Если есть шанс быть понятым неправильно, вас обязательно поймут неправильно. Этот надо обязательно держать в голове на старте проекта разработки. Иначе потом долго можно разбираться — это исполнитель-разработчик недопонял заказчика или заказчик недообъяснил, чего он хотел. Спасает в этой ситуации заранее составленное техническое задание, ТЗ. Попросили рассказать о ТЗ нашего преподавателя курса разработки мобильных приложений без кода и опытного практикующего разработчика Андрея Козицина.
Что такое техническое задание
Техническое задание, или ТЗ — документ, в котором прописаны ожидания и требования к сайту или приложения: то, каким он должен быть, какие функции содержать, как выглядеть и как работать.
Цель составления ТЗ — не просто формальность. Она в том, чтобы удостовериться, что две стороны правильно друг друга поняли. Что заказчик не ждёт второго Facebook, а разработчик не берёт обязательство создать новый Twitter.
Наличие техзадания повышает шансы, что участники процесса разработки друг друга правильно поймут — и в итоге останутся довольны.
А ещё это документ, где в одном месте хранится информация и данные о планируемом проекте. К нему надо будет обращаться по ходу работы, чтобы не сбиваться с пути.

Каким должно быть ТЗ — своё или заказчика
Есть два варианта технического задания: написанное клиентом и написанное вами. Но к успешной сдаче проекта ведёт обычно один.
Чаще всего ТЗ от заказчика — не то, что нужно. Получить внятное техзадание от клиента сразу и с первой итерацией — редкость и большая удача. Это как получить в подарок костюм, который хорошо сидит: теоретически возможно, но ни с кем такого не случалось.
Составлению ТЗ, которое сработает, предшествует подготовительный процесс.
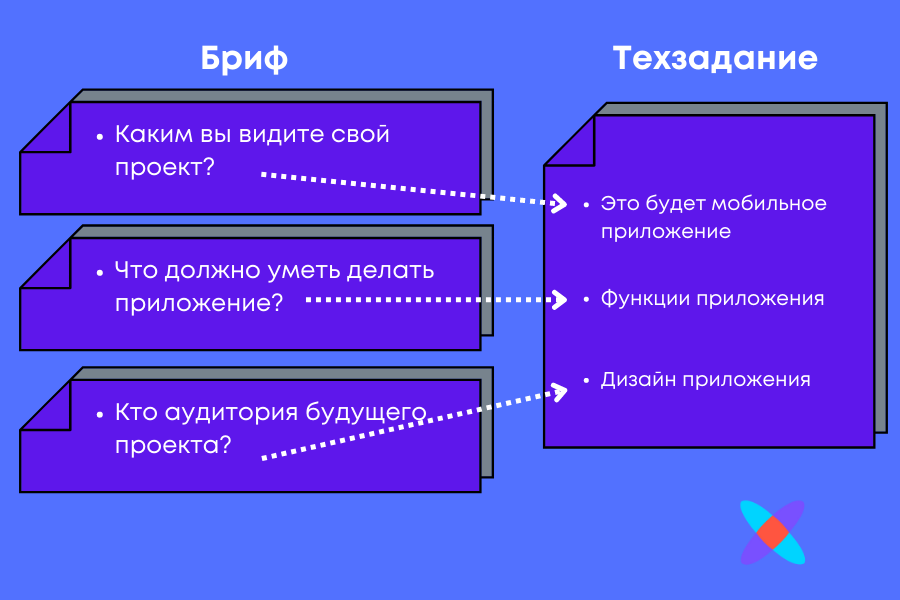
- В классической разработке сначала делают брифование, когда клиент заполняет анкету — бриф. В этой анкете должны фигурировать правильно поставленные вопросы. После брифа уточняются и согласовываются бизнес и технические требования к проекту. И только после этого составляется техническое задание. Это обычно долго и денежно — по затратам соизмеримо порой целому ноукод-проекту. Но только так контекст проекта передаётся от заказчика к исполнителю.
- В No-code вселенной стоит такая же задача вытащить ключевую информацию во время первого обсуждения проекта. Даже если заказчик приходит со своим ТЗ — лучше написать своё. Как и в классической разработке, ноукодеру нужно определиться с типом и целью проекта, базовыми и техническими требованиями к нему. Для этого опять же можно составлять бриф с правильными вопросами и просить заполнять его письменно, а можно прогнать по вопросам из брифа устно.
Бывает, что заказчик и сам не знает, что ему нужно. Например, он заказывает мобильное приложение, но продвигать продукцию привык через SEO. Тогда в этом случае ему лучше предложить мобильный сайт. Постарайтесь понять бизнес-цель клиента, понять, что он хочет — а не зацикливаться на том, что он заказывает.
Помните — разработчик понимает в процессе создания IT-продукта больше, чем его заказчик из мира бизнеса. Задача разработчика — понять именно то, что хочет заказчик внедрить в мире бизнеса и потом уже думать над реализацией.
Как составить бриф для ТЗ
Чтобы получить качественное ТЗ по брифу, надо включать в бриф блоки, из которых и будет состоять ТЗ. Чем сложнее проект, тем более детальным должно быть описание в каждом из блоков. В простых продуктах некоторые блоки можно сократить или убрать.

