Эта инструкция для начинающих разработчиков-непрограммистов, которые мечтают сделать собственное веб-приложение. В инструкции объяснены принципы построения веб-продукта и заложено знакомство с мощным инструментом ноукод-разработки — облачной платформой Bubble. Это 10 дней, которые помогут лучше понять процесс разработки цифровых продуктов.
День 0. Создаём аккаунт в Bubble
Действие на 1 минуту. Поэтому можно сделать это перед сном, чтобы начать следующий день приобщённым к миру ноукода.
Аккаунт в Bubble бесплатный — и не нужно передавать программе данные карты, нет ограниченного по времени пробного периода (можно отдельно подключить бесплатный 14-дневный пробный период по премиум-тарифу). Создать аккаунт можно с помощью Google-аккаунта и через любую почту.

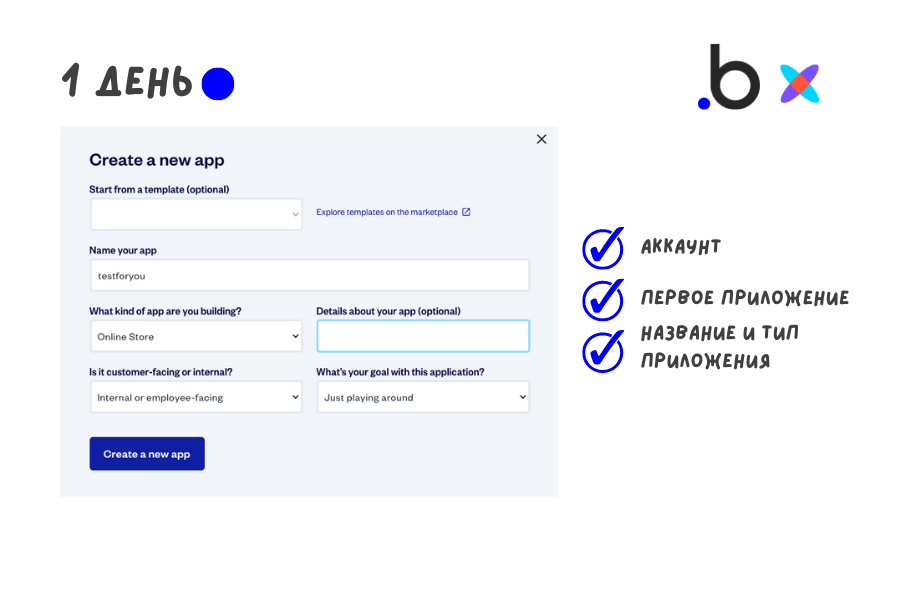
День 1. Знакомимся с Bubble
Действий на 20 минут.
Придумайте название для приложения и выберете из списка тип — блог, CRM, дашборд, лендинги, маркетплейс, онлайн-магазин, SAAS-сервис, соцсеть или что-то другое. Затем выберите, будет ли это приложение для внутреннего или внешнего использования и укажите цель создания.
Откроется рабочая область и начнётся небольшой онбординг с подсказками. Первые из них будут касаться дополнительных настроек, как выбор рабочего языка приложения (на котором, например, пользователи будет получать электронные письма), настройка фавикона (маленькая иконка на закладке в браузере).
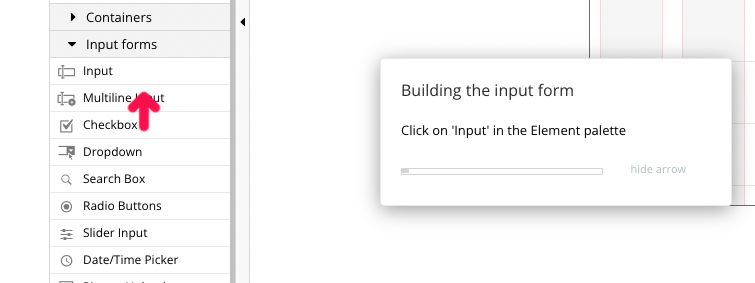
Изучите интерфейс, настройки сеток и форматирования, поперетаскивать с панели элементы и попробовать их настроить. Отметьте для себя интересные функции. На этом этапе рекомендуют посмотреть вводный ролик и серию «Введение» от Bubble.
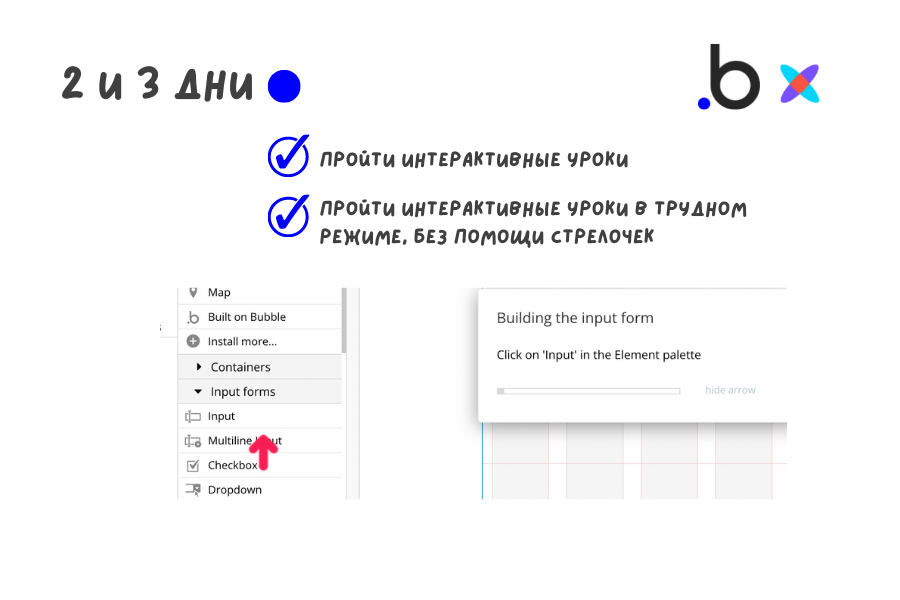
День 2. Проходим интерактивные уроки
Действий на 1 час.
Абсолютно всем ученикам нашего университета мы рекомендуем пройти 12 интерактивных уроков платформы. Они на английском языке, но ноукод-метод делает происходящее предельно понятным. Плюс анимированные стрелочки помогут ориентироваться в интерфейсе. Надо просто повторять за ведущим.

