Последние крупное обновление конструктора ноукод-платформы Bubble.io — библиотека компонентов. Смотрим, что это такое и как работает библиотека — и пробуем с помощью неё собрать лендинг.
Что такое библиотека компонентов
У любой ноукод-платформы есть библиотека элементов — библиотека кнопок, форм, текстовых кнопок, изображений, форм для ввода и прочего. А библиотека компонентов — это уже набор частей цифрового продукта из нескольких элементов. Например, целый хедер или блок с описанием преимуществ продукта.
С подобными компонентами вы могли работать в конструкторе Tilda: там они называются блоки. Похожие блоки придумал себе и Bubble, чтобы помочь с созданием UI цифрового продукта и ускорить разработку.
С подобными компонентами вы могли работать в конструкторе Tilda: там они называются блоки. Похожие блоки придумал себе и Bubble, чтобы помочь с созданием UI цифрового продукта и ускорить разработку.
Библиотека компонентов Bubble.io — что в ней есть
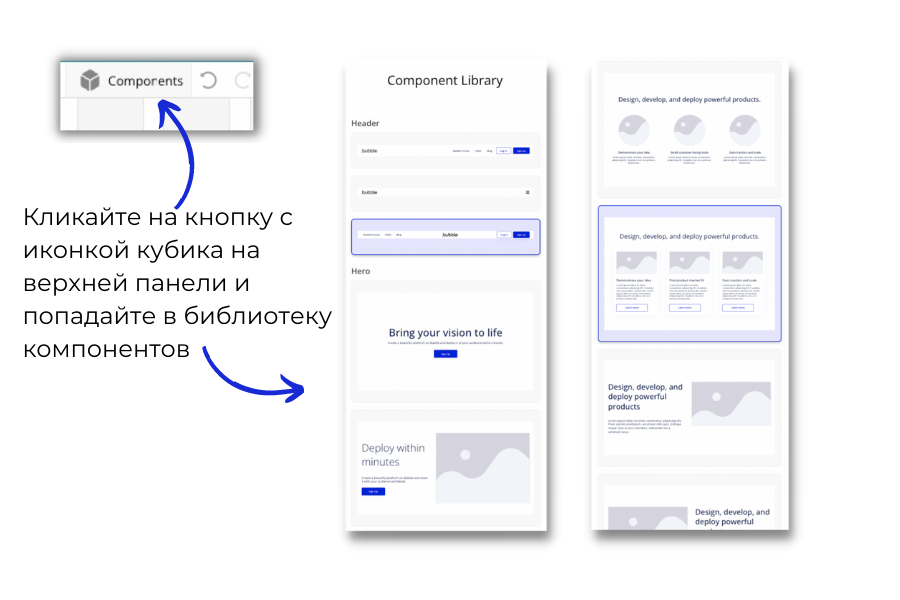
Попасть в библиотеку компонентов-блоков в Bubble.io можно по клику на кнопку «Components» с иконкой куба в верхней панели справа.
Вот что там есть:
- Компонент хедэр в трёх вариантах: лого слева + бургер-меню; лого слева + обычное меню с кнопками; лого в центре + меню и кнопки-СТА (call to action) по бокам.
- Три варианта первого экрана, где обычно располагается картинка, заголовок, кнопка с CTA (call to action).
- Четыре варианта блока экрана с преимуществами продукта.
- Футер в трёх вариантах — с меню и дублирующейся кнопкой СТА.
- Окно с формой для регистрации пользователя.
По сравнению с той же Tilda вариантов немного — но верим, что это самое начало. Цитируем статью о библиотеке компонентов из блога бабла.
— Библиотека компонентов — это растущий набор перетаскиваемых и настраиваемых строительных блоков для пользовательских интерфейсов, которые позволяют новичкам в разработке без кода быстро настроить свои первые страницы приложений и нативно приступить к созданию и настройке своих веб-приложений.

Соберём лендинг для городской библиотеки из библиотеки компонентов
Чтобы начать собирать лендинг в бабле нужно создать аккаунт и перейти к созданию приложения.
