Веб-дизайн — не просто про красоту, а про преемственность идей и воплощение социокультурных тенденций. Рассказываем, какие тренды веб-дизайна будут главными в 2023 году. Это адаптированная статья из блога ноукод-платформы Webflow, специалисты которой из года в год делают обзор актуальных тенденций веб-дизайна.
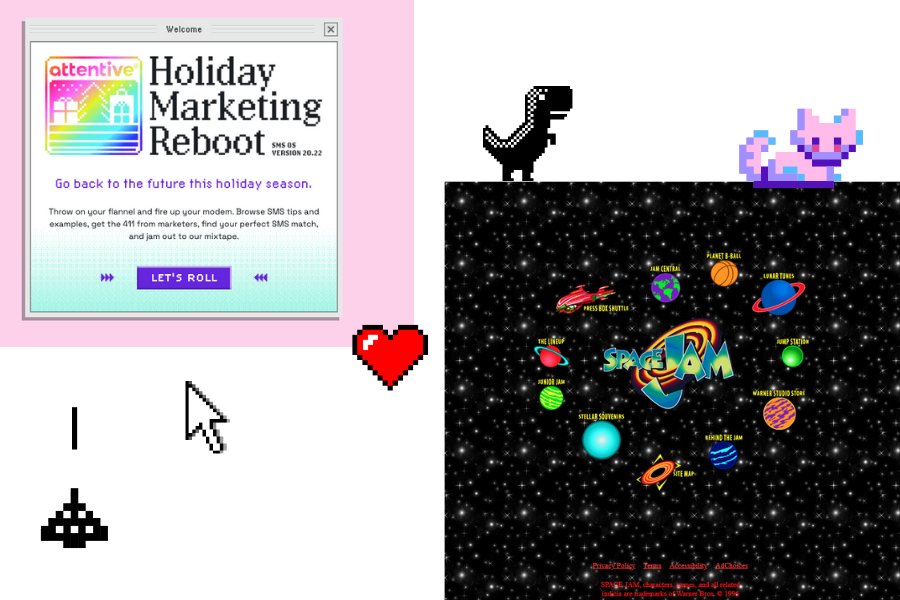
Стиль Y2K — это сокращение от year 2k или year 2000. В последние годы заметно вхождение стиля начала 2000-х годов во многие сферы — от музыки и моды до дизайна и искусства. Этот стиль просачивается и в веб-дизайн.
Вы можете угадать стиль по пиксельным ретро-шрифтам или курсорам, эффекту глитч, стилизованные изображения. Вместив Y2K-стиль всего в один элемент веб-дизайна можно передать эпоху в своём проекте.
Дизайны 2000-х годов не минималистичные, а яркие и насыщенные. Информация и тексты умещены плотно, и текстов в макетах много, поскольку сайты ориентируются именно на тексты, чем на изображения (потому что они долго загружались в 2000-е), а для макетов разрядки используется свободное пространство. К слову, допускается использование нескольких шрифтов, их смешение и начертаний.
Интерес в дизайны в стиле Y2K добавляют кастомизированные курсоры. Помните, как в 2000-х нам встречались курсоры в виде кошачьей лапы, головы инопланетянина, волшебная палочка.
И, наконец — пикселизация. Пиксельные шрифты, картинки, иллюстрации, логотипы: вот что венчает эстетику дизайна Y2K.
Вы можете угадать стиль по пиксельным ретро-шрифтам или курсорам, эффекту глитч, стилизованные изображения. Вместив Y2K-стиль всего в один элемент веб-дизайна можно передать эпоху в своём проекте.
Дизайны 2000-х годов не минималистичные, а яркие и насыщенные. Информация и тексты умещены плотно, и текстов в макетах много, поскольку сайты ориентируются именно на тексты, чем на изображения (потому что они долго загружались в 2000-е), а для макетов разрядки используется свободное пространство. К слову, допускается использование нескольких шрифтов, их смешение и начертаний.