Между уроками попробуйте составить вайрфрейм — каркас будущего собственного приложения. Фиксируйте идеи на листке бумаги, продумывайте элементы интерфейса и рисуйте их, не задумываясь о красоте и реализме.
День 3. Проходим интерактивные уроки без подсказок
Действий на час с небольшим.
На следующий день можно пройти 12 интерактивных уроков без использования подсказок — то отключив стрелки, которые помогают ориентироваться. Надо нажать в окне с подсказкой Hide arrow.

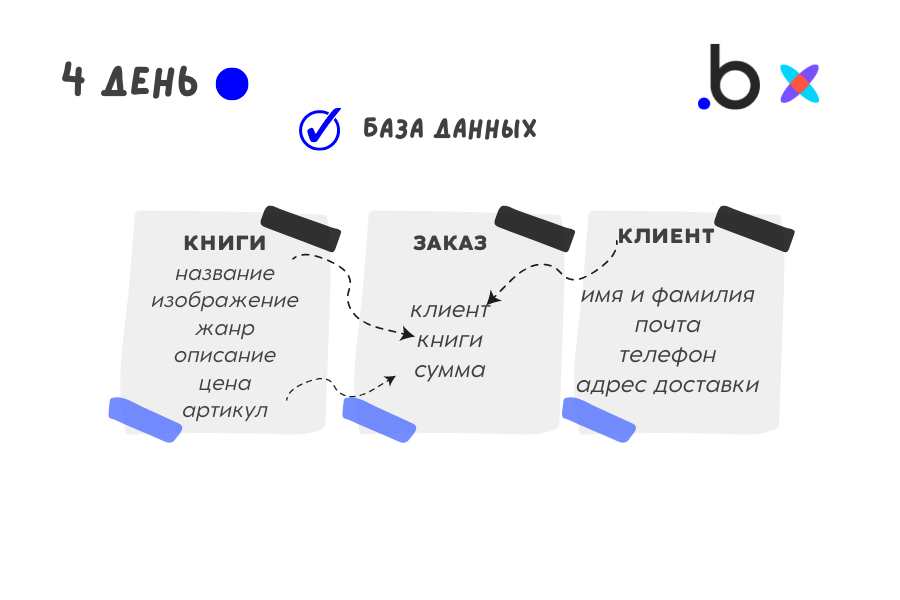
День 4. Создаём базу данных
Действий на час-два. Получится быстрее, если есть опыт в работе с базами и с данными.
- Разобьём эту задачу на две. Первую выполним не в Bubble.
Берите листок бумаги или откройте знакомую программу, в которой можете быстро ориентироваться и писать или даже в той, что даёт возможность визуализировать данные и связи между ними — Google Docs, любые таблицы, Notion, Miro. Пропишите в вольной форме из чего строится приложение.
Например, делаем онлайн-магазин книг. У нас будет каталог книг. Он состоит из книг с названием, обложкой, описанием, жанром, артикулом и так далее. У книги будет цена. А ещё в магазине будут покупатели — пользователи приложения. Сделаем им личный кабинет и корзину — там они будут делать заказы. А ещё у нас будет администратор онлайн-магазина. Он будет следить за порядком — у него будет свой личный кабинет, пароль.
Всё это (слова, выделенные жирным шрифтом) — данные приложения. Книга, пользователь, заказ, админ — это тип данных. У каждого типа есть свои атрибуты — обложка, название и описание, артикул и так далее. После мозгоштурма у вас должно получиться что-то такое:


