В этой статье поэтапно рассказываем, как без единой строчки кода и знаний языков программирования своими руками и бесплатно сделать мобильное приложение.
У меня есть идея для приложения!
Этот день настал – в голове из ниоткуда возникла идея мобильного приложения. На самом деле, идея пришла не из ниоткуда. У неё мог быть один из двух путей:
- желание закрыть собственную потребность – например, иметь удобное приложение для тренировок или понятный таск-менеджер;
- заработать денег – ведь идея гениальная и никто её лучше не реализует.
И если вы, как и мы, как и большинство людей, непрограммисты и если у вас нет от $13 до $178 тысяч на внешнюю мобильную разработку, то можете выбрать разработку без кода – ноукод.
Наверное, вы уже знаете, что такое ноукод (если нет, прочитайте здесь). А тут напомним вот что.
На ноукоде можно самостоятельно, быстро и без знаний кода сделать из идеи в голове первый, простой и 100% рабочий вариант приложения.
Вы станете рассказывать об идее друзьям и часто думать о ней, но лучше начать действовать, чтобы не перегореть и побыстрей протестировать приложение, потому что помните:
Людям трудно оценить то, чего они ещё не испытывали

Набросок приложения. Выстраиваем путь пользователя
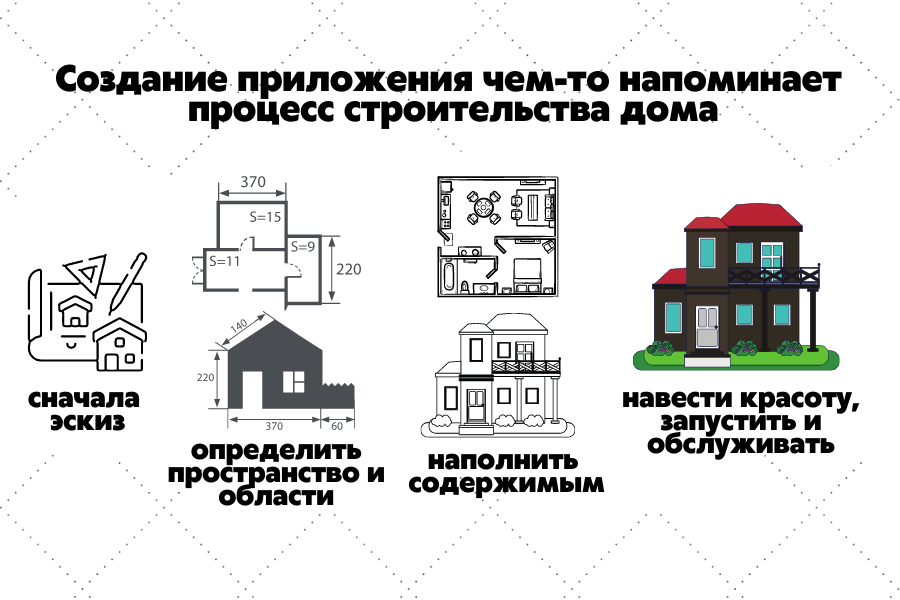
Представьте – вы строите дом. Вы никогда этого не делали, но научиться можете, просто надо начать с азов. И первый шаг – рисунок дома на листочке.
В создании мобильного приложения тоже начинайте с наброска.