Интерес в дизайны в стиле Y2K добавляют кастомизированные курсоры. Помните, как в 2000-х нам встречались курсоры в виде кошачьей лапы, головы инопланетянина, волшебная палочка.
И, наконец — пикселизация. Пиксельные шрифты, картинки, иллюстрации, логотипы: вот что венчает эстетику дизайна Y2K.
✅ Где посмотреть примеры: интернет-архив старых сайтов Wayback Machine, подборка Музея веб-дизайна, сайт-портфолио дизайнера и художника Адама Хо, праздничный сайт Attentive.

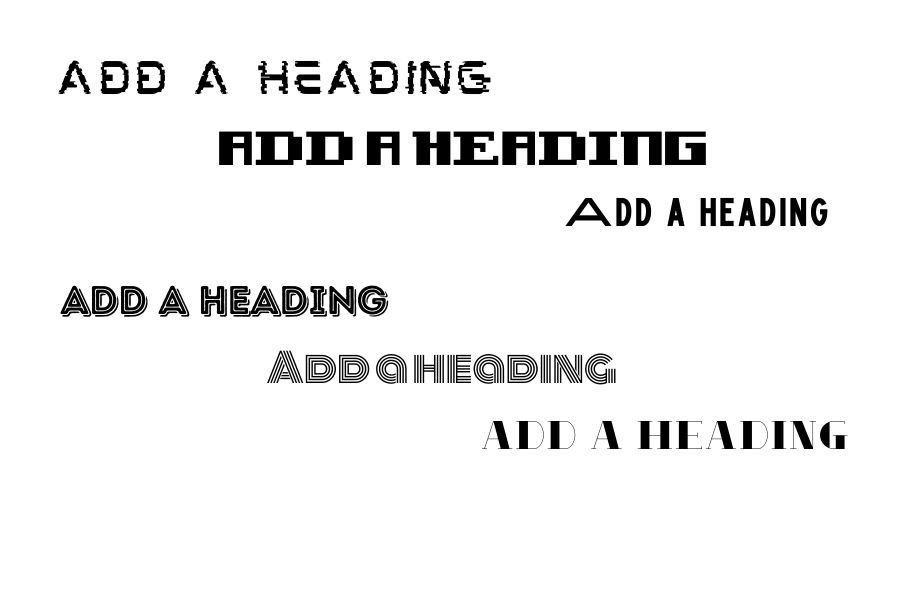
Ещё одна заявка на индивидуальность в веб-дизайне — кастомные шрифты. Эксперты Webflow ожидают, что в дизайнах будут чаще появляться рукописные надписи и пользовательские шрифты: это способ выделиться, заявить о себе и предать индивидуализм продукту — будь то сайт, печатная продукция, айдентика бренда.
Например, один из заметных трендов — трафаретные шрифты. Они одновременно легко читаются в вебе (что, конечно, по-прежнему очень важно) и заявляют об индивидуальном характере.
Ещё в шрифты стали перебираться текстуры реального мира. Например, меловые шрифты, текстильные, объёмные, металлические и неоновые вывески. А особое место занимают надписи в стиле граффити — тут вам и стили 2000-х, и кастомизированный подход к начертаниям.
Например, один из заметных трендов — трафаретные шрифты. Они одновременно легко читаются в вебе (что, конечно, по-прежнему очень важно) и заявляют об индивидуальном характере.
Ещё в шрифты стали перебираться текстуры реального мира. Например, меловые шрифты, текстильные, объёмные, металлические и неоновые вывески. А особое место занимают надписи в стиле граффити — тут вам и стили 2000-х, и кастомизированный подход к начертаниям.
✅ Где посмотреть примеры: Инструменты генератора шрифтов BitFontMaker, FontStruct и Calligraphr, работы Тре Силса, работы дизайнера Веб-сайт Орели Марон , граффити-стиль Nike

Немного отвлечёмся от визуальных трендов в дизайне и поговорим об организации работы. Среди дизайнеров расцветает добрая тенденция — обмениваться ресурсами, методами работы, фреймворками, артефактами для работы.