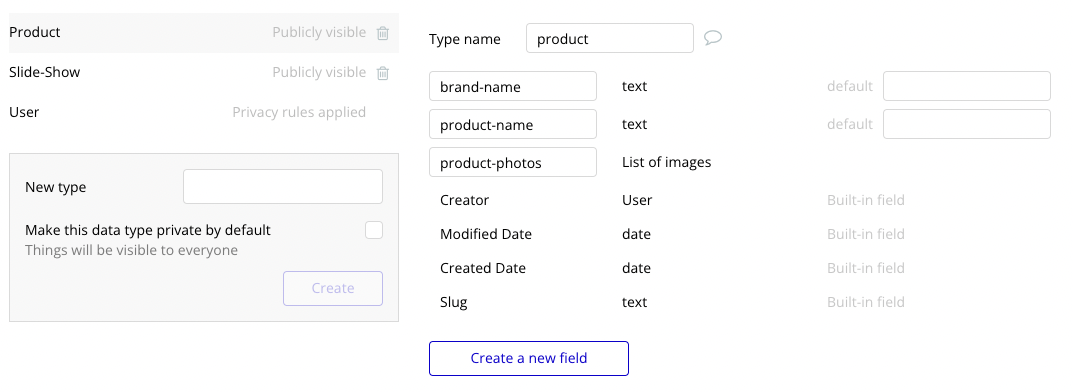
❗️Немного о базах данных в Bubble. Это ключевой шаг в создании приложения. Он отличает Bubble от других ноукод-платформ. Для создания базы данных обычно нужны инженерные навыки, но с Bubble все, что нужно — логическое мышление для организации данных приложения. База данных в Bubble позволят создавать динамические страницы, настраивать рабочие процессы, собирать входные данные от пользователей — и вообще заставлять приложение жить.
Не можете сами разобраться с построением баз данных? Хотите научиться мыслить как инженер и жонглировать данными? Записывайтесь на наш курс веб-разработки без кода!

День 5. Делаем страницы приложения и настраиваем стили
Действие займёт пару часов — но всё зависит от того, насколько вам это понравится.
Это очень приятный день! Сегодня вы прочувствуете магию ноукода. Переходим к созданию страниц вашего цифрового продукта.
Страницы — это экраны вашего приложения. Вот примеры:
- домашняя страница — или экран с приветствием, регистрацией, авторизацией;
- основная страница — там, где будет отражаться суть приложения (например, каталог с книгами);
- специальные страницы — например, личные кабинеты;
- ре-используемые страницы — экраны, которые будут повторяться: хедер и футер, поп-апы с формами и прочее.
Создайте черновики страниц, присвоив каждой название. Можете расставить элементы, но лучше сделать это после следующего шага.

А следующий шаг — настройка стилей во вкладке Styles.
Стили — это шрифт, кегль для заголовков, подзаголовков и надписей, это цвета приложений и предзаданные параметры для кнопок, форм и других элементов. Иными словами, стили — это дизайн-система вашего приложения.
Это важный шаг — его нужно пройти, чтобы не настраивать каждый элемент вручную. Конечно, это только начало настройки стилей. Когда элементы окажутся рядом и будут в окружении интерфейса, наверняка что-то захочется поменять. И тогда вносить изменения удобнее через стили, чтоб всё менялось одновременно.
День 6. Создаём элементы на страницах и связываем между собой
Действий на 3-4 часа.
Это трудный день — но в нём ждёт продолжение магии ноукода.
Вернитесь к страницам-экранам. Разместите на них элементы. Теперь уже все, которые планируете использовать, и с заданными ранее стилями. Размещайте кнопки, текстовые блоки, изображения. Перетаскивайте элементы с панели инструментов и настраивайте их в рабочей области.
Самое главное, с чем сегодня надо поработать — группы.
Группы — важная функция Bubble. Они помогают правильно делать отзывчивый дизайн, группируя и задавая условия для элементов. Также через них передаётся динамический контент — данные из базы, которые должны отображаться в определённых местах приложения при заданных условиях и для разных ролей пользователей.