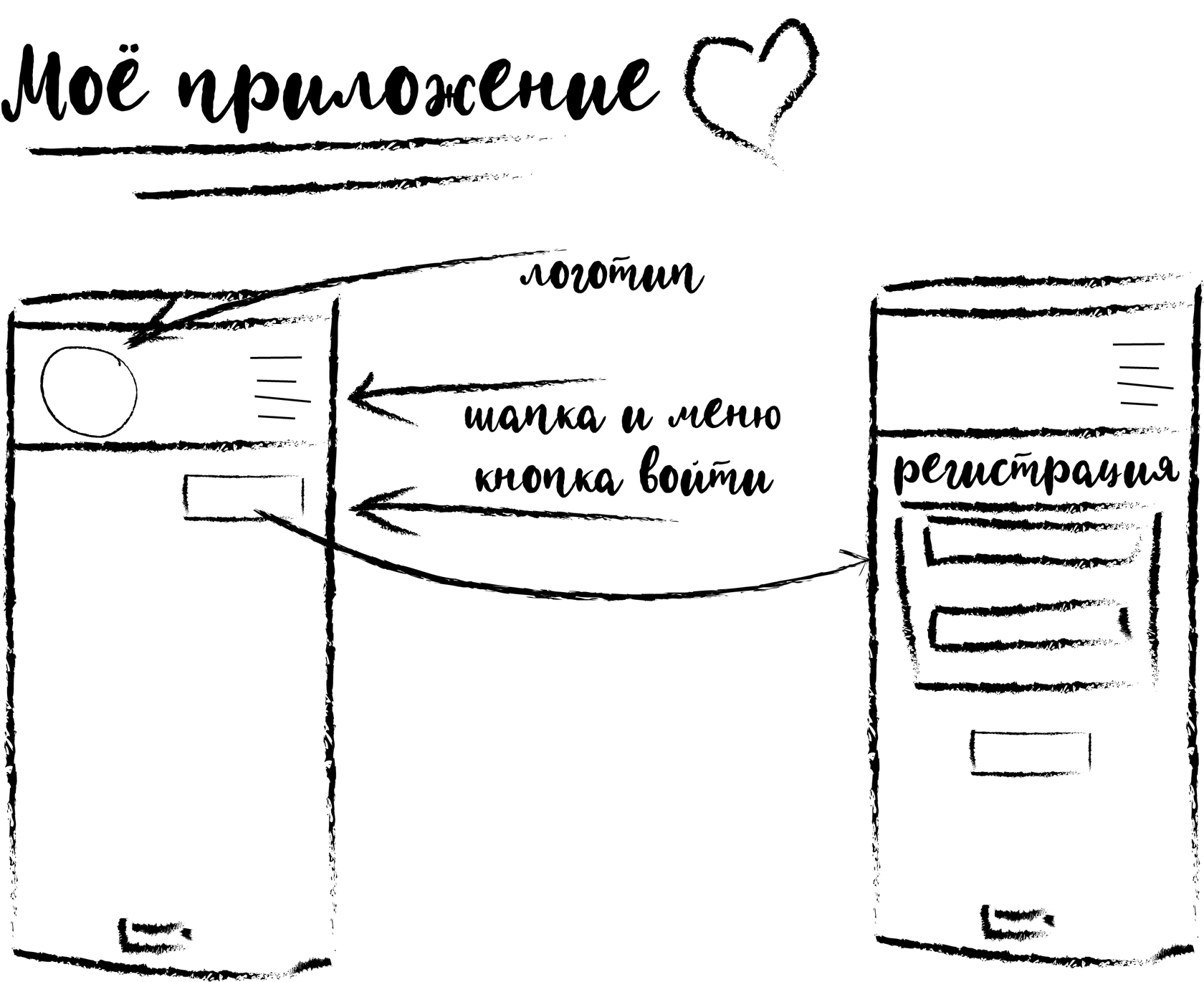
- Нарисуйте то, как вы видите приложение. Самую первую страницу. Как получится – схематично, не думая о красоте. Набросайте шапку-хэдер, меню и рубрики, напишите название, нарисуйте логотип, расположите кнопки регистрации и входа в приложение.
- Теперь подумайте, какие элементы и функции хотите сделать. Пока минимум. Подумайте над поведением пользователя. Пусть этот пользователь пока – вы. Какие ваши первые действия? Куда кликнете сначала? А куда потом? Что хотите видеть на первой странице, нужен ли личный кабинет? В какой момент захотелось вернуться на главную?
- Зафиксируйте то, что придумали на этом этапе. Нарисуйте экраны и стрелками между экранами проложите путь пользователя. На экранах схематично расположите места, где будет текст, фотографии, иллюстрации, кнопки. Это будущие элементы приложения.

Важно на этом этапе не увлекаться и не придумывать много функций. Делайте проще, выделяйте только основные роли, придумывайте минимальный набор функций. Допустим, в приложении будут администратор и пользователь. Вот и придумайте, что каждому их них нужно в приложении. Всем пользователям, например, точно нужен главный экран с регистрацией и выходом в личный кабинет.
