Рассказываем, как без единой строчки кода и без CMS сделать индивидуально настраиваемый и кастомизируемый текстовый блог на ноукод-платформе разработки веб-приложений Bubble.
Зачем создавать блог без кода
Много платформ подойдут для блога – это и конструкторы, и десятки Content Management System (CMS, система управления контентом сайта). Самая известная CMS – WordPress.
CMS – вещь привычная и простая. Однако в том же WordPress, если захочется поменять цвет, кастомные шрифты или кастомную сетку, придётся подключать плагины, использовать платные темы или влезать в код – в CSS-стили как минимум.
С ноукодом же реально создать красивый и функциональный блог – с гибким дизайном, настроенной сеткой публикаций и кастомными элементами – без кода и платных тем. Вы сможете сделать кнопку, ссылку и другой элемент нужного цвета, формы, размера; расположить элементы где вздумается; настроить под себя страницу публикации постов; настроить желаемую сетку постов; прикрутить любую функцию, которая прокачает блог. По сути, вы сделаете на ноукоде собственную CMS. А потом ещё сможете менять настройки по желанию.
Некоторые скажут, что те, кто не умеет кодить, могут спокойно сделать блог на конструкторе – и будут правы. Однако на конструкторе всё равно встретятся ограничения, особенно по кастомизации, но на ноукоде таких ограничений намного меньше, вы можете их обойти. Да и вообще, так приятно сделать своё собственное. Так что потренеруемся.

Структура блога
Сразу условимся, что мы делаем MVP блога – минимальный жизнеспособный продукт. То есть реализуем минимальный набор функций и элементов блога и покажем основы создания. Этот принцип масштабируется и усложняется через дополнительные функции.
Представим, что наш продукт – авторский блог молодого фрилансера, который любит рассуждать о жизни, рефлексировать и критиковать окружающий мир. Он решил назвать блог «ЖУРНАЛ». Здесь автор будет периодически публиковать небольшие тексты в трёх рубриках: «О жизни», «Порадовало», «Возмутительно». Посты будут публиковаться единым списком на главной странице. Ещё он написал историю о себе и хочет выложить это на отдельную страницу.
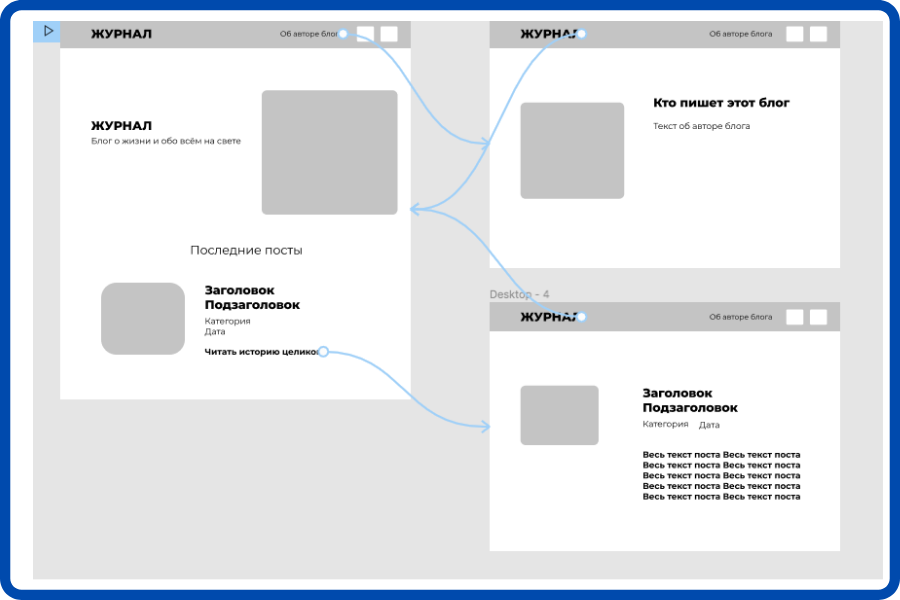
Для начала надо придумать, прописать и лучше нарисовать логику и структуру блога. Возьмём вот такой минимальный набор составляющих частей:
- Главная страница;
- Страница с рубриками – на каждую рубрику по странице;
- Страница для загрузки поста – редактор, через который загружается пост;
- Страница поста – для каждого отдельного текста;
Теперь погрузимся в детали.
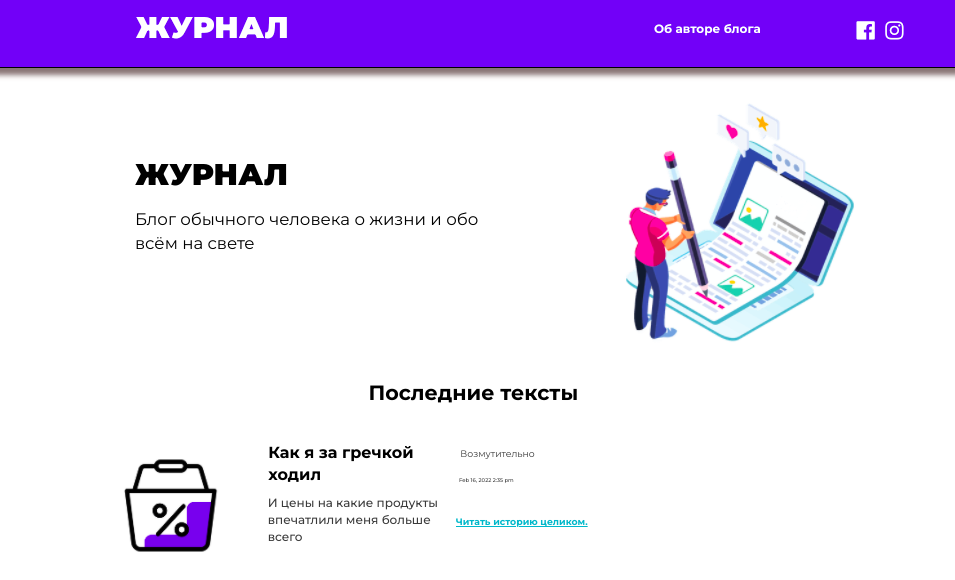
- На главной странице хотим шапку-хедер с меню и иконками соцсетей, вступительную часть блога и три последних поста с фотографиями.
- В меню будет рубрика «Об авторе» – это ещё одна страница. Там будет написано об авторе блога.
- В списке постов будут заголовок, подзаголовок и кнопка «Читать историю целиком», по которой будет переход на страницу с отдельным постом. У каждого поста хотим видеть дату публикации и название рубрики.
- И пусть в блоге публикует посты один человек – админ. Под него тоже будет рабочая страница-область, через которую админ будет загружать тексты.

