Bubble – адаптивный. Продукты, созданные на Bubble, одинаково хорошо смотрятся на компьютере, на планшетах и на мобильных экранах. Но часто у начинающих ноукодеров так не получается. Всё потому, что над адаптивностью надо поработать отдельно – и знать, где и как это делать. В этом тексте на примере настройки простых элементов и простейшего продукта показываем принципы и лайфхаки адаптивного дизайна в Bubble.

Где настройки адаптивности в Bubble
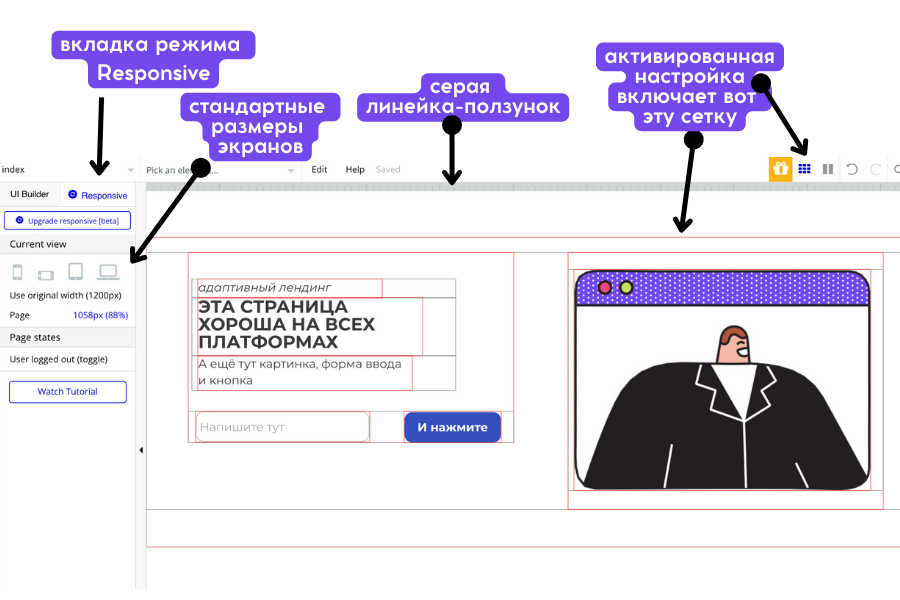
На панели инструментов слева в верхнем углу две вкладки «UI Builder» и «Responsive». В первой вкладке – режим создания приложения. Во второй – как раз настройка адаптивности.
В режиме Responsive с помощью серой линейки-ползунка, находящейся над страницей проекта, изменяются размеры экрана. Стандартные размеры экранов находятся на панели инструментов слева – стандартные декстоп, планшет, горизонтальный смартфон, вертикальный смартфон.
Ещё одна настройка, которую следует использовать – значок из девяти кирпичиков на верхней панели справа. С этой активной настройкой включается сетка расположения для элементов на странице.

