Рассказываем, как сделать собственный сайт. Без языков программирования, без единой строчки кода, бесплатно, без CMS.
Хочу сделать сайт
Сначала разберёмся, действительно ли нужен именно сайт. Мы привыкли называть сайтом любую страницу, открывающуюся в браузере — на самом деле сайтом называется только определённый тип страниц.
Что такое сайт
Сайт не меняется. Он статичен, выглядит одинаково, независимо от действий пользователя и не предполагает взаимодействия со страницей. А если чуть сложнее: это статичная веб-страница или комбинация взаимосвязанных между собой страниц, объединённых в единый ресурс, имеет архитектуру на основе HTML-кода, CSS-стили, JavaScript. Могут содержать изображения, видео, музыку, может иметь форму для заполнения (например, для заявки или подписки) и через неё собирать данные о пользователях.
Если перед нами не сайт, то перед нами веб-приложение — и, на самом деле, большинство того, что мы видим и используем в сети и есть веб-приложение.
Что такое веб-приложение
Веб-приложения меняются. Они интерактивные, с широким спектром взаимодействия с данными, возможность манипулировать ими и всячески взаимодействовать. В веб-приложениях можно вводить имя и пароль пользователя, там могут быть чаты, возможность оставить комментарий, создавать и добавлять свой контент, вводить платёжные данные. Поэтому веб-приложения постоянно отправляют запросы на серверы. К веб-приложениям относятся YouTube, Facebook, VK, сервисы Яндекс, OZON, Gmail и другие почты, Сбер и другие онлайн-банкинги — и множество-множество других сервисов.
Таким образом, для демонстрации услуги, рекламы, информации, для визитки, портфолио подходит статичный сайт. Для электронной коммерции, предоставления услуг, блога, соцсеть нужно веб-приложение.
Дальше эта инструкция будет именно про веб-приложение — то, что многие всё равно привыкли и будут называть сайтом или веб-сайтом. Мы тоже иногда будем писать веб-сайт. Но логично объяснить, как делать именно веб-приложение. Потому что, скорее всего, просто сайтом (как статической страницей) вы не ограничитесь.
Как делать веб-приложение
В классической разработке для веб-приложения нужны языки PHP, Java, Python, Node. js, JavaScript, HTML, CSS.
А в 2022 году веб-сайт и веб-приложение можно сделать без этого пакета языков — и без долгого и дорогого обучения. Благодаря технологии ноукод методом визуального программирования и перетаскивания элементов (drag-and-drop) можно сделать интерактивный ресурс, который будет надёжно работать и отлично выглядеть.
Что такое ноукод, рассказываем здесь. Кратко напомним только то, что ноукод: это просто, понятно, результативно. Сделать на ноукоде можно и веб-сайт, и веб-приложение. Работать можно на бесплатных тарифах: строить базу данных и логику — отстраивать бекэнд, делать страницы из элементов и создавать гибкий дизайн под себя — делать фронтэнд, и тут же смотреть в режиме превью.
Весь пакет сложных языков программирования вшит в ноукод-платформу. Вам нужно только творить и переносить идею из головы на компьютер.
Выбор платформы
Для создания веб-сайтов и веб-приложений на ноукоде есть много ресурсов — их чаще всего называют конструкторами сайтов. Но создают веб-приложения не просто конструкторы, а мощные платформы.
Вот перечень нескольких ноукод-платформ:
- Adalo — мощная платформа для создания мобильных приложений, но, кроме этого, на ней можно собирать простенькие и рабочие веб-приложения.
- Bildr — позиционируется, как конструктор с открытым кодом, то есть у вас широкий простор для проработки дизайна, но новичкам будет трудно.