База данных
После составления желаемой структуры будущего блога переходим к формированию базы данных. База данных у блога – это место хранения фотографий, текстов. Но главное, что именно база обеспечивает работу блога.
Выделяем главные роли и составляющие базы данных – они у разработчиков называются сущности. В Bubble – это data type.
Первая сущность – Пост (Post)
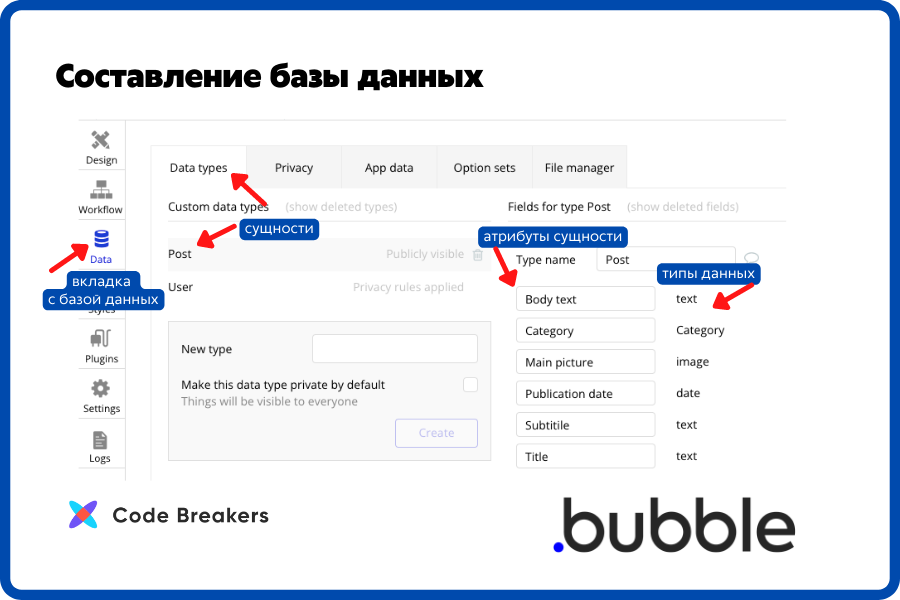
Выделяем атрибуты и тип данных сущности Пост. Ниже прописываем, как называются атрибуты и типы данных на русском языке (чтобы было понятно нам) и в скобках на английском языке (чтобы понимал Bubble, и именно на английском мы введём данные в базу).
В формате Атрибут – Тип данных у сущности Пост будут:
- Название (Title) – Текст (text)
- Основное изображение (Main picture) – Изображение (image)
- Дата публикации (Publication date) – Дата (date)
- Рубрика (Category) – Текст (text)
- Главный текст (Body text) – Text
Вторая сущность – Пользователь (User).
Эта сущность относится к тому, кто будет верстать и публиковать статьи в блоге, пока это один человек. Но вообще на Bubble реализуема и мультипользовательская модель, где публикуют тексты зарегистрированные пользователи: как в блоге Medium, как в Яндекс.Дзене и тому подобное.
Атрибуты и типы данных сущности Пользователь:
- Имя и фамилия (Name) – текст (text)
- Краткая биография (Bio) – текст (text)
- Фотография (Profile photo) – изображение (image).
В Bubble база данных составляется во вкладке Data. Тут в горизонтальном рубрикаторе нужна вкладка Data types. Слева выводится список созданных сущностей – data types, справа – атрибуты каждой сущности с выбранным типом данных.