Дизайнеры делятся своими шаблонами макетов, собирают UI-киты и выкладывают их в открытый доступ, темплейтами приложений и проектов.
Это от части происходит из-за сложившейся открытости и доступности информации, а с другой — от желания сделать интернет лучшим местом.
Эта тенденция нам всем на руку — при проектировании ноукод-проектов не нужно начинать с нуля и бродить в потёмках. Лучше провести мини-ресёрч в сети и посмотреть не только аналоги у конкурентов, но и решения от других веб-дизайнеров и верстальщиков.
Дизайнеры делятся своими шаблонами макетов, собирают UI-киты и выкладывают их в открытый доступ, темплейтами приложений и проектов.
Это от части происходит из-за сложившейся открытости и доступности информации, а с другой — от желания сделать интернет лучшим местом.
Эта тенденция нам всем на руку — при проектировании ноукод-проектов не нужно начинать с нуля и бродить в потёмках. Лучше провести мини-ресёрч в сети и посмотреть не только аналоги у конкурентов, но и решения от других веб-дизайнеров и верстальщиков.
В моду входят иллюстрации, переносящие реальный мир в виртуальный — 3D-иллюстрации и неоморфизм.
3D-иллюстрации уже очень популярны — на современных сайтах часто используются 3D-изображения. Сайты 2023 года, как ожидают, будут буквально втягивать пользователей в киберпространство через эффекты, анимацию, многосложные объёмные иллюстрации.
Эта тенденция идёт от идеи метавселенной — идеи, что цифровое пространство — это новый мир. И этот мир должен быть интерактивным, объёмным и живым. И поэтому 3D-стиль не ограничивается одной иллюстрацией или элементом — а перекидывается на весь цифровой продукт.
Ещё одна попытка перенести текстуры реального мира в цифровой — неоморфизм. Это дизайн, который выглядит реалистично и футуристично. Особое место по версии Webflow займёт глиняный морфизм. Помните персонажей из мультика «Уолс и Громит»? Вот это и есть глиняный морфизм — фигурки персонажей как из пластилина, мягкие и добродушные.
В 2023 году «пластилиновый» дизайн станет популярным — он сочетает 3D-эффекты с мультяшными человеческими фигурами, которые были популярны в веб-дизайне в последние несколько лет.
3D-иллюстрации уже очень популярны — на современных сайтах часто используются 3D-изображения. Сайты 2023 года, как ожидают, будут буквально втягивать пользователей в киберпространство через эффекты, анимацию, многосложные объёмные иллюстрации.
Эта тенденция идёт от идеи метавселенной — идеи, что цифровое пространство — это новый мир. И этот мир должен быть интерактивным, объёмным и живым. И поэтому 3D-стиль не ограничивается одной иллюстрацией или элементом — а перекидывается на весь цифровой продукт.
Ещё одна попытка перенести текстуры реального мира в цифровой — неоморфизм. Это дизайн, который выглядит реалистично и футуристично. Особое место по версии Webflow займёт глиняный морфизм. Помните персонажей из мультика «Уолс и Громит»? Вот это и есть глиняный морфизм — фигурки персонажей как из пластилина, мягкие и добродушные.
В 2023 году «пластилиновый» дизайн станет популярным — он сочетает 3D-эффекты с мультяшными человеческими фигурами, которые были популярны в веб-дизайне в последние несколько лет.
✅ Где посмотреть пример: Guuulp!

В 2023 году в веб-дизайне цифровые продукты чаще будут украшать интерактивные элементы, которые не несут смысловой нагрузки — а созданы ради развлечения пользователя и его удержания на сайте. Эта геймификация перетекает из 2022 года, и будет набирать обороты — потому что возможности конструкторов и сети растут.
Интерактив и анимация ради развлечения необязательно будут частью навигации сайта или приложения — они помогут цифровому продукту стать привлекательнее, эффективнее и вновь сделать индивидуальным.