Блоки, из которых состоит техническое задание
Блок 1. Описание проекта
Любое техническое задание начинается с описания проекта. В нём должно быть прописано то, каким заказчику видится проект. Вот, что фигурирует в описании:
- Цель проекта — для чего затевается вся разработка, зачем заказчик хочет получить этот продукт.
- Сопутствующие ссылки на документы — текущий сайт заказчика, документ с фирменными стилями в Figma или Canva.
- В сложных проектах — бизнес-процессы, которые будут выполняться в разрабатываемом проекте.
- Хорошо бы иметь название будущего проекта — хотя бы рабочее.
- В эту часть правильно включить данные о текущем проекте заказчика. Количество аудитории, посетителей сайта, пользователей. И здесь же — отразить планы развития и масштабирования, особенно если это входит в цель разработки нового продукта.
Блок 2. Требования к проекту
Самый объёмный блок. Внутри этого раздела должно быть много подразделов: системные требования, тезисно функциональные требования, технические. Также сюда входят типовые сценарии использования продукта конечным пользователем.
Системные требования
- Тип продукта — сайт, веб, мобильное приложение.
- Для каких операционных систем разрабатывается.
- Назначение — это внутрикорпоративный или публичный продукт. От этого зависит наличие дополнительной админки.
Функциональные требования
- Они более специфические. Здесь заказчик описывает «хотелки» относительно того, что должно уметь приложение.
- Перечисление интеграций с внешними сервисами.
- Поддержка геолокации, наличие Push-уведомлений.
Типовые сценарии использования
Тут нужно отобразить сценарии шагов и поведения пользователя, которые он предпринимает для удовлетворения цели использования продукта — там, где реализуется обозначенная цель разработки проекта: заказ услуги, покупка товара или другое.
- Описание главных сценариев — как пользователь совершает покупку, заказывает услугу.
- Описание сопутствующих сценариев — как пользователь регистрируется, как входит в приложение первый раз и как входит повторно после регистрации.
типовой сценарий как последовательность шагов пользователя и откликов сайта, ведущих к результату: пользователь кликает на кнопку регистрации ➡️ отклик сайта ➡️ открывается окно с формой ➡️ пользователь заполняет и кликает ОК ➡️ отклик сайта .... ➡️ результат
Некоторые сценарии могут быть не линейными. Например, в интернет-магазине заказ много раз меняет статус, и не всегда эти изменения носят линейный характер. Пользователь всегда может нажать «Отмена», заказ может быть отменён автоматически (если не прошла оплата), либо самим продавцом (если нужно сделать возврат).
Блок 3. Структура и функциональность
Обязательно в техническом задании должна быть прописана структура всех страниц и экранов проекта, а также там должна содержаться визуальная схема. Иногда полезно прототипирование проекта — в прототипе же можно отразить функциональность будущего продукта и разные сценарии.