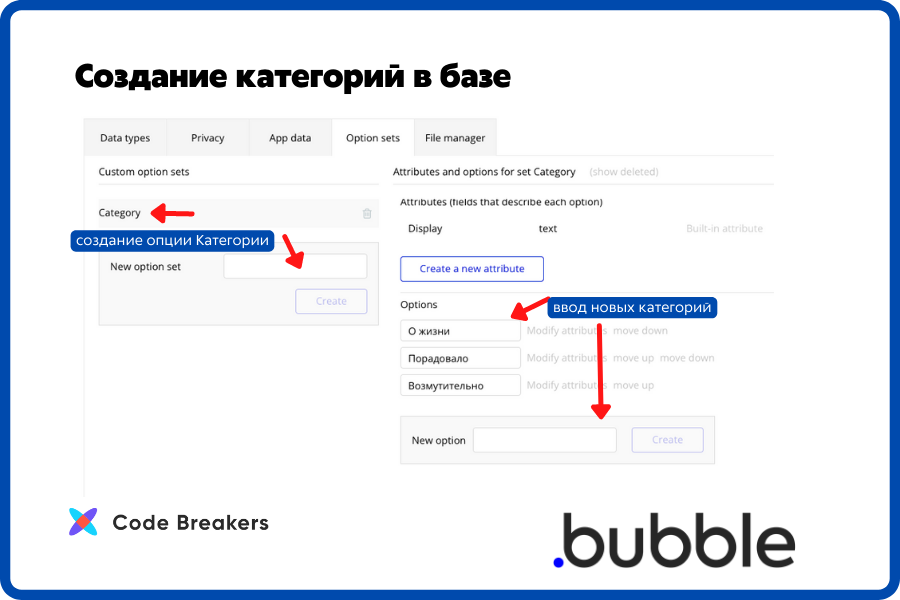
Отдельно остановимся на проработке части базы данных связанных с рубриками – атрибут Category. Настраивать рубрики будем во вкладке Option sets, потому что при публикации поста рубрика будет выбираться из выпадающего списка. Прописать рубрики нужно в поле New option. После этого надо снова вернуться во вкладку Data types и атрибуту Category присвоить значение Category – то есть связать опции будущего выпадающего списка при выборе рубрик и сущность Пост.