В некоторых случаях интерактив станет визитной карточкой разработчика — ведь свои таланты можно продемонстрировать и подчеркнуть через такие нетипичные и яркие решения.
Интерактив и анимация ради развлечения необязательно будут частью навигации сайта или приложения — они помогут цифровому продукту стать привлекательнее, эффективнее и вновь сделать индивидуальным.
В некоторых случаях интерактив станет визитной карточкой разработчика — ведь свои таланты можно продемонстрировать и подчеркнуть через такие нетипичные и яркие решения.

Эта тенденция уже неплохо чувствует себя в цифровой среде и продолжится в 2023 году.
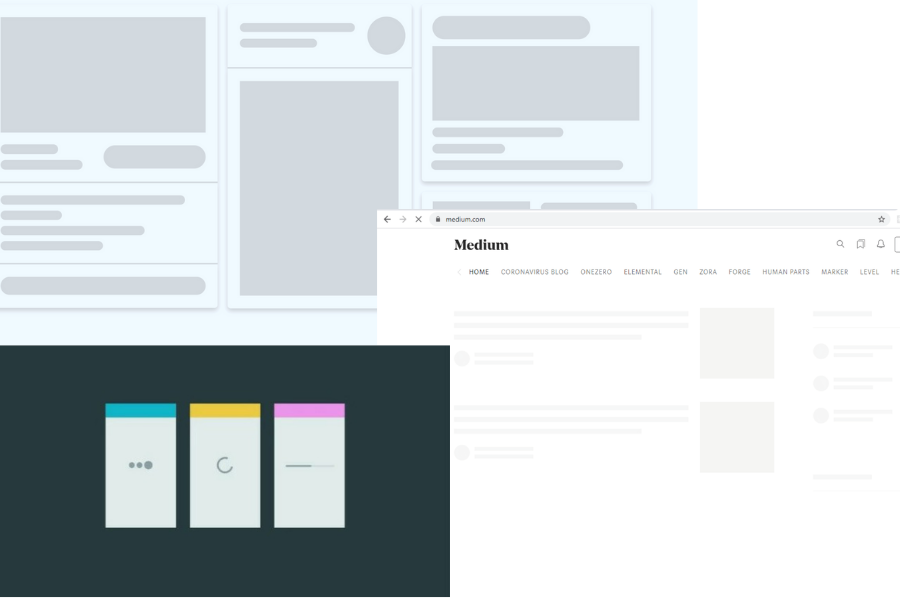
Кстати, анимированные загрузочные экраны были популярны на заре интернета, потом вышли из моды, а потом вновь вернулись. Это воскрешение экрана загрузки связано с растущей популярностью интерактивных, анимационных и иммерсивных дизайнов веб-сайтов.
Анимированный загрузочный экран — ещё одна возможность взаимодействовать с пользователями, развлекать их и погружать в цифровой продукт. Ведь все ненавидят ждать загрузки, а анимация делает этот процесс менее рутинным.
Нам всем хорошо знакомы спиннеры и индикаторы — точечки или полоски, «бегающие» или крутящиеся на экране. Но ещё лучше срабатывают и набирают популярность скелетные экраны — серые заглушки на месте контента, который появится после загрузки. Это самые простые варианты — а можно пофантазировать и сделать анимированные надписи, иконки или даже персонажей.
Кстати, анимированные загрузочные экраны были популярны на заре интернета, потом вышли из моды, а потом вновь вернулись. Это воскрешение экрана загрузки связано с растущей популярностью интерактивных, анимационных и иммерсивных дизайнов веб-сайтов.
Анимированный загрузочный экран — ещё одна возможность взаимодействовать с пользователями, развлекать их и погружать в цифровой продукт. Ведь все ненавидят ждать загрузки, а анимация делает этот процесс менее рутинным.
Нам всем хорошо знакомы спиннеры и индикаторы — точечки или полоски, «бегающие» или крутящиеся на экране. Но ещё лучше срабатывают и набирают популярность скелетные экраны — серые заглушки на месте контента, который появится после загрузки. Это самые простые варианты — а можно пофантазировать и сделать анимированные надписи, иконки или даже персонажей.