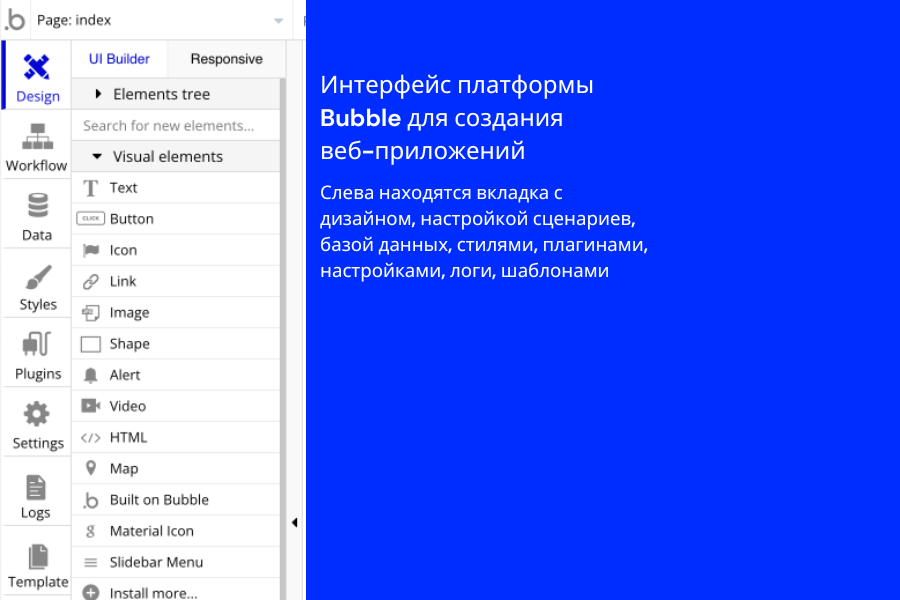
- Bubble — мощнейшая платформа для создания широкого спектра продуктов. На нём можно сделать любое веб-приложение.
- Softr — неплохой и понятный конструктор сайтов, особенно хорошо в связке с ноукод-инструментом для работы с данными Airtable.
Первый этап. Проработайте идею и структуру
Если вы задумались о создании чего-либо в вебе, вероятно, ответ на вопрос «Какую проблему я хочу решить?» у вас уже есть. Это некая ваша собственная проблема или внешняя. Так или иначе идея — есть.
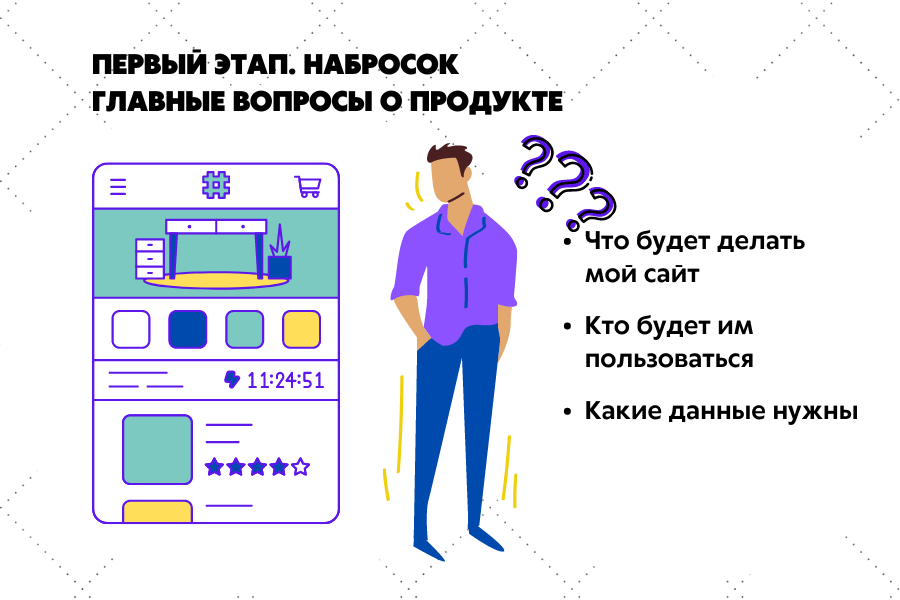
Дальше нужно понять что нужно, чтобы закрыть потребность. Независимо от того, что вы создаёте — сайт или веб-приложение — ваш продукт, скорее всего, будет комбинацией нескольких страниц, между которыми пользователь будет «перемещаться». На первом этапе вам необходимо решить:

- что будут делать люди на веб-странице,
- кто будет пользователем и сколько их,
- какие данные для приложения понадобится и какие соберёте в процессе.
До сборки продукта лучше проработать его схему: придумать, как плюс-минус будут выглядеть главные страницы и сколько их будет, продумать количество и суть функций — и всё это зафиксировать.