Сборка блога и проработка логики событий. Главная страница и хедер
Как мы решили раньше, у блога должна быть главная страница с хедером-меню и лентой постов.
- Главная страница в Bubble создана по умолчанию, называется index и находится в левом верхнем углу. Там собираются созданные страницы и ре-используемые элементы: хедер и футер, окно об ошибке 404, поп-ап регистрации и авторизации пользователя.
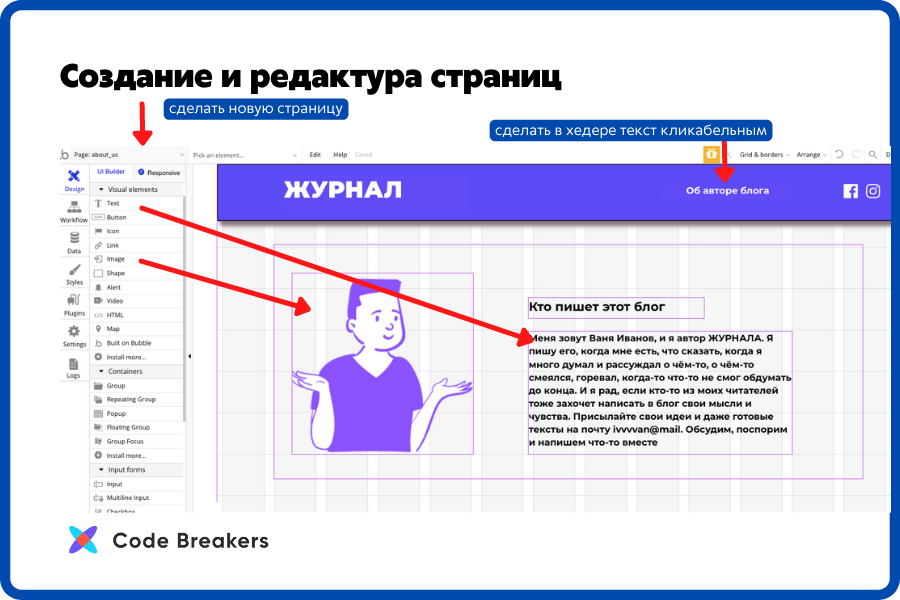
- Хедер в Bubble тоже по умолчанию есть, но не такой, как надо. Выбираем страницу Header. Редактируем по желанию цвет и форму, ставим логотип-название, делаем раздел «Об авторе блога» (пока просто текстовый элемент) и ставим иконки соцсетей.
- Чтобы вывести хедер на главную, надо вернуться на главную страницу. Находим хедер в списке элементов Reusable elements и перетаскиваем на главную страницу index.

- Здесь же делаем вступление к блогу: через текстовый элемент пишем название, краткое описание и картинку через элемент Image.
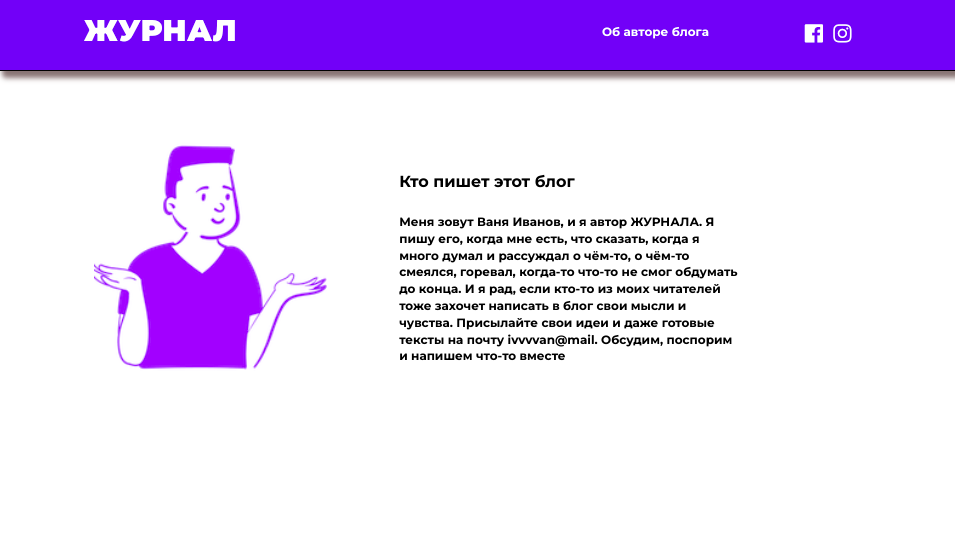
- Делаем страницу «Об авторе блога». Создаём новую страницу, там вновь дублируем хедер, ставим текст и фотографию автора (а у нас картинка).
- Связываем текстовый элемент в хедере «Об авторе блога» с этой страницей – то есть делаем текст кликабельным. Для этого вновь идём в хедер, кликаем на текст и через кнопку «Start\Edit workflow» задаём навигацию на нужную «Об авторе блога».