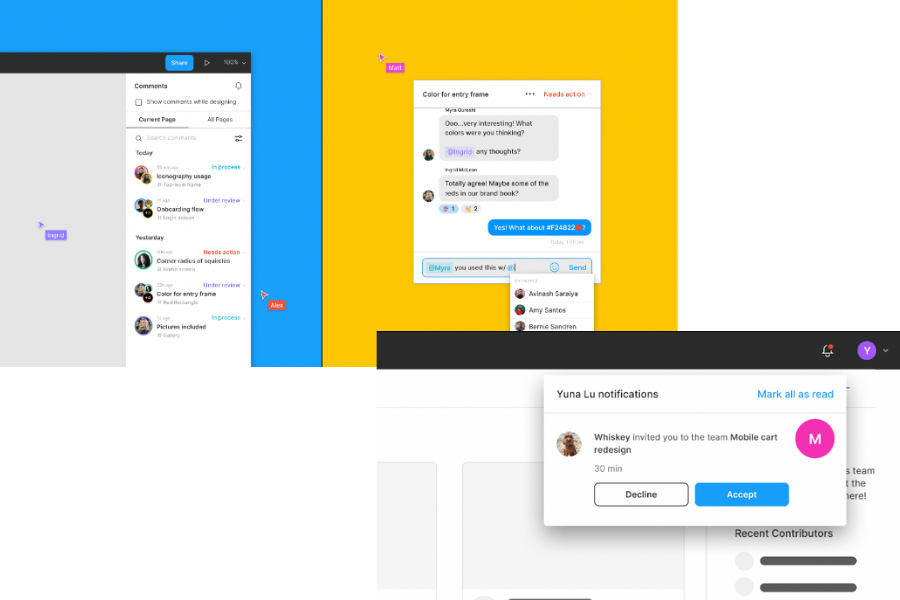
Удалённые команды стали нормой в рабочей среде с начала пандемии. Цифровые инструменты подстроились и стали расширять функции и возможности своих продуктов для обеспечения удалённой работы.
Облачные хранилища, библиотеки, инструментария для совместной работы вроде одновременной работы в одном файле нескольких человек, простой функциональность для добавления комментариев к макетам, даже созвоны или чаты внутри самой платформы — такие фичи появляются всё чаще и у большего количества программ.
Облачные хранилища, библиотеки, инструментария для совместной работы вроде одновременной работы в одном файле нескольких человек, простой функциональность для добавления комментариев к макетам, даже созвоны или чаты внутри самой платформы — такие фичи появляются всё чаще и у большего количества программ.

В 2023 году компании и платформы продолжат открывать для себя ценность закрытого контента и подписной модели использования их продуктов — тут уж ничего не поделаешь, а нам как пользователям, скорее всего, придётся больше платить для доступа к платным фичам и расширенным возможностям платформ.
Рецессия, переход на облачный формат работы, повышение качества контента в подподписочной зоне и поиск компаниями путей для роста — это будет подталкивать платформы к расширению формата премиального контента.
Конечно, для пользователей это лишние траты — наверняка у вас уже есть несколько подписок на программы и платформы. Готовьтесь тратить ещё больше.
Однако шлюз премиум-контента или функция членства позволяют сделать веб-сайт более ценным и привлекательным — действительно ярким, интерактивным, живым, а не просто статичным источником информации. А вы на гребне этого тренда тоже можете создавать собственные подписки для клиентов или добавлять платные плагины и шаблоны.
Рецессия, переход на облачный формат работы, повышение качества контента в подподписочной зоне и поиск компаниями путей для роста — это будет подталкивать платформы к расширению формата премиального контента.
Конечно, для пользователей это лишние траты — наверняка у вас уже есть несколько подписок на программы и платформы. Готовьтесь тратить ещё больше.
