке, овладеть фронтенд и бэкенд разработкой? Хотите научиться делать онлайн-магазины и маркетплейсы, красивые лендинги и яркие сервисы — но кодить не умеете? Освойте Bubble.io — флагманскую ноукод-платформу!