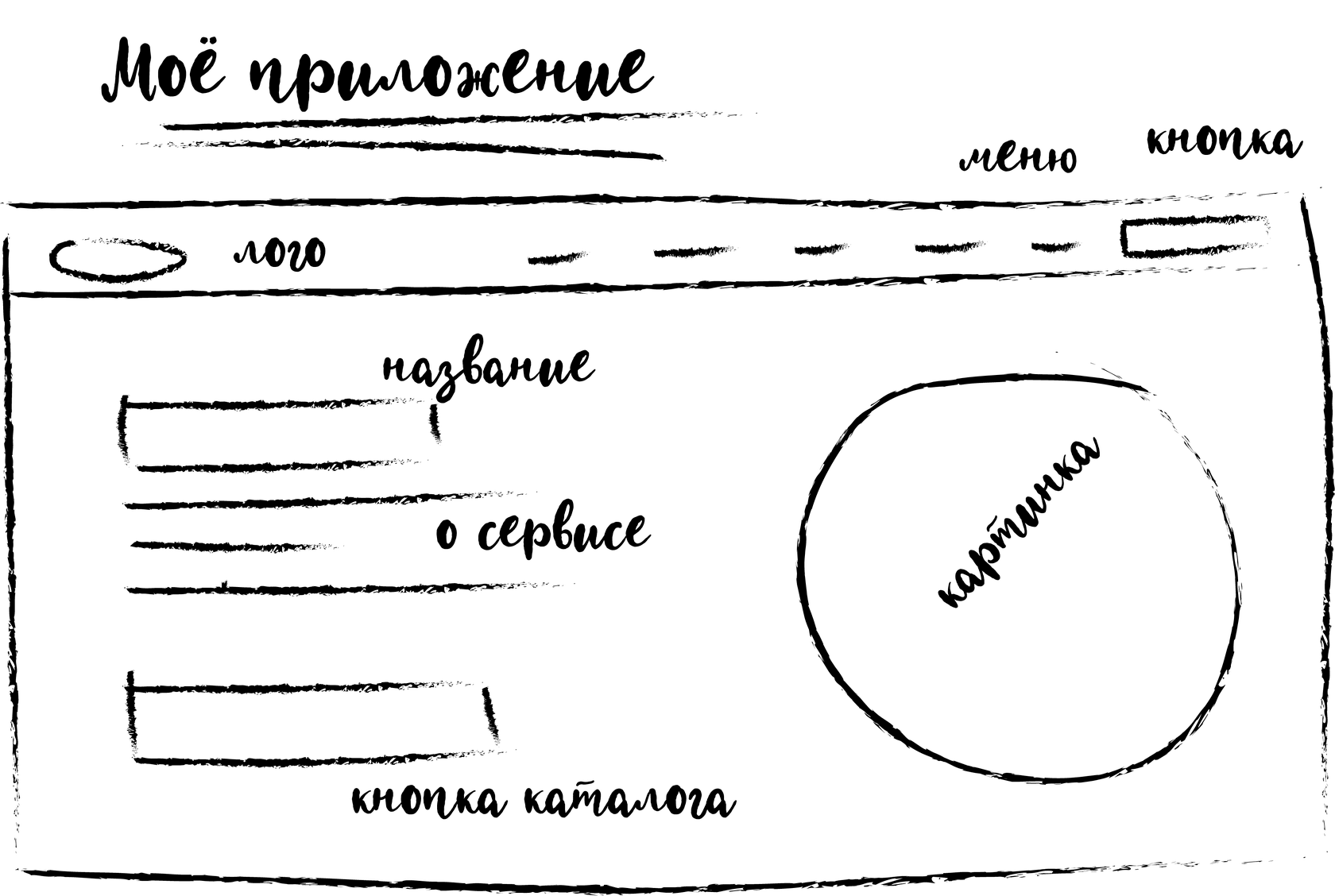
- Подумайте, как будет выглядеть веб-приложение. Нарисуйте на бумаге главный экран: шапку-хэдер, панель меню и рубрики, расположите место под логотип, нарисуйте кнопку входа в аккаунт.
- Решите, сколько ролей пользователей будет в приложении. Допустим, в нём будут админ и клиент. Составьте список этих ролей.
- Отталкиваясь от этого, решите, какие функции нужны для каждой роли — и исходя из этого, подумайте, какие страницы нужно создать. И создайте список функций.