Настройка адаптивного дизайна через группы
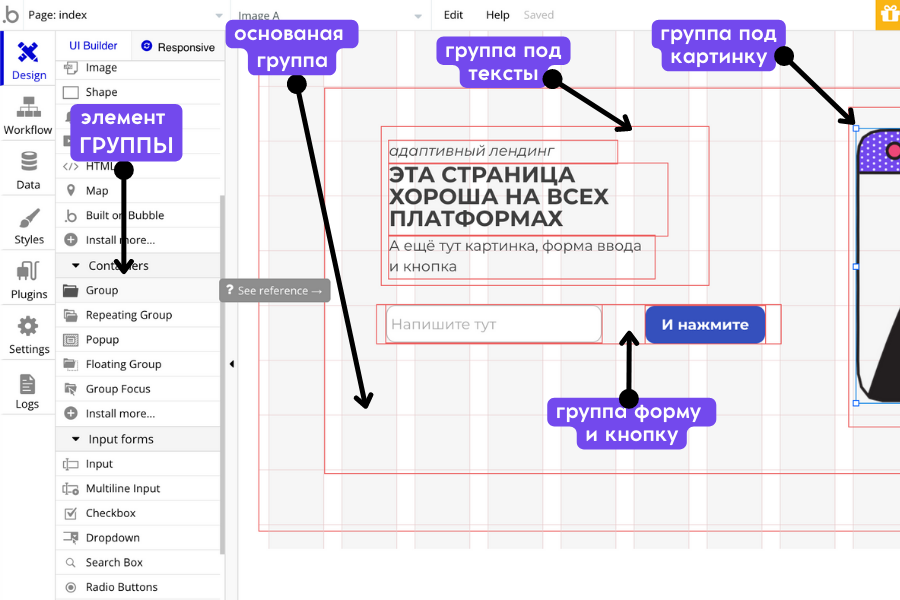
Рабочий адаптивный дизайн делается через элемент Group – группы (панель инструментов слева, список Containers). В группы надо помещать каждый элемент или блоки элементов, которые показываются рядом.
На лендинге-примере группы расположены так. Одна основная группа для лендинга. Группа с текстом. Группа с формой и кнопкой. Группа с изображением. Группы в отношении адаптивного дизайна нужны для двух вещей – группировать элементы, не давая расползаться, и настраивать через них на страницах поля, промежутки и расстояния друг от друга.

- Группировка элементов
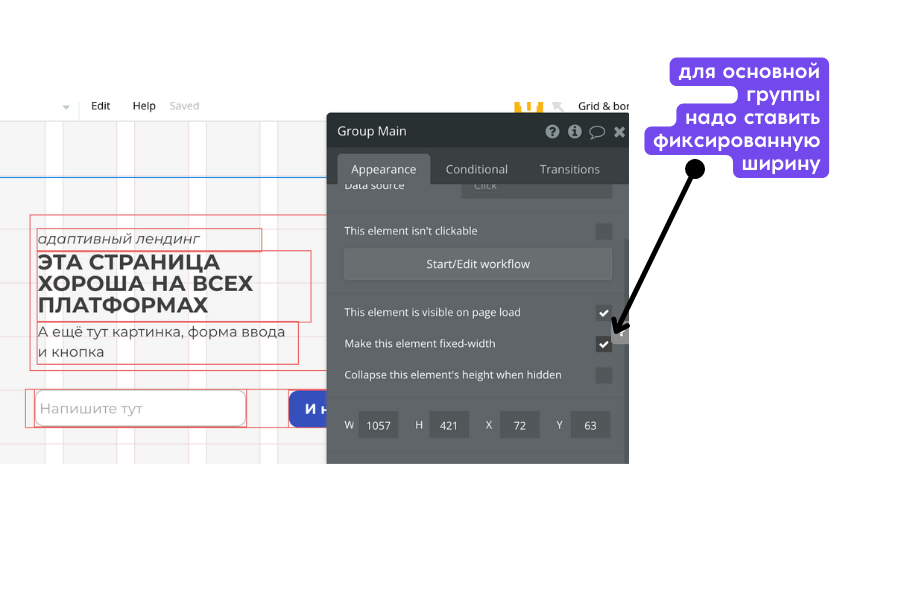
Для основной группы в настройках обязательно нужно ставить фиксированную ширину – иначе элементы расползаются кто куда по доступной ширине экрана. С фиксированной шириной группы элементы останутся строго в тех местах, где вы их расположили. Также стоит зафиксировать ширину группы с картинкой – тогда картинку не будет плющить и растягивать при изменении размеров экрана. Проверяйте, как соседствуют группы через режим Responsive.

- Настройка расстояния, полей и промежутков
В режиме Responsive, когда начнёте изменять масштаб, текстовые элементы (и другие) могут «прилипать» к краям экрана. «Слипнуться» могут и форма с кнопкой. Чтобы это исправить, возвращайтесь во вкладку UI Builder и двигайте элементы, изменяя расстояния между ними и поля – и снова проверяйте в режиме Responsive. Постепенно верное решение найдётся.