Теперь настроим внутреннюю логику блога: публиковать посты с одной страницы, выводить их списком в конкретное место на главной странице и на отдельную страницу поста и собирать в базе посты и тексты.
Сборка блога и проработка логики событий. Создание и публикация постов
Хорошая новость – делать под каждый пост отдельную страницу в Bubble не нужно. Посты будут собираться в базе, там и храниться, а Bubble будет брать их из базы и показывать в месте, которое мы укажем. Но сначала нужно место, откуда будут загружаться посты.
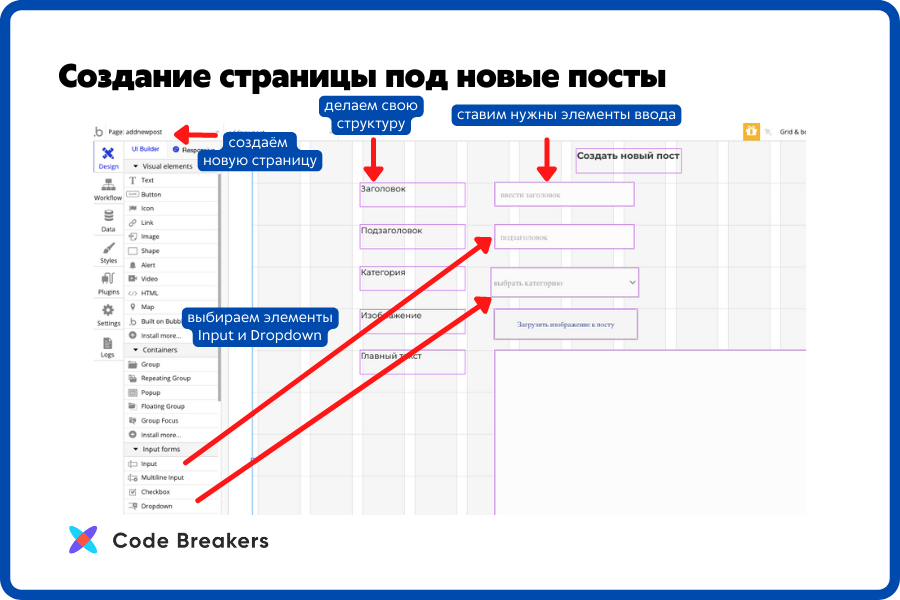
- Создаём новую страницу и назовём её понятно для себя, чтобы не запутаться – например, addnewpost. На этой страница структура , как хочется разработчику – эту страницу никто, кроме админа, не увидит.
- Делаем формы для ввода данных – через элемент для ввода Input. Здесь будем вводить заголовок, подзаголовок, основной текст. Категории делаем через элемент Dropdown – выпадающий список, из которого сами же будем выбирать категории. Для загрузки изображения делаем соответствующее окно.
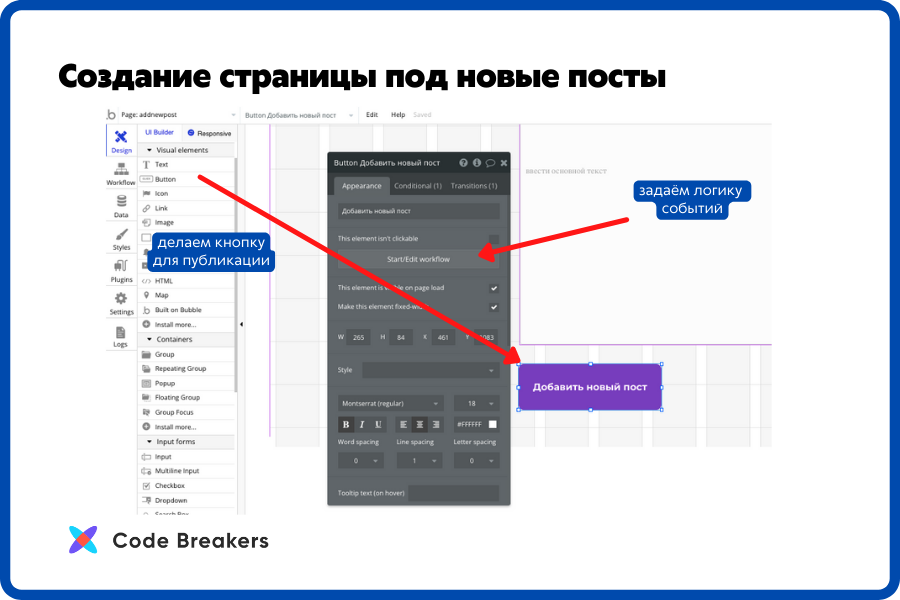
- Внизу делаем кнопку «Добавить новый пост».

