В январе 2023 года Bubble.io выпустил прикольное обновление — возможность воспроизводить изображения в формате Masonry Grid: сетка, в которой изображения выстраиваются в неровном шахматном порядке. Формат такой сетки встречается в Pinterest. Рассказываем, как сделать такую сетку и в каких проектах это будет здорово смотреться.
Как сделать Masonry Grid: начало настройки
1️⃣ Первое — вам нужны изображения. Подготовьте их заранее, убедитесь в качестве картинки: некоторые будут вытягиваться вертикально, так что и разрешение, и само изображение должны быть к этому готовы.
2️⃣ Второе — получить Masonry Grid можно только внутри элемента Repeating Group, в которой потоком воспроизводятся изображения из базы данных. Так что создайте Repeating Group и задайте источником данных для неё изображения.
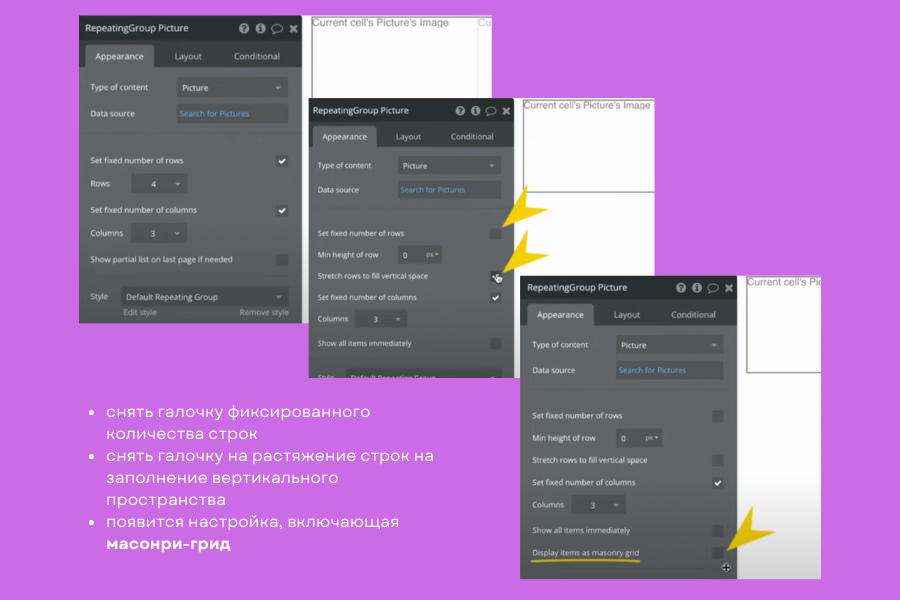
3️⃣ Когда это сделано, надо перейти в настройки Repeating Group через редактор свойств — серое окошко с настройками элемента. Там надо найти чек-бокс Set fixed number of rows — Фиксированное количество строк — и снять галочку.
4️⃣ После этого появится чек-бокс Stretch rows to fill vertical space — Растянуть строки и заполнить вертикальное пространство. Эту галочку тоже надо снять.
✅ После двух этих манипуляций появится новая настройка, которая раньше не была видна — Display items as masonry grid: Воспроизведение изображений в формате масонри-сетки.