Настройка ширины и правил отображения в режиме Responsive
Теперь про настройки, доступные в режиме Responsive.
Тут двигать элементы нельзя. Зато настраивается порядок их отображения. Например, поставить или убрать фиксированную ширину, отцентрировать отображение элементов и увидеть детальную настройку расстояний от полей и промежутки. Как раз для тонкой работы тут и нужна настройка с сеткой – она выделяет каждый элемент и создаёт порядок.
- Оцените расстояния, промежутки, поля
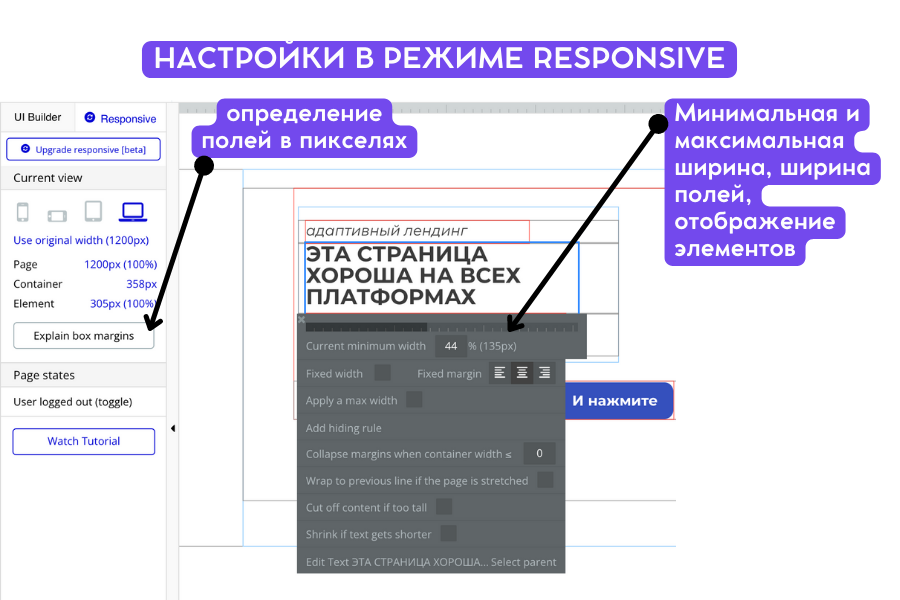
По клику на элемент в боковой панели появится кнопка «Explain box margins». Кликните на неё, и вы увидите указанное в пикселях расстояние между объектами. Вы увидите, ровно ли элементы удалены относительно краёв и друг друга. Если видите сбои – идите в UI Builder и подвигайте элементы.
- Установите правила отображения элементов
В режиме Responsive самое крутое, что можно сделать – настроить правила отображения ширины элементов относительно изменений размеров экрана.

- Устанавливайте тут максимальную и минимальную ширину элемента в процентах от размера экрана – чтобы его не растягивало и не сжимало при изменении экрана. Максимальная и минимальная ширина, например, важна для формы ввода данных – пользователь будет тут писать, её всегда должно быть хорошо видно.
- Настраивайте исчезание полей в зависимости от ширины экрана – то есть, когда экран меньше, например, 600 пикселей, у объекта пропадут поля. Он прилипнет к краям экрана. Это решение для видео или карт.
- В режиме Responsive видно, какие элементы надо фиксировать по ширине, а какие – нет; видно, какие из элементов лишние для того или иного формата; ясно, как меняется восприятие продукта на разных платформах.
И ещё в режиме Responsive можно спрятать элементы без удаления – об этом дальше.
Как спрятать элементы для отображения на разных платформах
Ещё одна доступная тонкая настройка – спрятать элемент при достижении экрана определённой ширины.
