Анастасия пришла к ноукоду в непростой период своей жизни, чтобы найти новую и интересную работу. Как вы уже поняли, ей это удалось. Рассказываем историю нашей ученицы.
Анастасия Тимофеева, 19 лет, живёт в Санкт-Петербурге. Студентка педагогического вуза по направлению русский язык и литература. Обучение ноукоду совмещала с вузом и подработкой официанткой в ресторане. За 3 месяца Анастасия выучила ноукод и нашла свой первый заказ. Училась у нас на курсе веб-разработки на Bubble.
Путь к ноукоду
Я учусь на педагога русского языка и литературы и параллельно подрабатывала официанткой в ресторане. Если вы работали в общепите — или хотя бы смотрели на эту сферу со стороны — то знаете, что это не самая простая работа.
И вот однажды у меня выдался непростой день — 14-часовая смена, весь день на ногах, куча посетителей, а под конец дня менеджер мне выговорил, что я как-то не так себя веду, не улыбаюсь.
Тогда ясно осознала — надо что-то менять. Что этого всего я не хочу.
Когда-то я пробовала изучать HTML и CSS, но мне не очень понравилось, потому что как раз душа лежала к визуальному конструированию. И поэтому, когда папа рассказал, что есть такая штука, как No-code, я поняла о чём он. Пришла на вебинар Code Breakers, послушала, понравилось. И начала учиться.