Однако шлюз премиум-контента или функция членства позволяют сделать веб-сайт более ценным и привлекательным — действительно ярким, интерактивным, живым, а не просто статичным источником информации. А вы на гребне этого тренда тоже можете создавать собственные подписки для клиентов или добавлять платные плагины и шаблоны.
Лёгкие, быстрые и оптимизированные для удобства пользователей веб-сайты станут ещё более востребованными в 2023 году как с визуальной, так и с внутренней точки зрения.
Пользователи ненавидят ждать, пока страница грузится. Пользователи ненавидят, когда веб-версия плохо выглядит на мобильном экране. Несоблюдения принципов быстрой загрузки и адаптивности приведут к тому, что пользователи будут уходить с сайта.
Дизайнеры и разработчики часто отказываются от тяжёлых изображений и графики, чтобы увеличить скорость загрузки сайтов. Знать, сколько весит контент нужно — и сегодня достаточно методов работы с данными, чтобы ускорить сайт, не урезая контент на сайте.
Пользователи ненавидят ждать, пока страница грузится. Пользователи ненавидят, когда веб-версия плохо выглядит на мобильном экране. Несоблюдения принципов быстрой загрузки и адаптивности приведут к тому, что пользователи будут уходить с сайта.
Дизайнеры и разработчики часто отказываются от тяжёлых изображений и графики, чтобы увеличить скорость загрузки сайтов. Знать, сколько весит контент нужно — и сегодня достаточно методов работы с данными, чтобы ускорить сайт, не урезая контент на сайте.
Последний тренд в этом списке — индивидуальные уведомления и их настройка и возможность настраивать внешний вид сайта. Этот тренд подчёркивает главную тенденцию 2023 года (вы наверняка уже её уловили) — условия для глубокой вовлечённости пользователя.
В будущем году уведомления от приложений и сайтов приобретут ещё большую значимость. Это не только маркетинговые пуши или напоминания про события внутри приложения (например, новый пост). Это напоминания, что нужно воспользоваться приложением, как забота о пользователе, и всевозможные подсказки, появляющиеся в процессе взаимодействия с продуктом.
Вторая часть — возможность настраивать внешний вид сайта или приложения. Выбор светлой или тёмной темы — уже почти маст-хэв любого цифрового продукта, но сайты будущего позволят настроить под себя, например, основной цвет или другие визуальные параметры. И это, как вы догадались, ещё один интерактив.
В будущем году уведомления от приложений и сайтов приобретут ещё большую значимость. Это не только маркетинговые пуши или напоминания про события внутри приложения (например, новый пост). Это напоминания, что нужно воспользоваться приложением, как забота о пользователе, и всевозможные подсказки, появляющиеся в процессе взаимодействия с продуктом.
Вторая часть — возможность настраивать внешний вид сайта или приложения. Выбор светлой или тёмной темы — уже почти маст-хэв любого цифрового продукта, но сайты будущего позволят настроить под себя, например, основной цвет или другие визуальные параметры. И это, как вы догадались, ещё один интерактив.
В 2023 году продолжаем ностальгировать по 2000-м годам и воплощать в своих творческих проектах стиль нулевых. Не надо бояться индивидуальности в визуальном выражении — интересные решения и подходы помогут выделиться среди множества одноликих сайтов и проектов. Пользователи же будут ожидать от ваших цифровых продуктов привычных паттернов поведения, но и персонального подхода лично к ним. Интерактив, анимации, возможность настраивать внешний вид, выбирать контент и настраивать уведомления помогут вовлечь пользователей и удержать их внимание. При этом надо не забывать о скорости работы цифровых продуктов и об адаптивности к разным форматам. В общем — в 2023 году ещё больше заботы о пользователе и продуктовый подход к своим работам! Благо ноукод позволяет быть гибкими и быстро внедрять изменения.
Станьте востребованным в 2023 году специалистом - изучите UX/UI дизайн и методы разработки цифровых продуктов вместе с профессией ноукод-разработчика!