Научим делать мобильные приложения на курсе Мобильная разработка - покажем, как делать это от стадии схематичного рисунка до запуска в виде рабочего приложения!

База данных. Мозг приложения
Дом обрёл узнаваемые черты на наброске. Теперь надо добавить дому коммуникации – чтобы он функционировал.
В случае с приложением – это данные и база, в которой они хранятся. Без данных приложения не будет – оно не заработает.
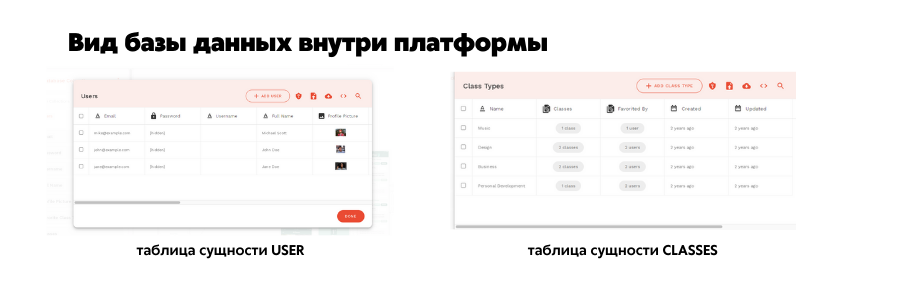
С ноукодом базу данных приложения делают и наполняют внутри платформы, на которой пишется приложение. Это таблицы со столбцами и строками, похоже на Excel. Чтобы сделать базу данных, сначала поймите, какие пользователи в нём соберутся и какие данные на них нужны.
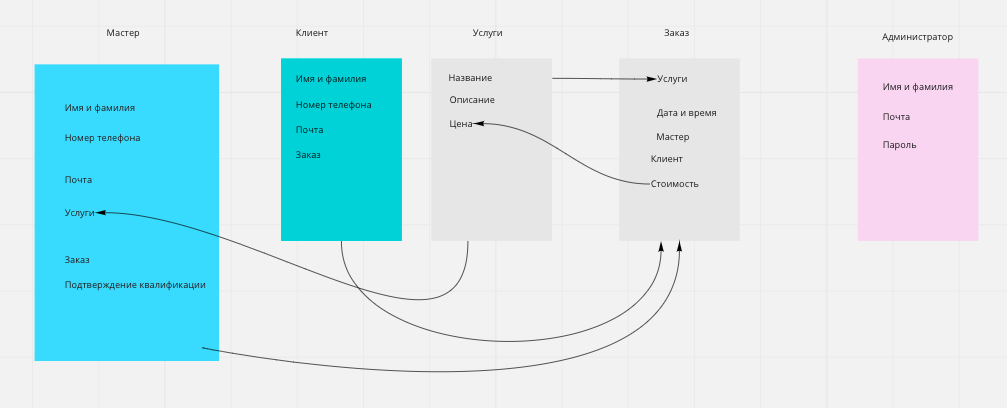
Например, вы делаете приложение для записи в салон красоты. Здесь клиенты записываются к мастерам на услуги, а мастера – видят запросы и составляют себе расписание.
В приложении два типа пользователей – мастер и клиент. Их называют роли. Самих пользователей может быть много: допустим, 10 мастеров и сколько угодно клиентов, а роли две: клиент и мастер. Клиенты будут заказывать у мастеров услуги, и они выбирают дату и время – из этого формируются заказы. Так в приложении выделились 4 составляющие для формирования базы данных: мастер, клиент, услуга, заказ. Составляющие, на которых строятся данные, разработчики называют сущности. Каждая сущность записывается в отдельную таблицу. У каждой сущности есть свои «черты» – атрибуты. Они в таблице записываются столбцами. А данные сущностей и атрибуты вносятся внутрь таблицы в строки.
- У сущности №1 – мастер – атрибуты: имя и фамилия, фото-аватарка, номер телефона в салоне, опыт работы в годах, перечень услуг.
- У сущности №2 – клиент: имя и фамилия, номер телефона, почта.