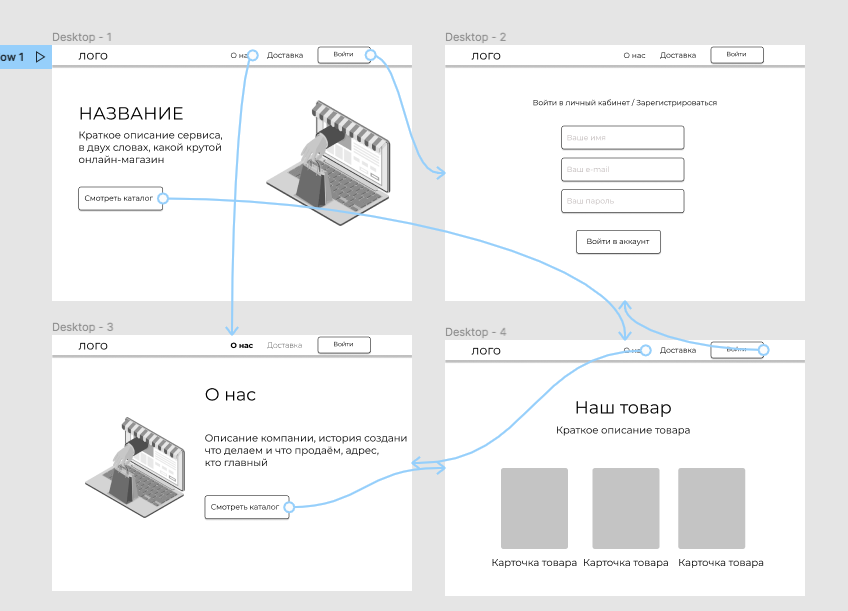
- Нарисуйте будущие экраны приложения и соедините их между собой стрелками — то, как они будут пересекаться и открываться в процессе работы приложения.

Допустим, у вас есть главный экран, а на нём — кнопка регистрации. Нажав на неё, пользователь попадёт на экран входа. А с него — в личный кабинет. Значит, вам нужно три этих экрана и стрелки между ними.
Визуализируйте всё это. Для начала достаточно наброска на бумаге, дальше вы можете нарисовать макет веб-приложения в программе Figma. В программе можно схематично воссоздать будущий интерфейс приложения и визуализировать связи внутри приложения. Этот процесс создания первого наброска приложения называется вайфрейминг.

Второй этап. Продумайте базу данных
Преимущество ноукод-разработки среди прочего в том, что базу данных можно составить прямо на той же платформе, где собирается приложение.
База данных — система таблиц, формат которых отлично знаком каждому: это обычные таблицы со столбцами и строками.

Основная сложность состоит в сборе составляющих будущей базы данных. С этого и надо начать, и делать это сразу на платформе не надо. Сначала достаточно просто проговорить и прописать.
Объяснить строительство баз данных проще всего будет на примере. Допустим, на примере создания онлайн-магазина.
Допустим, вы делаете онлайн-магазин кофе.
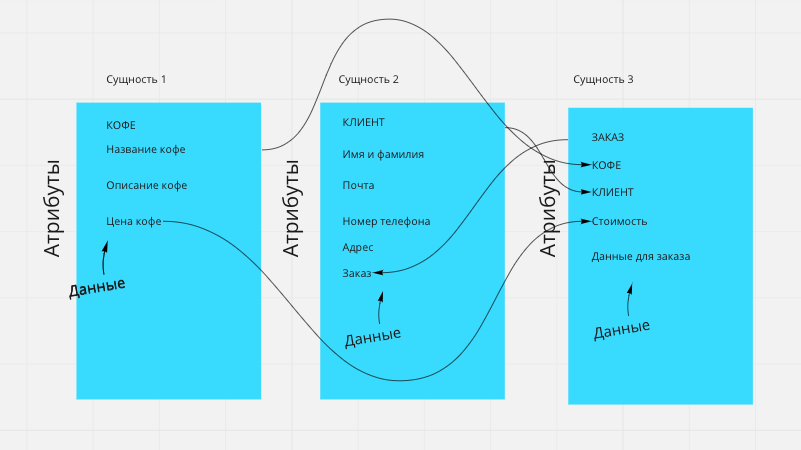
- В этом магазине есть администратор (который обрабатывает заказы) и клиент (который пришёл купить кофе). Ещё в приложении есть сам кофе — каталог. И когда клиент выберет кофе, то сделает заказ. У вас выделилось 4 составляющие базы данных. Эти составляющие называются сущности. 4 сущности — админ, клиент, кофе, заказ. Каждая сущность в базе в отдельной таблице.