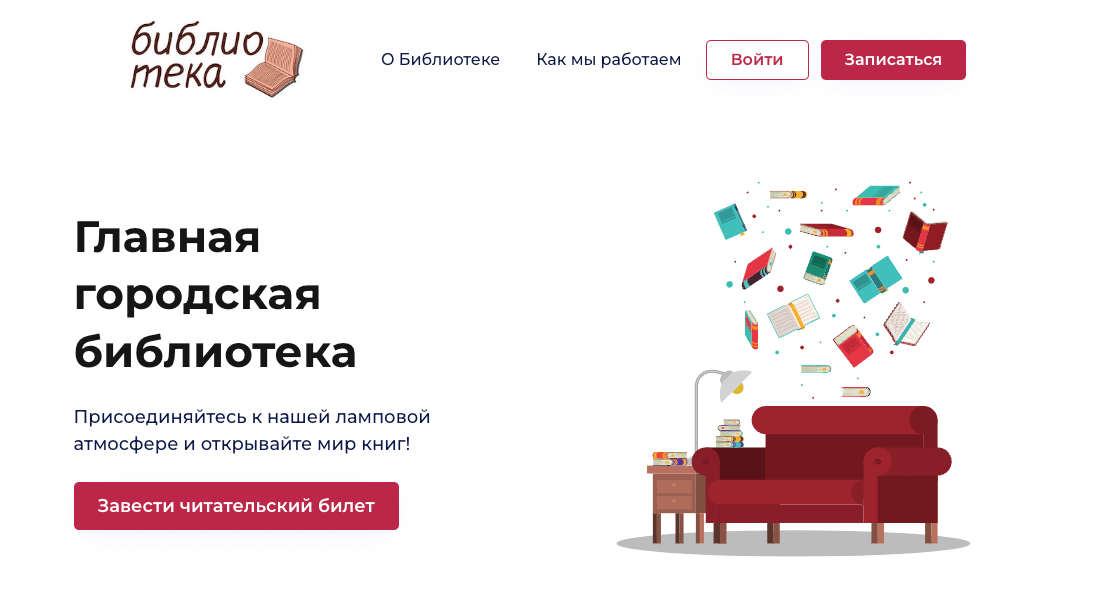
Открываем библиотеку компонентов. Начнём с создания хедэра. Берём в библиотеке компонентов хедэр, перетаскиваем его в рабочую область и устанавливаем наверху страницы. По умолчанию в шапке стоит логотип, ссылки в меню на другие страницы и части лендинга, кнопки для регистрации и бургер-меню.
Помянем логотип на свой, язык — с английского на русский, передвинем бургер-меню вправо, поменяем цвет. Используем красно-бордовой цвет 2023 года от Pantone (его код #BB2649).
Работать с компонентами из библиотеки удобно — там уже настроена адаптивность, и настройки эти сохраняются, если что-то меняется внутри компонента. То есть, если удалить лого — то хедэр схлопнется, и меню со ссылками сдвинется влево. Аналогично работают Auto Layuot в Figma.
Открываем библиотеку компонентов. Начнём с создания хедэра. Берём в библиотеке компонентов хедэр, перетаскиваем его в рабочую область и устанавливаем наверху страницы. По умолчанию в шапке стоит логотип, ссылки в меню на другие страницы и части лендинга, кнопки для регистрации и бургер-меню.
Помянем логотип на свой, язык — с английского на русский, передвинем бургер-меню вправо, поменяем цвет. Используем красно-бордовой цвет 2023 года от Pantone (его код #BB2649).
Работать с компонентами из библиотеки удобно — там уже настроена адаптивность, и настройки эти сохраняются, если что-то меняется внутри компонента. То есть, если удалить лого — то хедэр схлопнется, и меню со ссылками сдвинется влево. Аналогично работают Auto Layuot в Figma.