- У сущности №3 – услуга: название, описание, цена.
- У сущности №4 – заказ: дата и время, услуга (или услуги), стоимость, мастер, клиент.

Внутри базы данных возникнут связи. Сущности, выделенные для приложения, будут встречаться внутри приложения, пересекаться и иногда менять друг друга. База данных, в которых одна таблица определённым образом связана с другой в разработке называются реляционными базами данных.

В примере с салоном, атрибуты сущности «услуги» появятся в сущности «заказы», как и атрибуты сущности «мастер» и «клиент». И каждый заказ будет отличаться – новый мастер, клиент, услуга, дата. А каждая услуга одна и та же, мастер – тоже. А вот клиенты разные.
Набросать базу данных можно рядом с эскизом приложения. Ещё можно перенести её в бесплатную программу Miro – это виртуальная доска, на которой визуализируются данные и взаимосвязи. Там на виртуальных стикерах напишите названия сущностей и пропишите под ними столбиком их атрибуты.
Архитектура приложения. Делаем макет-каркас приложения
Несём на место строительства будущего дома стройматериалы и делаем из них фундамент и каркасы стен, полов, крыши, этажей.
C нарисованным эскизом приложения отправляйтесь за компьютер. Пора перенести туда видение приложения – нарисовать на компьютере макет мобильного приложения. На сленге разработки макет называется вайрфрейм.
Вайрфрейм помогает точно увидеть и объяснить, как будет выглядеть и работать мобильное приложение. Вы сразу поймёте, как придуманные роли взаимодействуют с приложением и как реализуются функции.
Для первого вайрфрейма хороша Figma – понятный, простой и бесплатный облачный сервис. Работает через браузер и с компьютера. В ней есть рабочая область (frame), размер которой соответствует мобильному экрану.
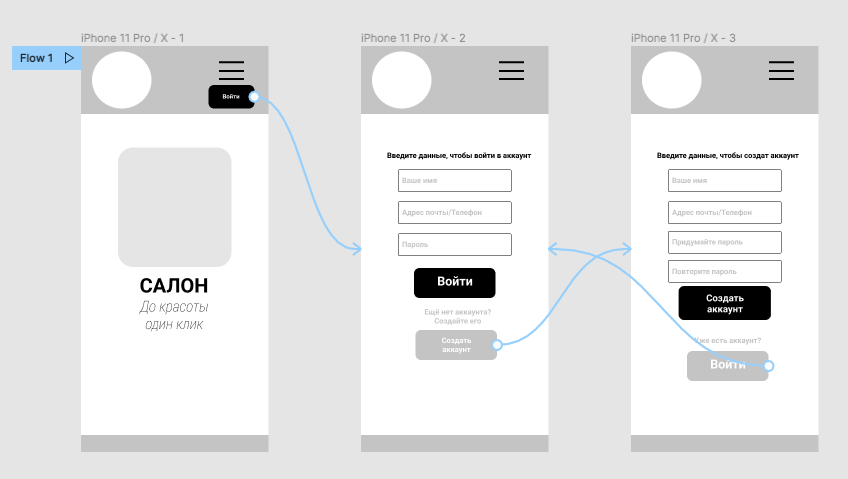
- Переносите в программу один за другим нарисованные на листах экраны приложения. Также схематично виртуальными фигурами нарисуйте шапку-хэдер, меню, логотип, напишите название, кнопку регистрации\входа. Готов стартовый экран.
- Затем переходите к созданию второстепенных экранов. Например, с главного экрана через кнопку «Войти» пользователь попадает на экран ввода данных аккаунта. Сделайте этот экран – ту же шапку-хэдер и два поля ввода для адреса почты и пароля.
- Соедините стрелочкой кнопку «Войти», которую вы нарисовали на первом экране, и второстепенный экран с формой входа в аккаунт.
- По такому же принципу изобразите все экраны, которые придумали для приложения.

Вот этот процесс и есть вайрфрейминг – создание макета того, как будет работать приложение. Вайрфреминг помогает понять пользовательский путь, отбросить или добавить функциональность, додумать экраны, элементы на них и чуть-чуть продумать внешний вид. Если вы начнёте делать сразу приложение на ноукод-платформе, вы можете себя ограничить или запутать – и расстроиться, что ничего не получается. А с вайрфреймом удобно держаться намеченного пути.
