Как привычные приёмы в веб-дизайне помогут пользователям полюбить продукт, не ошибаться и получать ожидаемый результат
Что такое закон Якоба в дизайне
Якоб Нильсен — основатель и руководитель компании «Nielsen Norman Group», мировой эксперт по юзабилити, амбассадор идеи повышения удобства использования интернета. Ему принадлежит лаконичный закон об интерфейсах взаимодействия — закон Якоба о пользовательском опыте в интернете, который звучит так:
Пользователи проводят большую часть времени на других сайтах. Это значит, что пользователи предпочитают, чтобы ваш сайт работал как и все другие сайты, которые они уже знают
Из этого закона сделаны три вывода:
1.Пользователи будут переносить на ваш продукт свои ожидания, которые построены на знаниях других продуктов в интернете.
Если пользователи будут сталкиваться с неизвестными паттернами веб-продукта, они не смогут использовать его. И тогда уйдут.
2.Используя имеющиеся и изученные ментальные модели, можно подготовить пользователям отличный опыт — они сосредоточатся на решении своих задач и не потратят время на изучение новых моделей.
Если пользователь пришёл за услугой на сайт, который обещал ему выполнение этой услуги, но столкнулся с препятствиями вроде необходимости разобраться в незнакомом интерфейсе, его пользовательский опыт будет негативным. Он не только может уйти — он ещё расскажет о своих неудачах знакомым.
3.При внесении изменений на сайт надо свести к минимуму возможные разногласия. Дайте пользователям возможность использовать старую знакомую версию в течение какого-то времени.
Если реализуется идея новой версии сайта, не бросайтесь в омут с головой. Оставьте опцию использовать разные версии — так и пользователям приятно, и вам проще выявить недостатки и недоработки.
Ментальная модель, и как она проявляется в цифровом мире
Ментальная модель — то, что мы думаем и знаем о системе и о том, как она работает.

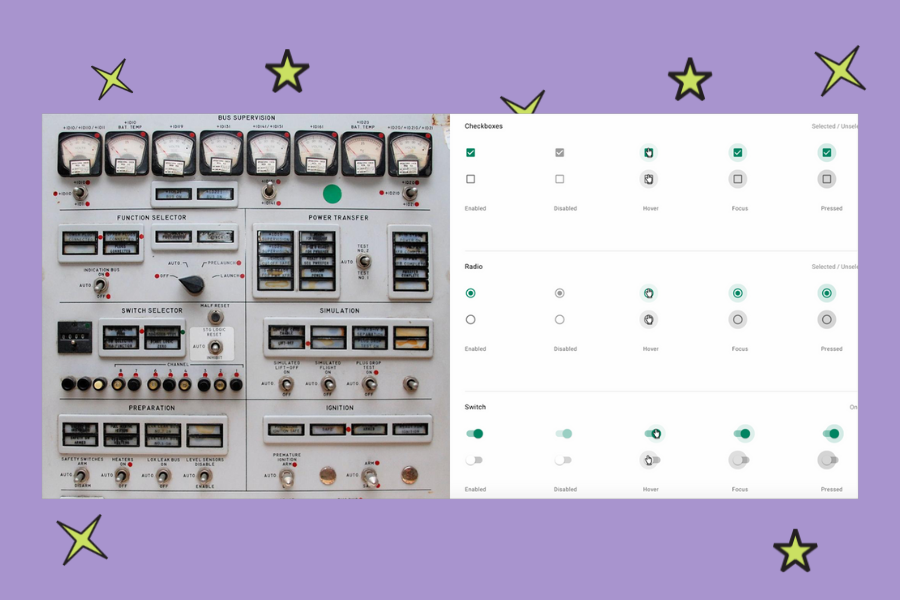
Это может быть и физическая система — как реальный переключатель, кнопка, касса. Это может быть и цифровая система — как кнопка «switch», «on/off» или электронная касса. Иными словами, пользователи перекладывают на что-то новое в их жизни весь и любой свой прежний пользовательский опыт — успешный опыт, когда они получили то, на что рассчитывали.

Задумывались ли вы, почему какой-то объект в цифровом мире выглядит именно так, как выглядит? Их создатели отчасти переложили на цифру объекты из реального мира — например, как выглядят переключатели, кнопки радио, чекбоксы, как подобраны цвета, свидетельствующие о включении, выключении и работе системы. Всё это перенеслось в виртуальный мир из физического.
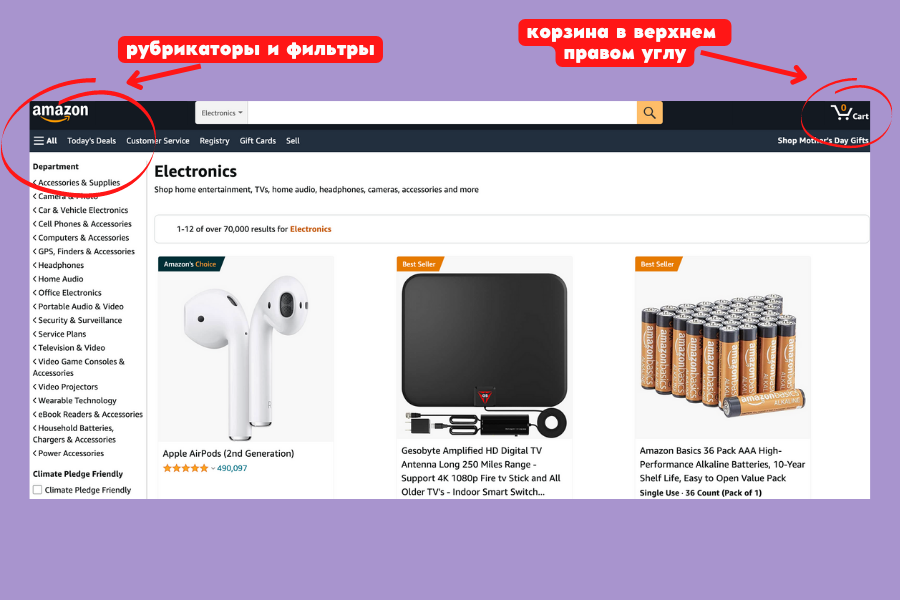
В цифровом мире тоже сложились «законы» восприятия. К примеру, в электронной коммерции сложились ментальные модели внешнего вида онлайн-магазина: большое меню (типы одежды, жанры книг), слева более подробный рубрикатор и фильтры для поиска, корзина и профиль в верхнем правом углу.