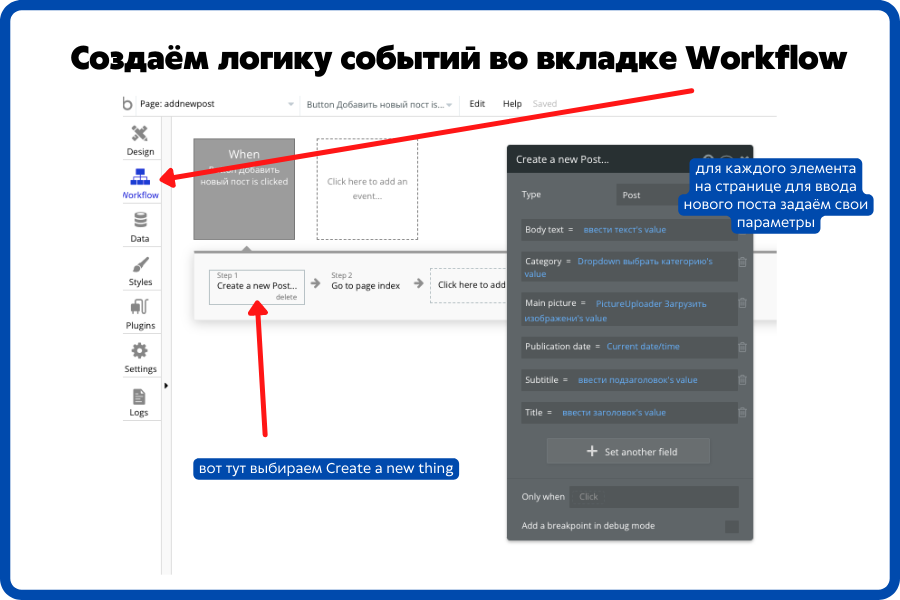
И вот тут начинаем вершить магию веб-приложения. В элементе кнопка кликаем на «Start\Edit workflow» и уходим во вкладку Workflow. Здесь настраиваем логику событий приложения.

Через «Create a new thing» мы дадим Bubble команду, что с этой кнопки будет создаваться что-то новое – в нашем случае пост, данные для базы. Повторяем логику создания новых данных как на скрине ниже.

Проверяем, как это работает через кнопку Рreview, смотрим, что всё попало в базу во вкладке App data. Элементы в базе можно редактировать и менять и после создания.
Сборка блога и проработка логики событий. Вывод постов
Связка между визуальными элементами и базой данных устанавливается через элемент Repeating group. Bubble будет выводить в то место, которое ему укажем, те данные из базы, которые попросим. Главное – установить все связи и ничего не перепутать.- Выбрав и перетащив на нужное место Repeating group, дадим знать, какой тип контента она должна показать. Это делается в настройке элемента в строке Type of content, там выводим Post. Источник данных – Search for Post.
Repeating group – своего рода таблица со строками и столбцами. И надо сказать, что она будет выводить в каждой строке и столбце.
- В блоге нужны картинка поста, заголовок и подзаголовок, категория, дата публикации, кнопка-ссылка «Читать историю целиком». Все эти элементы перетаскиваем с панели, располагаем их в Repeating group и задаём желаемый размер и стиль.