На курсе разработки мобильных приложений мы учим глубоко понимать весь описанный процесс и помогаем стать мастерами в мобильной разработке без кода. Каждый шаг узнаём и прорабатываем досконально, учим делать вайрфреймы и прототипы, составлять сложные базы данных, работать в Adalo, Miro и Figma –и не только.
Делаем приложение
Творим дом!
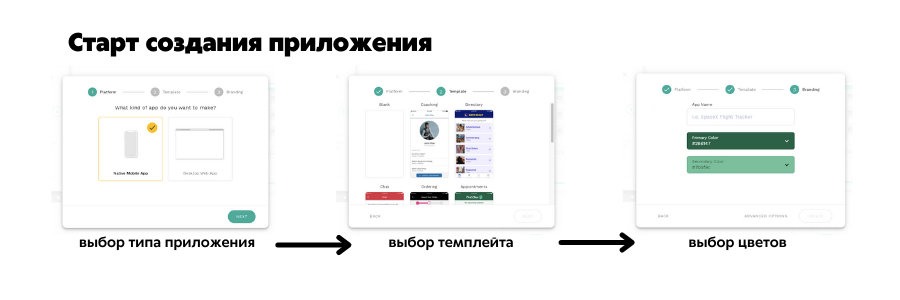
Пришла пора выбрать ноукод-платформу, на которой будем делать мобильное приложение. Возьмём в качестве примера мощную и развитую ноукод-платформу для создания мобильных приложений – Adalo. Регистрация в ней бесплатная и на бесплатном тарифе можно собрать работающие приложения.

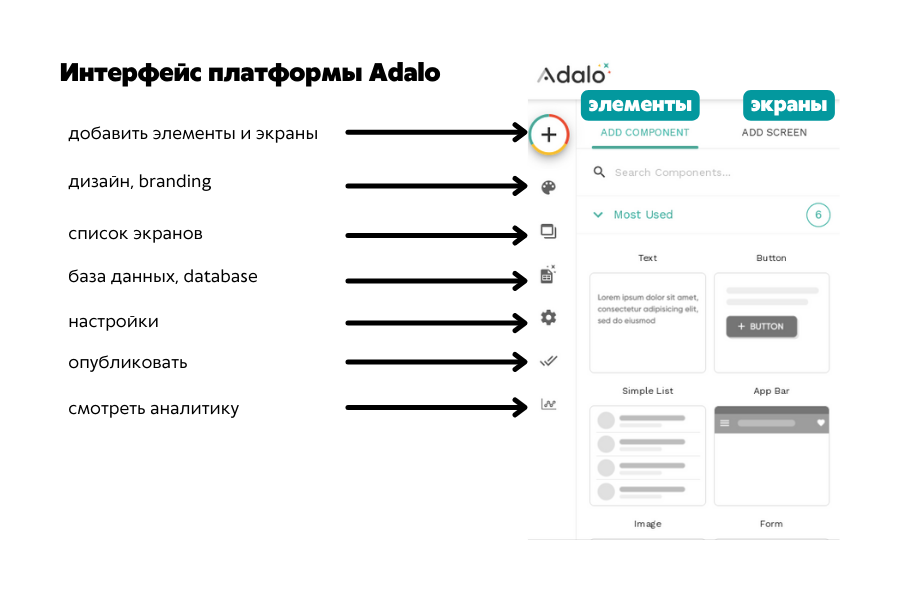
- Начало конструирования. При создании приложения откроется рабочая область. На ней будут располагаться экраны, screens – экраны, которые вы придумали на этапе эскиза и вайрфрейма. Экраны по размеру повторяют размер смартфона. Их создают в списке интерфейса слева. При создании их лучше называть по содержанию – экран «Главная», экран «Личный кабинет», экран «Вход в аккаунт».

- Добавление визуальных элементов. На экраны добавляйте визуальные элементы – блок с логотипом, форма регистрации, текст, кнопки, формы для заполнения, списки. Элементы в Adalo называются компоненты, components. Компонентов порядка 30.