Как и в мире физическом понимая, где и что расположено у объектов, в цифровом мире люди также ожидают встретить привычное расположение объектов, которые по их мнению должно быть у продукта.
Когда изменение привычных паттернов — провал
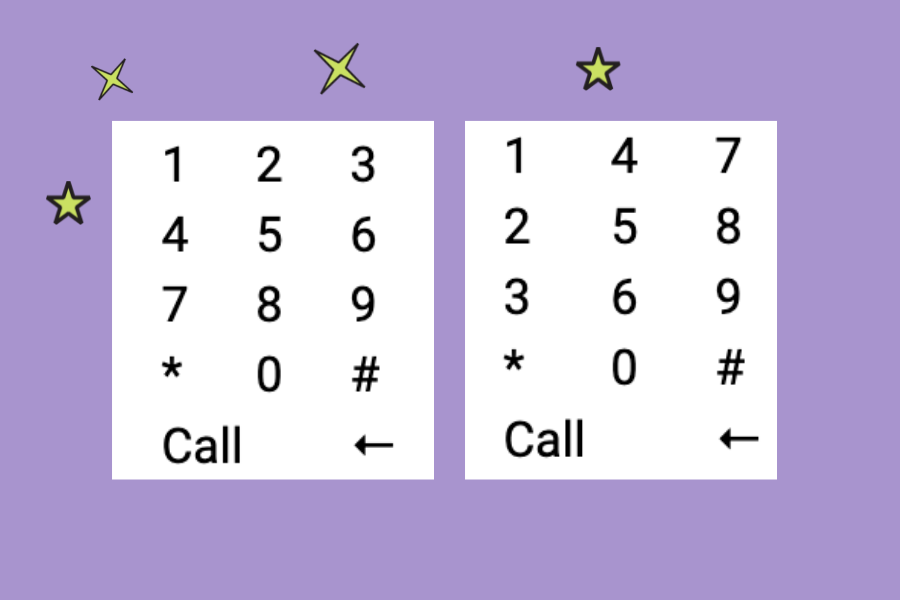
Как-то раз провели эксперимент: кнопки на клавиатуре телефона поменяли местами — вместо привычных строк 1-2-3 цифры расположили столбцами так, что первая строка стала 1-4-7. На изменённой клавиатуре пользователи набирали номер на 46% дольше и каждый четвёртый ошибался. То есть даже с таким простым, но изменённым объектом, пользователям пришлось повозиться.

Известный провал редизайна в рунете и изменения привычного взаимодействия — изменённый в 2015 году сайт «Кинопоиска».
Когда Яндекс стал владельцем «Кинопоиск», он выпустил новый дизайн сайта, изменив в нём внешний вид и интерфейс. Пользователи не могли вернуться к старому дизайну, а к новому было много претензий из-за изменения или отсутствия важных функций — и скоро все стали требовать вернуть как было.
Ещё один пример — магазин Marks&Spencer, который пилил новый дизайн 2 года, влил в него 150 млн £ и потерял на этом 8% продаж из-за того, что в новом дизайне не учли важных пользовательских функций. Этот дизайн даже успел устареть к выпуску.
Такие примеры, кстати, доказывают пользу быстрой разработки с минимальными затратами — когда нужно протестировать новую идею, пользовательскую фичу, дизайн.
Закон Якоба не равно одинаковость
Закон Якоба в веб-дизайне не про то, что все веб-продукты должны быть похожи друг на друга и никогда не меняться. Этот закон — руководящий принцип, и он напоминает веб-дизайнерам, что людям надо дать возможность использовать свой предыдущий опыт, чтобы понять новый.
Начинать лучше с общих моделей и условностей — и отходить от них нужно только, если это имеет смысл и несёт пользу пользователю. Если при разработке вы собираетесь идти нетрадиционным путём, меняйте привычные шаблоны постепенно и всегда тестируйте новый дизайн.
Хотите научиться делать рабочие прототипы, быстро превращать их в крутые сайты, сервисы и приложения, а потом тратить минимум средств и времени на тестирование новых дизайнерских идей и пользовательских фич? Тогда учите ноукод! Узнайте подробности на бесплатном вебинаре по клику на баннер.