Допустим, есть лендинг, как у нас – текст, картинка, форма с кнопкой. Важнее дать пользователю заполнить форму и нажать кнопку, чем показать картинку. Вы понимаете, что на мобильной версии получится показать что-то одно – картинку или форму с кнопкой.
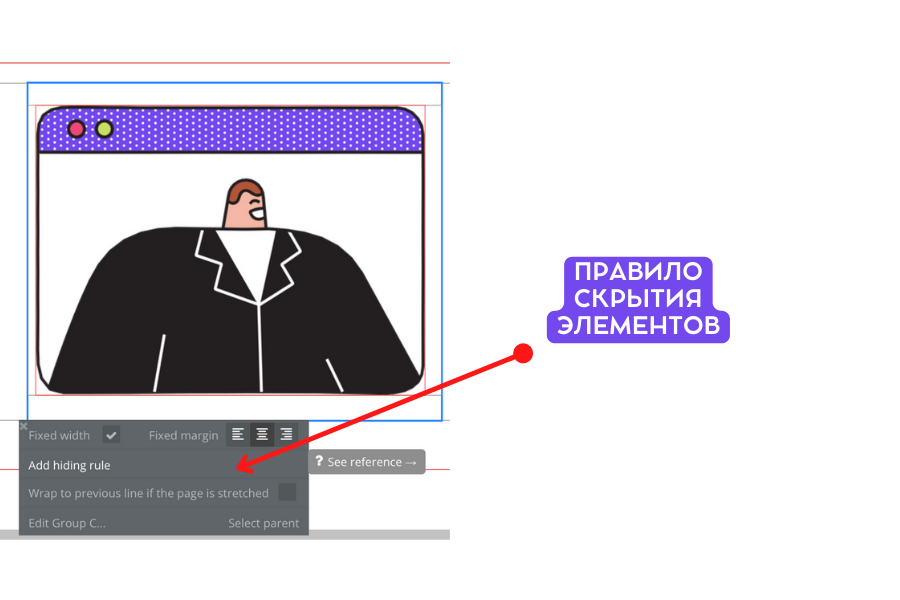
Тогда вы можете, не удаляя, спрятать элемент при достижении экрана размеров смартфона. Это настраивается в режиме Responsive по клику на конкретный элемент.
Там есть строка Add hiding rule (Добавить правило, при котором надо спрятать элемент). По клику на него откроется настройка ширины экрана в пикселях. Вы ставите нужное число – для мобильных устройств это примерно 400 px. То есть на ширине экрана 400 пикселей картинка спрячется.

Как сделать в Bubble мобильную версию
Ещё один путь – это настроить адаптивность не через режим Responsive, а сделать отдельную мобильную версию проекта.
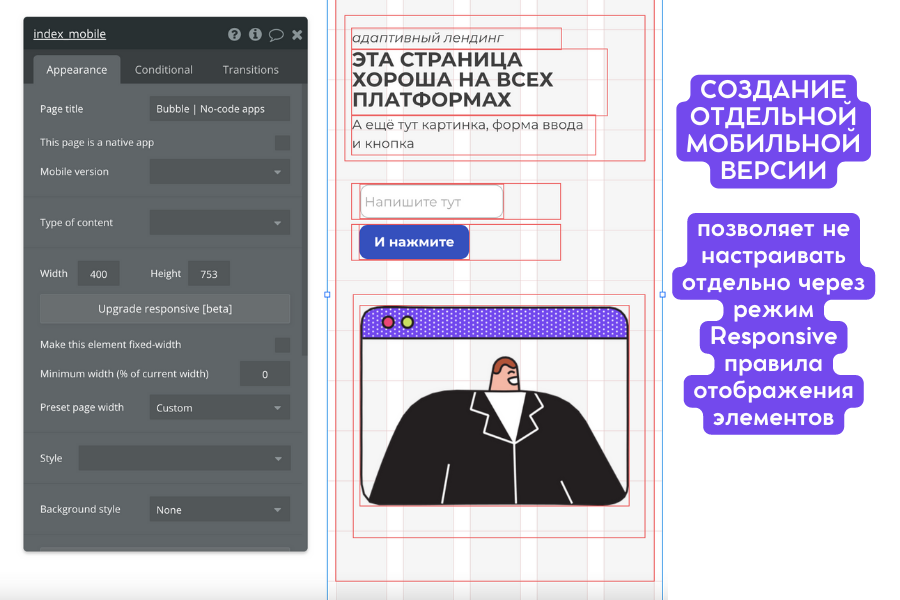
Надо вернуться во вкладку UI Builder и делать новую страницу. Ширину ей задайте, как для мобильного экрана – примерно 400 px. При создании копируйте страницы, для которой делаете мобильную версию. А дальше настраивайте под формат элементы.