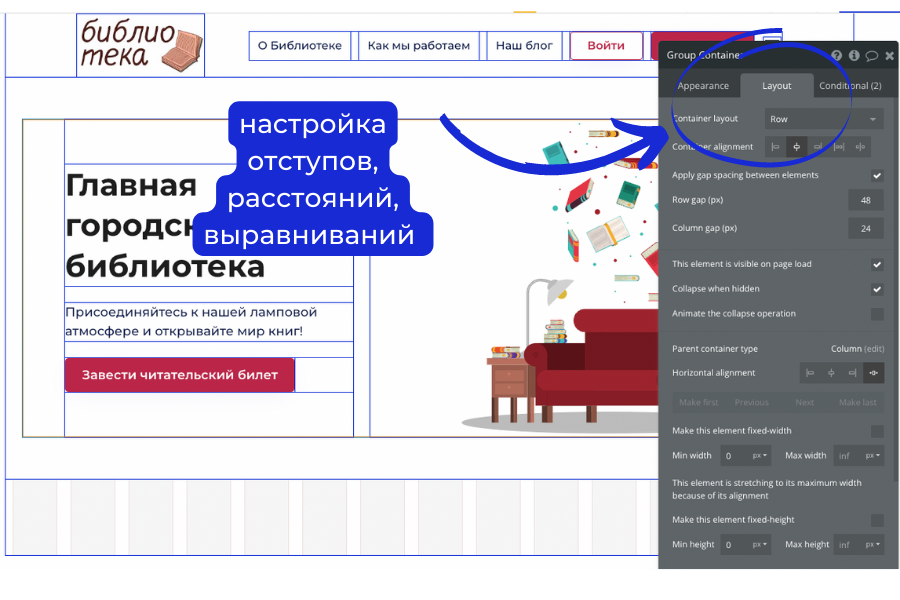
В компонентах настроены отступы, интервалы — разработчику можно воспользоваться настройками по умолчанию либо доработать вручную. Мы так поступим со следующим элементом
Следом сделаем стартовый экран — с заголовком, призывом к действию и кнопкой. Опять надо только заменить шрифты, цвет — и поработать с отступами внутри контейнера. Для этого кликнем на контейнер, зайдём во вкладку Layout и поправим для каждого элемента отступы и расстояния — margins, padding, gaps.
Дальше по законам построения лендинга идёт экран с преимуществами продукта, которому посвящён лендинг. Такой компонент в библиотеке бабла есть!
Выбираем компонент, перетягиваем на экран. Вот тут у нас начались первые проблемы с работой с базовыми компонентами — возникают слишком большие пробелы между компонентами и внутри них.
Меняем картинки и закругления у них, прописываем тексты с преимуществами. Внутри изменим отступы между элементами, уменьшим отступ до главного заголовка. А потом, чтобы уменьшить объём пустого пространства, зайдём в настройки компонента Layout и поменяем параметр Н — размер компонента по высоте.
Если есть сомнения — проверяйте в режиме Preview.
Следом сделаем стартовый экран — с заголовком, призывом к действию и кнопкой. Опять надо только заменить шрифты, цвет — и поработать с отступами внутри контейнера. Для этого кликнем на контейнер, зайдём во вкладку Layout и поправим для каждого элемента отступы и расстояния — margins, padding, gaps.
Дальше по законам построения лендинга идёт экран с преимуществами продукта, которому посвящён лендинг. Такой компонент в библиотеке бабла есть!
Выбираем компонент, перетягиваем на экран. Вот тут у нас начались первые проблемы с работой с базовыми компонентами — возникают слишком большие пробелы между компонентами и внутри них.
Меняем картинки и закругления у них, прописываем тексты с преимуществами. Внутри изменим отступы между элементами, уменьшим отступ до главного заголовка. А потом, чтобы уменьшить объём пустого пространства, зайдём в настройки компонента Layout и поменяем параметр Н — размер компонента по высоте.
Если есть сомнения — проверяйте в режиме Preview.