- Создание и наполнение базы данных. Во вкладке «База данных», database, там же слева создайте базу. Внесите в таблицы данные. За основу берите таблички, которые нарисовали вручную или в Miro.
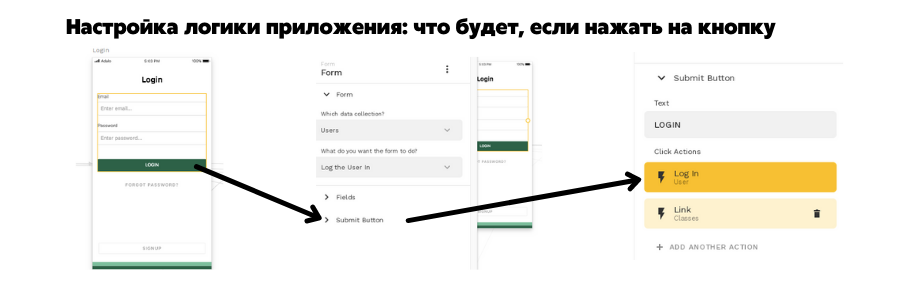
- Создание логики. Ответственный момент. В этом поможет вайрфрейм. Теперь нужно взаправду воссоздать путь пользователя. Например, он нажимает кнопку «Войти» и попадает на экран ввода данных аккаунта. А оттуда – на экран «Личный кабинет». И по такому принципу выстройте логику работы приложения. Это делается по клику на компонент. Например, если кликнуть на любой компонент «Кнопка», откроется панель редактирования. В разделе Submit укажите действия, которые произойдут в приложении после клика. И по такому принципу – со всеми элементами.
- Наведение красоты. Тут всё понятно. Используйте цвета, шрифты, картинки, видео, иллюстрации по душе, делайте тени, скругления у кнопок и так далее.



Дистрибуция. Загрузка приложения в сторы и шер по ссылке
Настало время рассказать друзьям о новом доме, который вы сами построили! Запостить в соцсетях, пригласить на новоселье и встретить критику тех-кто-лучше-знает-куда-надо-было-ставить-диван.
У вас есть два пути рассказать о своём приложении другим: загрузить его в сторы приложений и делиться им по ссылке.
- На Adalo создаются нативные приложения - обычное приложение, которое качают из App Store и Play Market. Если вы сделали нативное приложение, его можно загрузить в сторы. Сделать в Adalo это можно только на платных тарифах.
- Шерить приложение ссылкой или QR-кодом современным способом – как прогрессивное веб-приложение, или progressive web-app (PWA). Его не обязательно устанавливать на телефон – хотя и можно. Это идеальный способ показать приложение ограниченному кругу людей, если вы не готовы к публичному выходу. Пусть друзья оценят, протестируют и помогут сделать лучше.
На этом не всё
Создание приложения – приятный процесс, который благодаря ноукоду стал ещё и простым, доступным и быстрым. А самая серьёзная и почти бесконечная работа длиной в жизнь приложения начинается после запуска.
Вы опробуете приложение на друзьях, на себе, может, выпустите в магазин приложений – и тогда пользователи скажут, что и как, по их мнению, надо исправить в приложении, что убрать и что добавить. Дадут о себе знать баги и нестыковки. Заполнится база данных, и понадобится её менеджмент. Возможно, что понадобится автоматизация каких-то процессов. Вы будете менять приложение и снова тестировать, обновлять, добавлять и удалять функциональность, перенастраивать, начнёте собирать аналитику и думать об изучении основ маркетинга.
Или нет – и будете использовать приложение и решать с ним только свои будничные задачи. В любом случае мечта сделать собственное приложение реализуется. И ноукод – самый прямой путь к исполнению этой мечты.
На курсе разработки мобильных приложений мы учим глубоко понимать весь описанный процесс и помогаем стать мастерами в мобильной разработке без кода. Каждый шаг узнаём и прорабатываем досконально, учим делать вайрфреймы и прототипы, составлять сложные базы данных, работать в Adalo, Miro и Figma –и не только.