Допустим, вы хотите другой порядок элементов для лендинга, который будет отображаться в мобильной версии. Сначала картинку, потом форму, потом текст. На второй странице с форматом под мобильную вёрстку всё это можно сделать сразу с учётом размеров мобильного экрана – и не использовать вкладку Responsive.
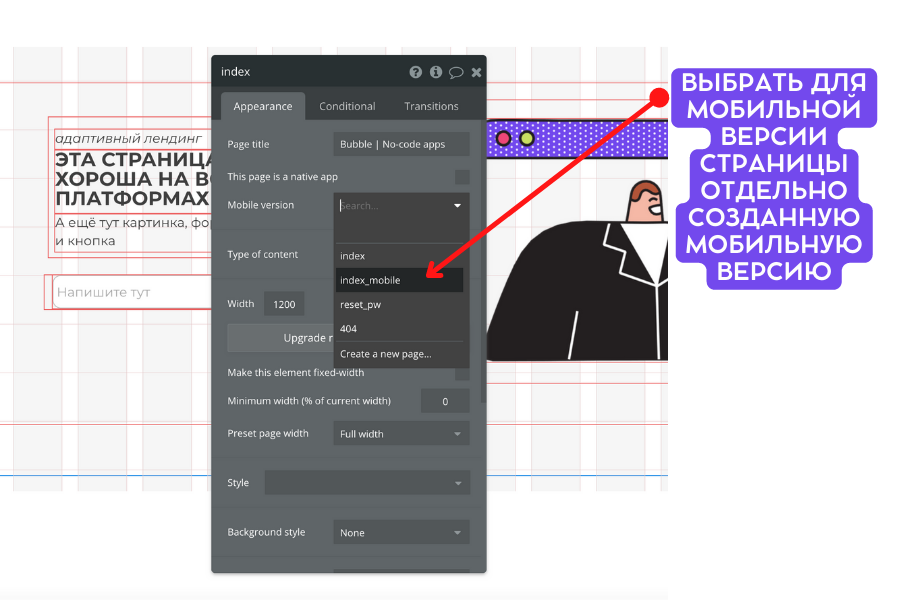
Когда эта мобильная страница готова, вернитесь на главную страницу, которую клонировали при создании. В настройках страницы выбирайте в «Mobile version» созданную страницу под мобильный формат.


Другие способы и нюансы настройки адаптивности
Есть и другие варианты настройки адаптивности дизайна продукта на Bubble. В частности, отдельно настраиваются правила отображения Repeating Group. Отдельно также стоит работать с настройкой отображения хедеров и футеров. Это тоже можно делать в режиме Responsive. Посмотреть все тонкости настройки адаптивности в Bubble можно вот в этом обучающем видео на 17 минут (на английском языке).
Учим работать с мобильной версией продуктов на Bubble и настраивать грамотный UI/UX-дизайн на курсе веб-разработки на Bubble.
Хотите узнать больше про No-code и разработку IT-продуктов без кода? Заходите на наш бесплатный вебинар от создательницы университета Code Breakers.