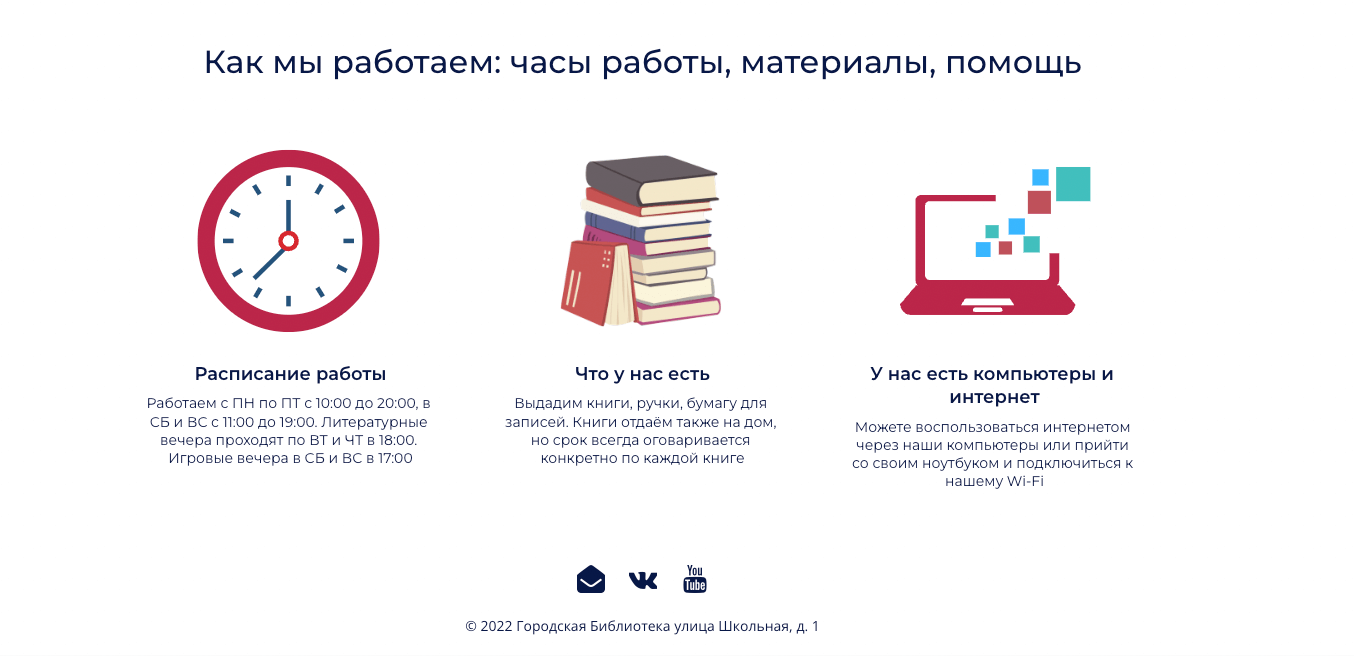
Аналогично сделаем раздел «Как мы работаем» — тут можно скопировать предыдущий компонент и заменить тексты и картинки на новые.
Футер берём минималистичный, настраиваем внутри иконки и копирайт — всё!
Лендинг городской библиотеки готов! Можно ещё настроить изменение цвета кнопок на Hover — то есть при наведении. А чтобы лендинг получился и заработал, можно настроить логику регистрации для получения читательского билета.
Вот, что у нас получилось. Посмотреть лендинг посмотреть можно тут.
Футер берём минималистичный, настраиваем внутри иконки и копирайт — всё!
Лендинг городской библиотеки готов! Можно ещё настроить изменение цвета кнопок на Hover — то есть при наведении. А чтобы лендинг получился и заработал, можно настроить логику регистрации для получения читательского билета.
Вот, что у нас получилось. Посмотреть лендинг посмотреть можно тут.



Резюме
Библиотека компонентов бабл пока маленькая, но создатели обещают расширять её. Готовые решения прежде всего помогают работать с адаптивностью, с настройками отступов и расстояниями между элементами — за счёт готовых решений. Ну, и если не хватает идей с созданием внешнего вида базовых элементов, то библиотека и в этом поможет.
Нравится Bubble? Хочется научиться создавать лендинги и веб-приложения без единой строчки кода? Записывайтесь на наш курс веб-разработки на Bubble!