Каждый элемент в Repeating group уже знает, что данные он берёт из родительской таблицы в базе от сущности Post. Осталось только указать пути до каждого элемента.
- По кнопке Insert dynamic data показываем, что нам нужно, чтобы один элемент выводил на себя заголовок, второй – подзаголовок, третий – категорию. И так далее. Строка с данными приобретёт вид «Current cell’s Post’s …. », где вместо многоточия будет указан конкретный элемент из базы данных – конкретный атрибут выделенной сущности. Весь процесс показан на видео ниже.

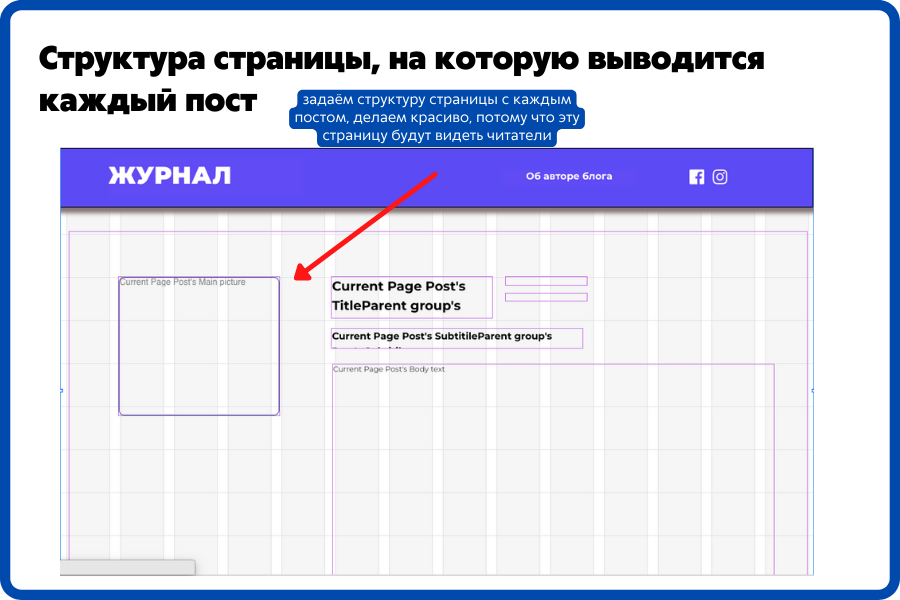
- По такому же принципу – через Repeating group – нужно сделать страницу поста. К нему будет вести ссылка-кнопка «Читать историю целиком» с каждого конкретного поста. Так что нам нужно сделать так, чтобы Bubble выводил на страницу поста ту же информацию из базы данных, что и на главной странице тем же механизмом.
- Делать эту страницу нужно красивой. На неё придут читатели блога.

Проверяем как всё работает через режим Preview. MVP блога готов.
Рабочий блог на ноукоде за 1 час – и что не забыть после
Блог «ЖУРНАЛ» после этого надо оптимизировать визуально, адаптировать под размеры экрана и мобильную версию. На это уйдёт чуть больше времени. Мы же собрали такой блог за 1 час.

Кроме красоты, важно и не забыть о технических аспектах веб-приложения: безопасность, интеграции с внешними сервисами, отдельный вход для администратора, настройка видимости элементов и страниц.
А возможности самого Bubble расширяются плагинами – один из них Rich Text Editor, например, помогает решить задачу форматирования текста. С плагинами и гибкостью ноукода в блоге реализуются десятки функций.
Что ещё можно сделать в блоге на ноукоде
В блоге на Bubble воплощается почти что угодно. Поскольку на Bubble разрабатываются веб-приложения, значит, в блоге можно сделать интерактивную функциональность, увеличить количество страниц и связей в приложении, расширить базу данных. Вот эти конкретные фичи реализуемы в блоге на Bubble:
- комментарии и лайки;
- поиск по постам;
- разветвлённое дерево рубрик;
- добавить теги;
- сделать сортировку постов по самым популярным\новым\старым;
- делать отложенные публикации.
На ноукоде у вас получится живой, мощный и оригинальный блог. С ноукодом реализуется почти любая идея и – что не менее важно – реализуется это красиво.
Мы учим делать блоги, онлайн-магазины, интерактивные страницы и многое другое, что можно сделать на мощной ноукод-платформе Bubble на нашем курсе веб-разработки.