И вот однажды у меня выдался непростой день — 14-часовая смена, весь день на ногах, куча посетителей, а под конец дня менеджер мне выговорил, что я как-то не так себя веду, не улыбаюсь.
Тогда ясно осознала — надо что-то менять. Что этого всего я не хочу.
Когда-то я пробовала изучать HTML и CSS, но мне не очень понравилось, потому что как раз душа лежала к визуальному конструированию. И поэтому, когда папа рассказал, что есть такая штука, как No-code, я поняла о чём он. Пришла на вебинар Code Breakers, послушала, понравилось. И начала учиться.
Учёба длилась три месяца. Я довольно рано стала искать первые заказы, но какое-то время у меня не получалось никого найти. А потом так совпало, что меня нашёл первый заказчик на коммерческий проект, и я начала сотрудничать с компанией 0-code.ru. Всё это случилось почти в один день — тут же я пошла и уволилась из ресторана. И была дико счастлива!

Первый коммерческий проект
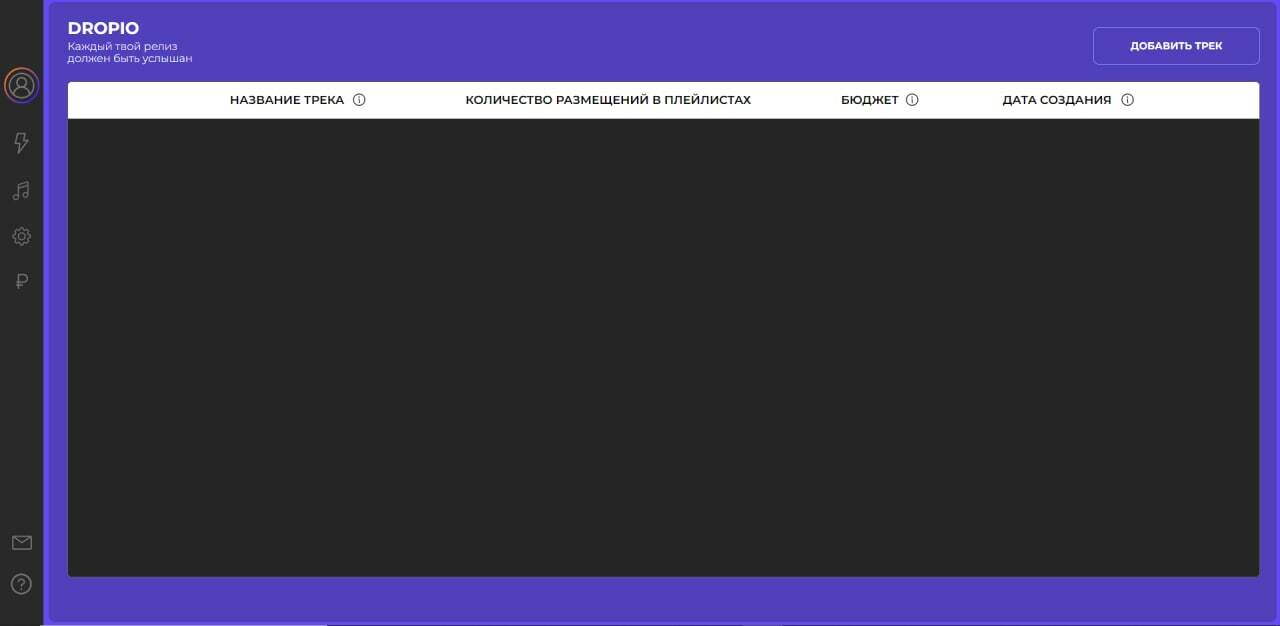
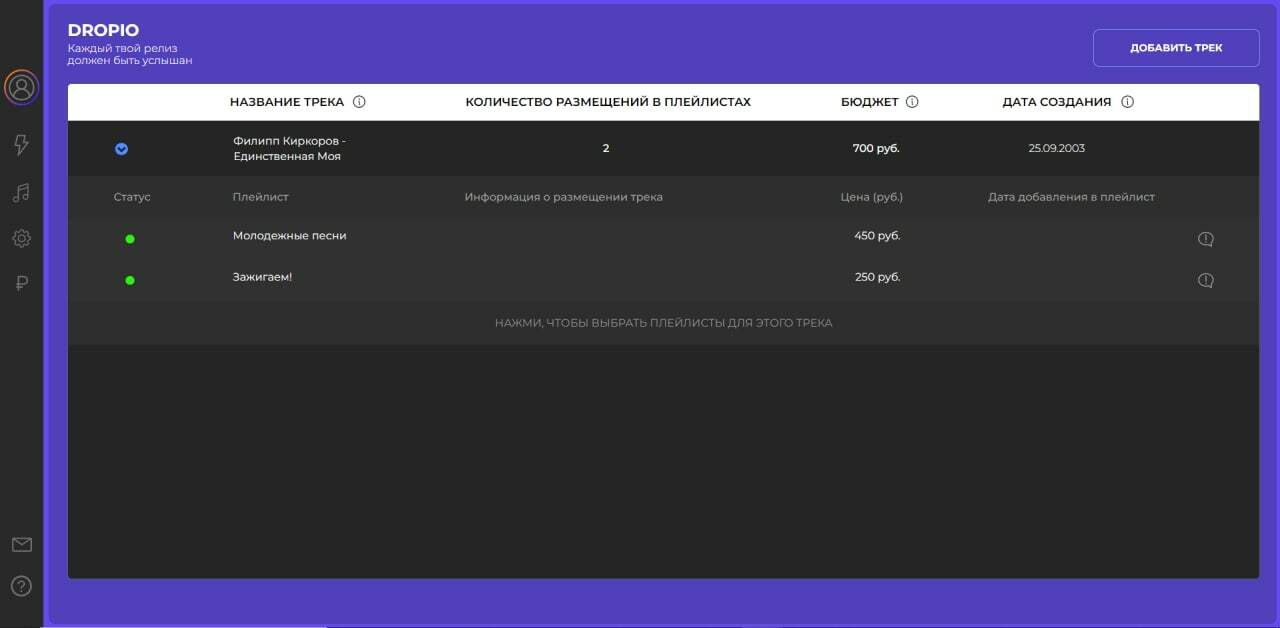
Мой первый коммерческий проект — разработка веб-приложения на Bubble. Это музыкальный медиа-сервис Dropio, такой стриминговый сервис, — что-то вроде Spotify.
Ко мне обратилась русская компания Dropio — с заказом на создание платформы, где начинающие музыканты-исполнители загружают свои треки для продвижения. Это такой агрегатор музыкантов-исполнителей. Суть платформы — найти талантливых, неизвестных музыкантов и помочь им раскрыться.