- У каждой сущности есть свои черты. Их называют атрибуты. У клиента атрибут — имя и фамилия, электронная почта, телефон, адрес доставки. У кофе — бренд, название, описание, цена. У каждой сущности своё количество атрибутов. Атрибуты сущностей прописываются в столбцах в таблицах.
- В строках в таблицах прописываются данные атрибутов сущностей.

Внутри баз данных возникают связи. Например, заказ на кофе всегда будет связан с таблицами, в которых содержатся данные на кофе и на клиентов. То есть для формирования таблицы про заказы база данных обратится к таблице по кофе и клиентам и возьмёт оттуда данные. Такие базы данных в разработке называются реляционными базами данных — от англ. relation, отношения.
Базу данных тоже лучше прорисовать заранее. Либо так же, как эскиз — на листе бумаги, либо на компьютере. Это удобно делать в программе Miro — программа с виртуальными досками, или в той же Figma.
На курсе разработки веб-приложений мы учим глубоко понимать весь описанный процесс и помогаем стать мастерами в веб-разработке без кода. Каждый шаг узнаём и прорабатываем досконально, учим делать вайфреймы и прототипы, составлять сложные базы данных, работать в Adalo, Miro и Figma –и не только.
Третий этап. Соберите веб-приложение
Перенесите всё, что подготовили ранее, на выбранную платформу. Одну за другой создайте страницы, из которых будет состоять приложение. Новые страницы создаются в структуре приложения. Заполняются они методом перетаскивания элементов и установки в нужных местах.

- Сделайте главную страницу, куда придут все первые пользователи; сделайте личные кабинеты клиента и админа. Затем создавайте второстепенные страницы: личный кабинет, страницы описания сервиса, страницу контактов и т. д. «Утилитные» страницы, вроде авторизации и регистрации; ошибка 404; хедер и футер и другие одинаковые от пользователя к пользователю страницы и окна, как правило, уже созданы — нужно только поменять дизайн.

- Заполните базу данных. Создайте таблицы под сущности, которые вы выделили на этапе планирования, присвойте им атрибуты, пропишите имеющиеся данные.
- Теперь самое важное — простроить логику. Вам нужно сделать логику перемещения пользователя от страницы к странице в зависимости от его действий. Например, для кнопки «Войти» проработать последовательность событий, которая произойдёт: откроется окно авторизации — вводятся данные — окно закрывается — открывается личный кабинет с личными данными пользователя. Так нужно сделать с каждым элементом, который будет интерактивным. Это и есть создание веб-приложения: не статичной, а интерактивной веб-страницы.
- Сделать дизайн. Тут уже каждый реализует сам свои творческие амбиции. Отметим только, что у платформ для создания веб-приложений очень возможностей для дизайна очень много: огромный выбор шрифтов, цветов, возможностей для кастомизации.
Самое сложное — позади и впереди
Возможности ноукод-платформ, на которых можно создать веб-приложения, чрезвычайно широкие. На том же Bubble можно создавать блоги, маркетплейсы, онлайн-магазины, дашборды, социальную сеть — и да, лендинги и портфолио тоже.
В создании айти-продукта самое трудное — спланировать всё и структурировать данные, а затем выстроить логику внутри приложения, чтобы всё работало. И теперь не нужно добавлять к этому пути ещё и обучению кодингу: создать крутые вещи можно без единой строчки кода.
А ещё один большой этап жизни приложения наступает после запуска. Автору надо выявлять баги, устранять ошибки, переделывать интерфейс, следить за безопасностью данных.
Два этих момента — проработка бизнес-логики и обеспечение работы приложения — и есть настоящая работа над продуктом. Это ваши собственные навыки логического и системного мышления, умение рассуждать, думать за пользователя и желание сделать крутой продукт. А ноукод всего лишь инструмент. Он позволяет быстро и эффективно прийти к этой работе, не потратив годы на обучение кодингу.
На курсе разработки веб-приложений мы учим глубоко понимать весь описанный процесс и помогаем стать мастерами в веб-разработке без кода. Каждый шаг узнаём и прорабатываем досконально, учим делать вайфреймы и прототипы, составлять сложные базы данных, работать в Adalo, Miro и Figma –и не только.