- Прописать и схематично изобразить все страницы и экраны и формы, которые нужны в проекте.
- Прописать и схематично отобразить элементы, которые должны быть на страницах.
- Перечислить сущности проекта, их свойства и типы связей между ними.
- Прописать функциональность по типичному сценарию. Здесь должны быть описаны шаги, которые предпринимает пользователь, и ответные действия приложения на эти шаги.
- Отдельно описать состояния и статусы для избранных сущностей. Здесь нужно учитывать разные сценарии, при которых возникают новые сущности или статусы меняются.
Блок 4. Сопутствующая информация
В этом блоке надо досогласовать сопутствующие моменты.
- Ожидания и требования к скорости работы сайта, условия работы сайта в разных версиях браузеров, расширений и прочее, адаптивность продукта под различные устройства.
- Дизайн сайта. Фирменный стиль к проекту должен был появиться ещё на этапе Блока 1, но здесь нужно оговорить внешний вид новых элементов, надписей, шрифтов, иконок, которые должны появиться в разрабатываемом продукте.
- Обязанности. В ТЗ должно быть прописано, кто и за что отвечает. Иначе получится так, что заказчик ожидал авторских текстов разработчика, а разработчик этого делать и не собирался и везде поставил «Lorem ipsum».

Чего нужно избегать в ТЗ
Цель техзадания — повысить взаимопонимание. Значит, надо избегать вещей, которые могут породить непонимание.
- Избегать общих формулировок и водяных слов. Фразы типа «сайт должен быть удобным», «сайт должен быть красивым», «приложение должно быть интересным». Нет субъективным оценкам.
- Избегать сложных терминов, которые не поймёт клиент. Не завалите заказчика сложными терминами, которых он может и не знает. Он может и знать простых (на взгляд разработчика) терминов, типа хедер, футер. Оставьте снобизм, не ленитесь объяснить — и прикрепите глоссарий терминов.
- Избегать ситуации, когда не опускаются и не описываются части сторон проекта. Не думайте: «Это и так понятно, это само собой разумеется, не буду это прописывать». Включайте в ТЗ всё, что всплывает при разработке — ведь там-то всё имеет значение, так что и в ТЗ это имеет значение.
Как и когда происходит утверждение техзадания
Обычно ТЗ — приложение к договору оказания услуг, поэтому его подписывают обе стороны. Но не нужно походить к этому формально. Даже если вы пишете ТЗ просто, чтобы понять проект, правильно его сделать и успешно сдать, вы обязаны убедиться, что заказчик понимает всё написанное и согласен с этим.
Полезные материалы для разговора с заказчиком-клиентом
Чтобы подготовиться к интервью с заказчиком, следует изучить или познакомиться с техникой глубинного интервью, а также понимать путь пользователя и способы его визуализации. Три книги, представленные ниже, помогут немного разобраться в этом:
- Фитцпатрик Роб. «Спроси маму. Как общаться с клиентами и подтвердить правоту своей бизнес-идеи, если все кругом врут?»
- Олег Чулыгин. «Тише! Говорит клиент. Как глубинные интервью помогают решать задачи бизнеса»
- Джим Калбах. «Путь клиента»

Профессионального ноукодера отличает от самоучки умение составить техническое задание и ответственное отношение к документации, собираемой вокруг проекта. Только знание принципов создания ТЗ и понимание того, каким оно должно быть, помогает выстраивать бизнес-проект. Этому мы учим на всех наших курсах, а прицельно и разносторонне учим освоению бизнес-процессов в разработке на Базовом курсе по No-code.