Ко мне обратилась русская компания Dropio — с заказом на создание платформы, где начинающие музыканты-исполнители загружают свои треки для продвижения. Это такой агрегатор музыкантов-исполнителей. Суть платформы — найти талантливых, неизвестных музыкантов и помочь им раскрыться.
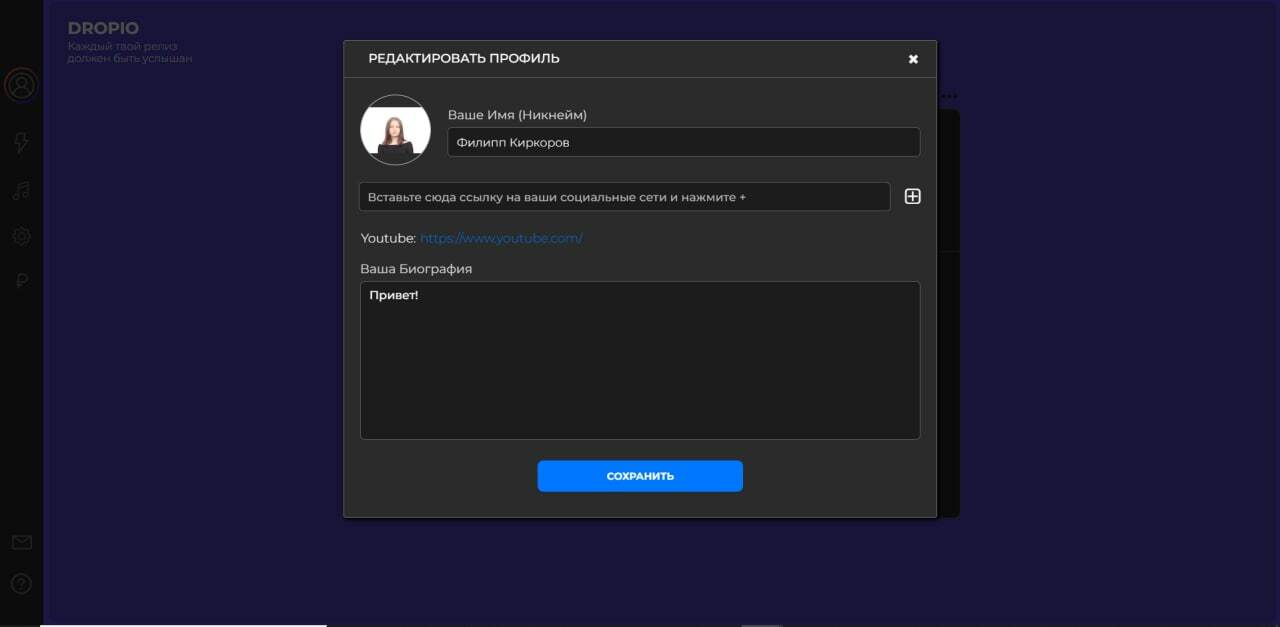
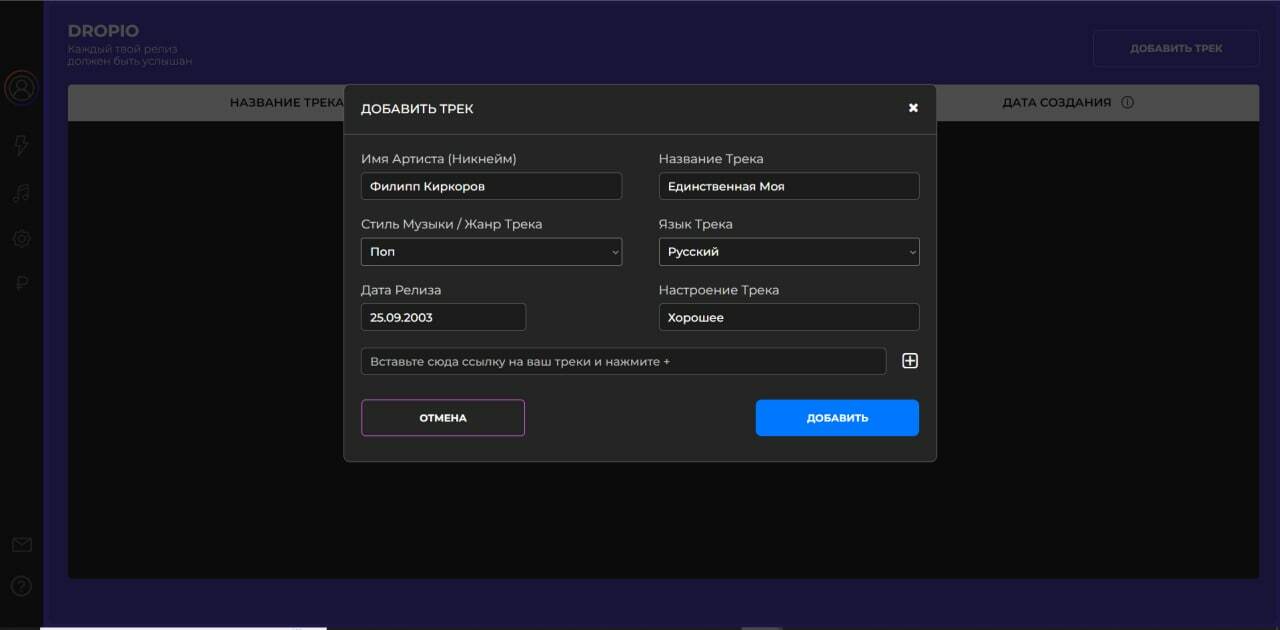
Сервис работает следующим образом. Пользователь заполняет анкету, где оставляет имя, ссылки на соцсети и свой плейлист с композициями. Его заявку верифицирует менеджер — мы его называем плейлистер. Он оценивает качество музыки и решает, будет ли она продвигаться. Потом уже музыкант оплачивает продвижение — и всё.
Структура приложения следующая:
- В нём три роли: музыкант, администратор, плейлистер.
- В базе данных 4 сущности: юзер, треки, плейлисты, заказы — а если точнее, заказы от музыканта на продвижение.
К веб-приложению прикрутили несколько плагинов. Например, через плагин для Java-скрипта подключена оплата. Ещё использовали плагин для подключения кастомных иконок и плагин для анимации по-апов.

Дизайн Dropio придумал сам заказчик, но доработали мы его вместе — там было несколько страниц, которые я посчитала лишними. Мне в этом смысле с заказчиком повезло, мы обо всём договариваемся и слушаем друг друга.
Особенности приложения Dropio
Могу рассказать про несколько особенно интересных идей, реализованных в Dropio.