Плагины Bubble — крутая вещь, которая позволяет усилить и без того довольно мощный инструмент Bubble. Если вам нужны дополнительные элементы, как, например, редактор текстов или мульти-дропбокс — плагины помогут. Если надо встроить Zoom-видео или гугл-карту — то помогут интеграции API.
День 7. Связываем элементы с рабочими процессами
Действий на 3+ часов — это самый трудный день: день, когда ваше приложение оживёт.
Рабочие процессы — это сценарии, по которым будут разворачиваться события внутри приложения. Это превращение приложения из красивого дизайн-макета в живой продукт. Это соединение данных с дизайном — то есть соединение бэкенда и фронтенда.
Настраивать элементы можно по клику на каждый из них — по кнопке Start/Edit workflow. Второй способ — через вкладку Workflow на левой панели. Вот, что на этом этапе пора сделать:
- сделать пункты меню, иконки и кнопки кликабельными.;
- указать, что именно они делают — регистрируют пользователя, переводят на другую страницу, добавляют товары в корзину;
- указать способы отображения элементов — например, изменение цветов кнопки при наведении или нажатии, появление поп-апа при определённых действиях;
- настроить отправку пользователям электронных писем в зависимости от их действий;
- задать правила создания новых записей в базе данных через формы ввода данных;
- настроить приём платежей и запустить API или интеграции.

Совершить этот шаг очень приятно: после него приложение оживёт и будет почти готово.
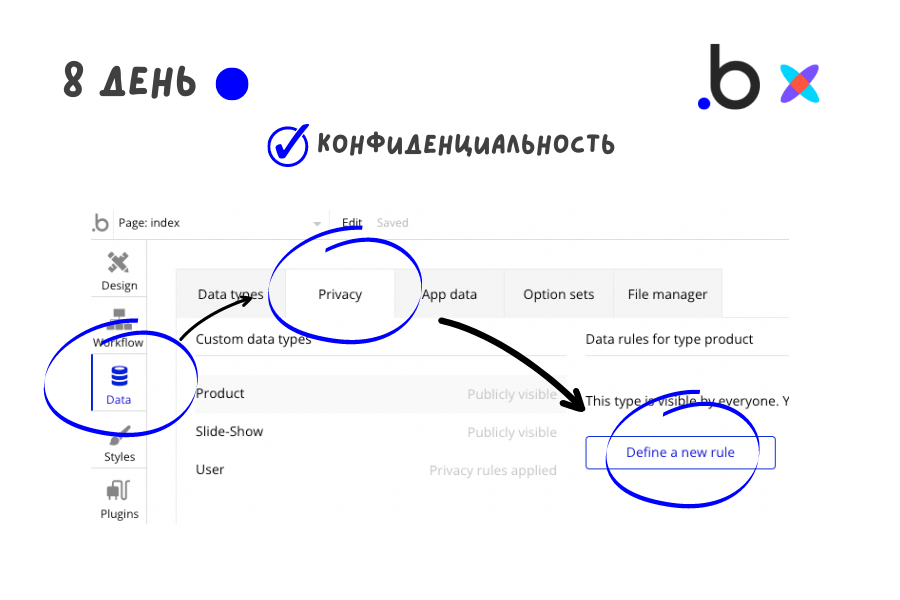
День 8. Добавляем правила конфиденциальности
Действий на 30 минут.
В приложениях нужно настраивать разрешения и допуски к данным — особенно, если вы запланировали, что разные данные пользователи должны видеть разные данные. По умолчанию посетитель интернета увидит все типы данных и страницы приложения. Поэтому идём во вкладку Data и настраиваем поэтому перейдите на вкладку Privacy и по клику на кнопку «Define a new rule» настройте выбранные правила конфиденциальности и отображения.

День 9. Тестируем приложение
Действий на любое желаемое время.
- Тестировать приложение можно через режим предварительного просмотра Preview. В этом режиме можно самостоятельно пройти путь пользователя и посмотреть, как и что у вас получилось.
- Обратите внимание на ошибки на верхней панели — красные значки восклицательного знака в треугольнике. Рядом указано количество ошибок — если кликнуть по значку, выпадет весь список ошибок от системы: с описанием и указанием «места» ошибки.
- Наконец, попросите помощи друга — дайте другому человеку протестировать приложение и указать на слабые места и удачные решения. Чем больше людей посмотрит приложение и протестирует его — тем лучше.

День 10. Запускаем приложение!
Действий на один клик.
Когда вы будете готовы развернуть приложение в Bubble, переходите на один платных планов. Тут можно подключить любой свой домен — без него в URL-строке после названия приложения будет приписка bubbleapps.io. На платных тарифах больше аналитики и больше возможностей. Но если вы просто хотели узнать, как создать приложение, а не запускать его в большой мир — всё готово, вы великолепны!

Вместо 11 дня
После запуска одного приложения наверняка захочется ещё! Или переделывать получившееся. Постарайтесь не упускать это вдохновение и проработать моменты, которые не получились в течение этих 10 дней. Окунайтесь в бабл—комьюнити, ищите других ноукодеров, спрашивайте или гуглите ответы.
Либо присоединяйтесь к нашим курсам — у нас нетворкинг, помощь действующих ноукодеров и методичное обучение работе в Bubble.