Как сделать Masonry Grid: работа с изображениями
Всё, сетка-масонри включена. Теперь можно настроить отображение изображений, чтобы всё смотрелось красиво и аккуратно.
1️⃣ Здесь же, в основной вкладке Appearance в настройке Repeating Group можно задать расстояние между изображениями — чтобы они не прилипали друг к другу. Задайте, например, 10 пикселей: и Masonry Grid сразу будет выглядеть красивее.
На этом нельзя останавливаться, потому что Masonry Grid ещё не настроена до конца.
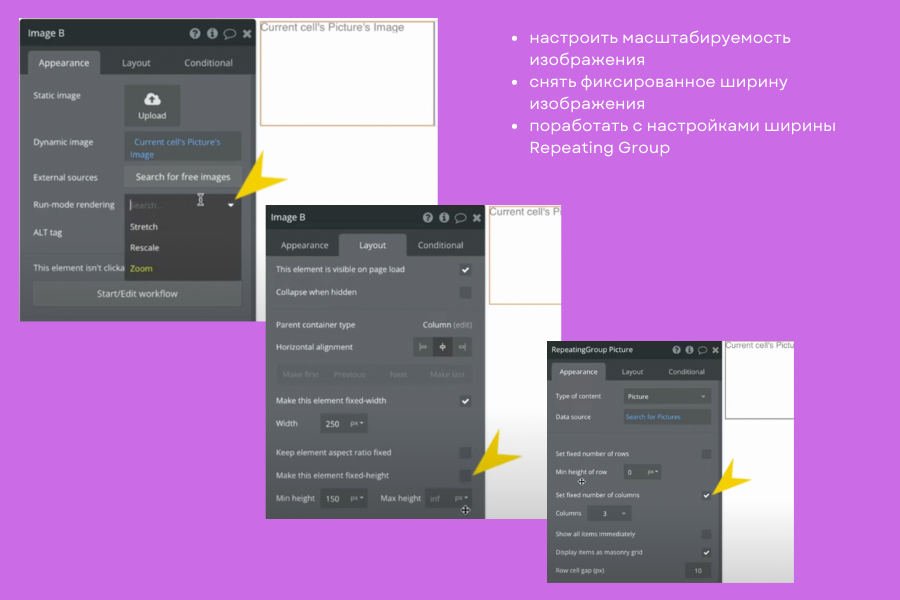
2️⃣ Теперь надо кликнуть на сам элемент изображения в ячейке Repeating Group. Найдите настройку Run-mode rendering — Режим отображения. Поменяйте настройку с Zoom (увеличение, идёт по умолчанию) на настройку Rescale (масштабирование) — и тогда изображение отобразится согласно своим истинным пропорциям.
3️⃣ Ещё чуть-чуть поработаем с настройками отображения. Остаёмся в настройках изображения — идём во вкладку Layout. Там надо найти настройку Make this element fixed-height — Элемент фиксированной ширины. Снимите галочку. Теперь изображения будут отображаться так, как положено в Masonry Grid.
✅ Masonry Grid готова!

Ещё пара лайфхаков
➕ Можно настроить отображение Masonry Grid по колонкам, задав внутри Repeating Group фиксированное количество колонок, например, 3 колонки. Тогда изображения будут выстраиваться сверху вниз в три колонки.
➕ Если снять настройку на фиксированное количество колонок, станет доступна настройка ширины каждой колонки, и тогда изображение будет занимать эту ширину. Приемлемая ширина — 250 пикселей, почти любое изображение в таком случае будет смотреться хорошо с десктопа.
➕ Если вы уберёте настройку по фиксированному числу колонок, то изображения в колонках будут занимать всю заданную ширину Repeating Group. Во вкладке Layout можно поиграться с шириной Repeating Group — и сделать так, чтобы ваши изображения занимали всю ширину экрана или задать Repeating Group фиксированную ширину. Например, при фиксированной ширине 800 пикселей вы вновь увидите 3 колонки с изображениями. При ширине 500 пикселей — 2 колонки.
Пробуйте эти настройки сами и подбирайте оптимальное отображение. Вот такое у вас может получиться 👉🏻

Для каких проектов подойдёт Masonry Grid
- 🛒 Для онлайн-магазина. Например, Masonry Grid отлично подойдёт для магазина мебели — у вас есть разные по высоте и, следовательно, по характеру отображения объекты: стул, стол, кресло, шкаф и т.п.
- 📲 Для соцсети. Теперь вы в принципе сможете собрать аналог Pinterest.
- 📚 Блог. Красивый блог, где большое значение играют фотографии — и ленту постов можно строить не на заголовках, а на изображениях.
- 💻 Лендинг с динамичной композицией.
Немного о возможностях ноукода
В классическом программировании для создания Masonry Grid используется HTML, CSS и чтобы всё заработало JavaScript. Довольно трудоёмкая задачка сделать всё это рабочим — и результат, к слову, может сказаться на производительности.
✅ А в Bubble.io теперь такая крутая фича реализуется в несколько кликов и за 3 минуты работы.
✅ А в Bubble.io теперь такая крутая фича реализуется в несколько кликов и за 3 минуты работы.
Полезные ссылки
- Описание настроек Masonry Grid в мануале бабла можно почитать тут.
- Видеогид по настройке Masonry Grid доступен здесь.
Хотите научиться делать красоту на Bubble.io? Ждём на курсе веб-разработки на Bubble.io - одном из мощнейших ноукод-инструментов для ноукод-разработки 💻