Например, через настройку Conditional при событии Hover сделали крутящиеся иконки и крестики закрытия поп-апов. Другая интересная настройка — кликабельная иконка соцсети, которая появляется после добавления пользователем ссылки на его плейлист на стороннем ресурсе: эту настройку я долго разрабатывала.

Самым большим вызовом стала настройка, чтобы у пользователя при добавлении трека и выборе плейлистов по жанрам отображались названия этих плейлистов — то есть чтобы музыкант видел в реальном времени свой выбор. С точки зрения флоу это было сложно реализовать — неделю где-то над этим работала.

С проектом Dropio мне на субподряде помогает Артём Побегайло — тоже ученик нашего университета и коллега по курсу. Так вышло, что я к нему один раз обратилась, потом второй раз. И в итоге решили вместе работать над проектом.

В будущем в Dropio может появиться опция прослушивания музыки сторонними посетителями — они смогут послушать и оценить. Ещё заказчик говорил, что возможна разработка мобильной версии сервиса.
Сейчас я точно могу сказать, что обожаю то, что делаю! У меня интересные и сложные задачи, я встречаюсь с новыми, интересными людьми и постоянно чему-то учусь — сейчас из обучения на очереди у меня теперь онлайн-стажировка по основам UX/UI дизайна.
После Dropio у меня было несколько небольших ноукод-проектов, а на постоянке я работаю в той самой компании 0-code.ru как продукт-менеджер. Конечно же, с компетенциями ноукодера!
Хотите повторить успех Анастасии и смело сменить профессию? Записывайтесь на наш курс веб-разработки на Bubble.io.